标签:unicode 其他 mamicode load 产生 unshift loaded cat item
正常字符串,用单引号或双引号包裹。
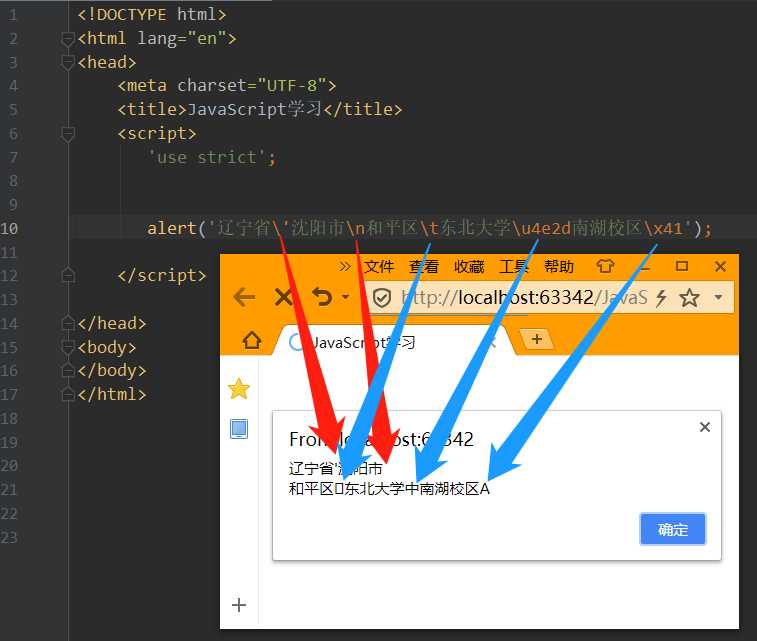
转义字符
2.1. 单引号
2.2. 换行
2.3. 制表符
2.4. Unicode字符,格式为:\u###
2.5. Ascll字符
\‘ \\单引号
\n \\换行
\t \\制表符
\u4e2d \\中
\x41 \\A

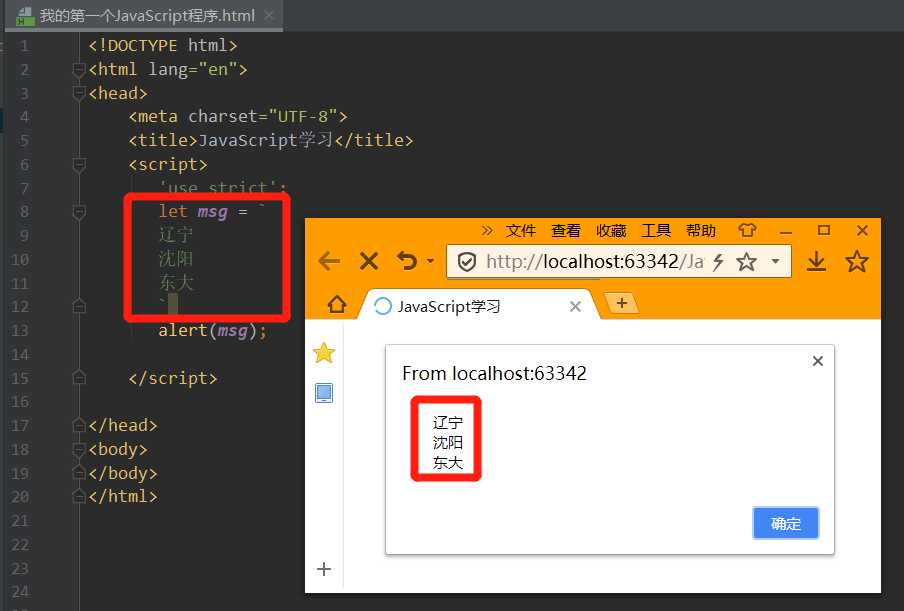
多行字符串编写
tab上面,esc下面的符号:`

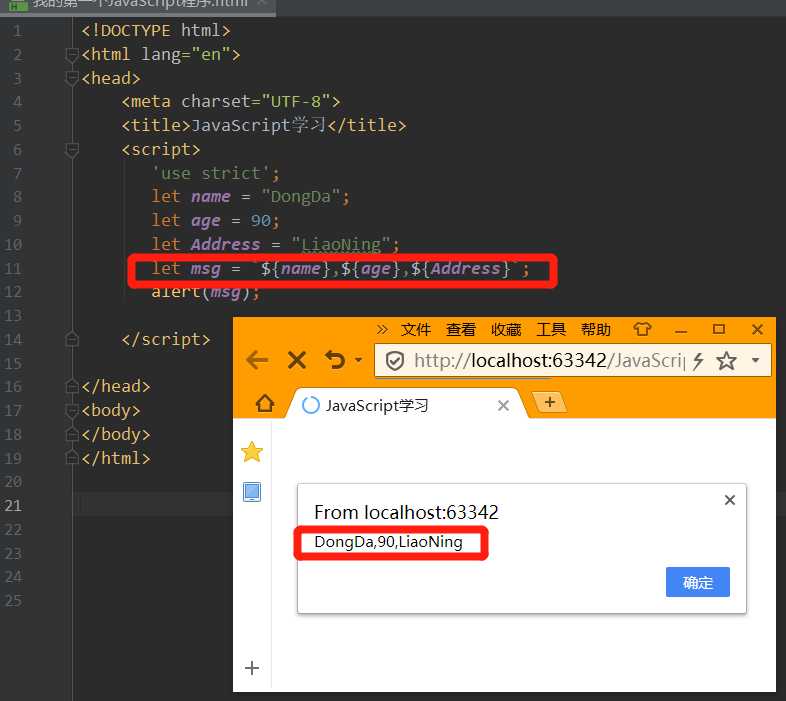
4. 模板字符串
用`${},${},${}`

5. 字符串长度:str.length
Array可以包含任意的数据类型。
数组长度:arr.length
数组的几个常用方法:
3.1. indexOf():通过元素获得下标索引
3.2. slice():截取Array的一部分,返回一个新数组
3.3. push():往尾部压入新元素(数组变长)
3.4. pop():从尾部弹出数组元素(数组变短)
3.5. unshift():往头部压入新元素(数组变长)
3.6. shift():从头部弹出数组元素(数组变短)
3.7. sort():排序
3.8. reverse():反转
3.9. concat():连接 (注意:上面8个方法,都改变了原数组;仅concat()没改变原数组,而是返回了个新数组)
3.10. 多维数组
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
‘use strict‘;
let array = [0, 1, 2, 3, 4];
<!--通过元素获得下标索引-->
alert(array.indexOf(2));
<!--截取Array的一部分,返回一个新数组-->
alert(array.slice(1, 3)); //1,2 左闭右开[)
<!--push():往尾部压入新元素(数组变长)-->
array.push(5);
alert(array); //0, 1, 2, 3, 4, 5
<!--pop():从尾部弹出数组元素(数组变短)-->
array.pop();
alert(array); //0, 1, 2, 3, 4
<!--unshift():往头部压入新元素(数组变长)-->
array.unshift(5);
alert(array); //5,0,1,2,3,4
<!--shift():从头部弹出数组元素(数组变短)-->
array.shift();
alert(array); //0,1,2,3,4
<!--sort():排序-->
let array_new = [9, 8, 7, 6, 5];
array_new.sort();
alert(array_new); //5,6,7,8,9
<!--reverse():反转-->
array_new.reverse();
alert(array_new); //9,8,7,6,5
let array_1 = array.concat(array_new);
//注意,其他方法都是对本数组产生了影响,仅concate不会改变原数组,它是返回了一个新数组。
alert(array); //0,1,2,3,4
alert(array_1); //0,1,2,3,4,9,8,7,6,5
<!--多维数组-->
let array_2 = [[1,2],[3,4],["5","6"]]
alert(array_2[1,1]); //3,4
?
</script>
</head>
<body>
</body>
</html>
标签:unicode 其他 mamicode load 产生 unshift loaded cat item
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12329432.html