标签:font 百度 使用数组 数据隐藏 它的 mod sse 设置 目录
比如,我需要通过一个点击事件使该叶子包含的数据隐藏或者是显示,一般通过数组[index]来实现,但是最开始是不知道数组长度的,这就需要在点击的时候给数组赋值,然后即时更新该数组下标的值,控制它的隐藏或显示。
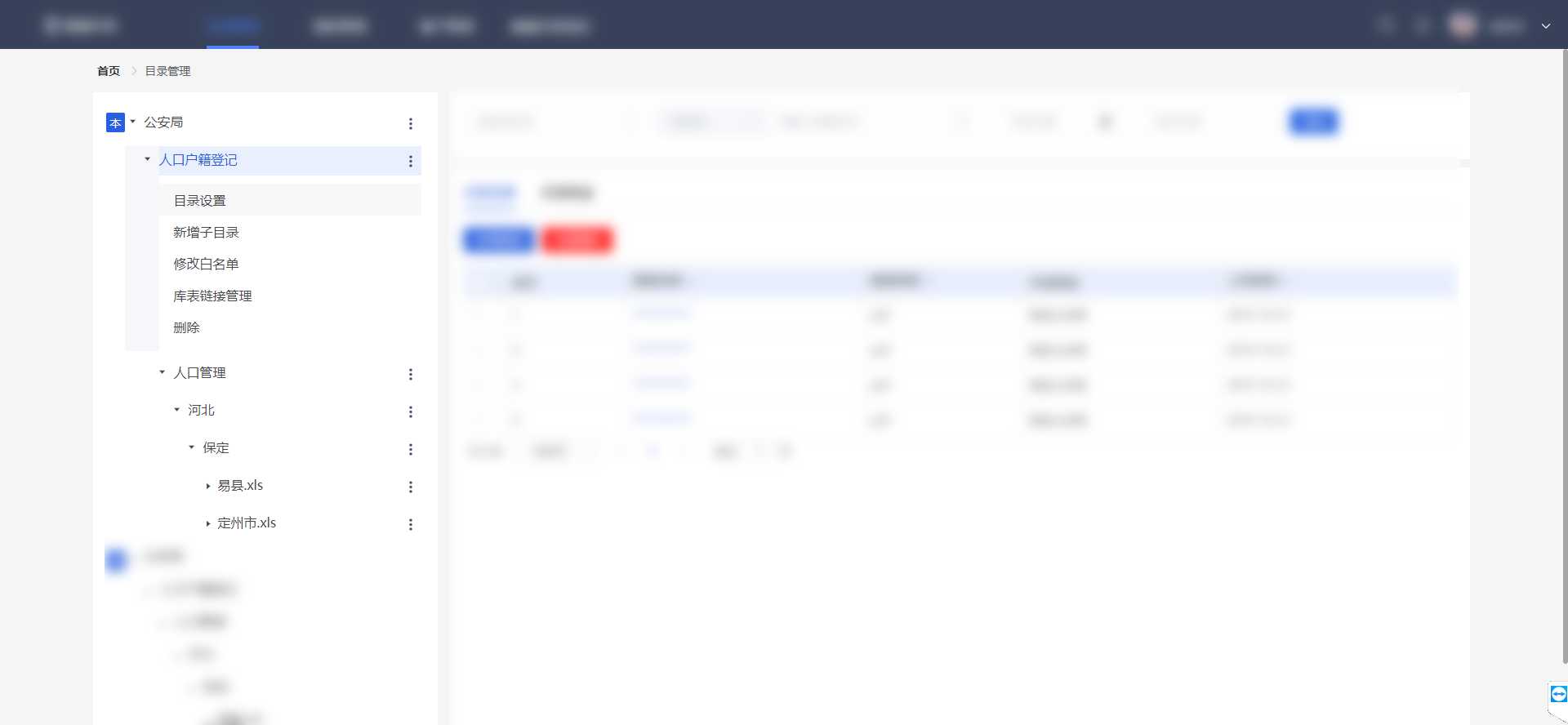
实现效果:


需要实现在点击自己的叶子时,控制该叶子下的数据改变,其他叶子数据不变,不能影响到其他的叶子。所以需要使用数组,唯一下标。
实现代码:
1.html
<span class="custom-tree-node" slot-scope="{ node, data }">
<div class="word_style">
<span>{{ node.label }}</span>
<img src="../../assets/images2/more.png" @click="clickOperationButt(node,data)">
</div>
<div class="operation_style" v-show="showOperationTo[data.id]">
<p @click="directorySet" :class="{‘active‘: cur == 1}">目录设置</p>
<p @click="newSubdirectory" :class="{‘active‘: cur == 2}">新增子目录</p>
<p @click="whitelistModify" :class="{‘active‘: cur == 3}">修改白名单</p>
<p @click="LibTableLinkManage" :class="{‘active‘: cur == 4}">库表链接管理</p>
<p @click="deleted" :class="{‘active‘: cur == 5}">删除</p>
</div>
</span>
2.js
showOperationTo: [],
clickOperationButt(node,data){
this.showOperationTo[data.id] = !this.showOperationTo[data.id];
this.$set(this.showOperationTo, data.id, this.showOperationTo[data.id]);
},
注意:
1.我开始是想的使用this.$forceUpdate();来实现强制更新,数组数据都已经变了,但html代码上就是获取不到,不管用,后来百度发现用set给他赋值,就可以实现动态改变html上的数据显示了。
el-tree中在methods中更新数组,html代码中取不到数组中该下标的值。
标签:font 百度 使用数组 数据隐藏 它的 mod sse 设置 目录
原文地址:https://www.cnblogs.com/5201314m/p/12326681.html