回顾
上一篇,我们主要讨论了WPF的几个重点的基本知识的介绍,本篇,我们将会简单的介绍几个基本控件的简单用法,本文会举几个项目中的具体的例子,结合这些例子,希望我们可以对WPF的掌握会更深刻。本文涉及的内容可能较多。请大家慢慢看看。错误之处,还请指出。
本文大纲
1、基本控件介绍与用法。
基本控件介绍与用法
文本控件
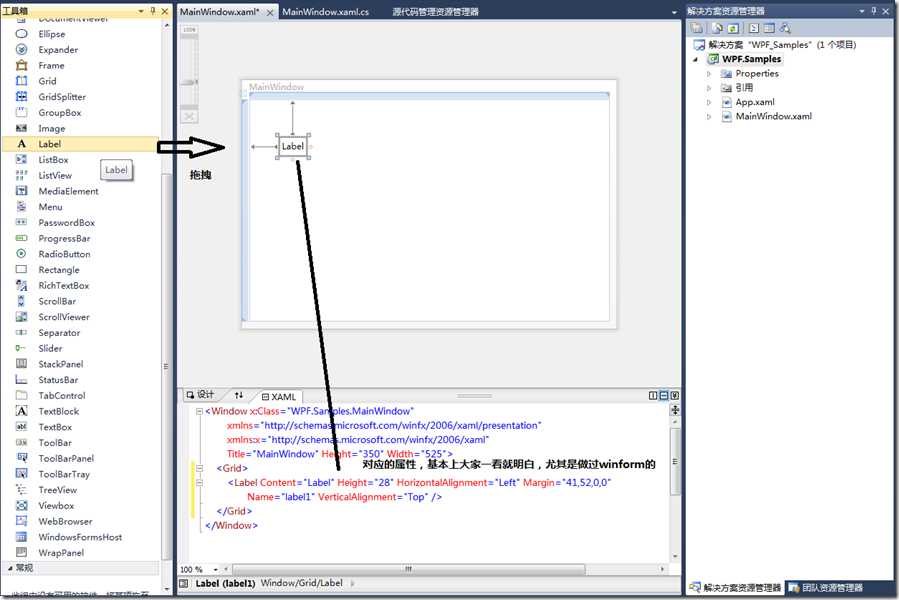
Label控件
label控件:一般用户描述性文字显示。
在Label控件使用时,一般给予用户提示。用法上没有什么很特殊的,label控件的值记住:不是Text 而是 Content属性。
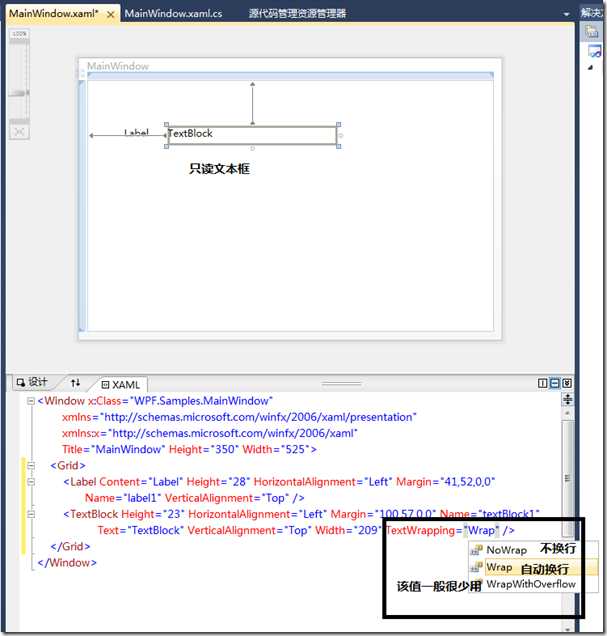
TextBlock控件
TextBlock控件,是只读的文本框,无法进行编辑,比较适合显示文本,该文本内容不允许编辑的情况。
TextBlock进行设置值的属性是Text 支持直接赋值和数据绑定的方式赋值。
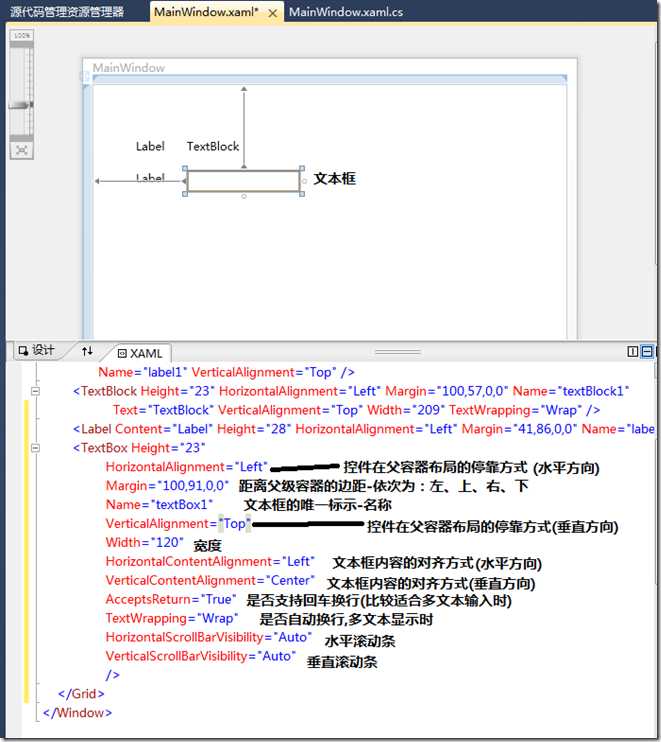
TextBox
TextBox是支持编辑的基本控件,我们平时不管是开发BS或者是CS的桌面应用,该控件的使用,应该都不陌生。我这里只介绍几个简单的属性,因为在具体的项目开发过程中可能会用到:
上述介绍的属性,在实际的项目中基本上是都要使用的。更多的使用方法,具体在后面的例子中体现
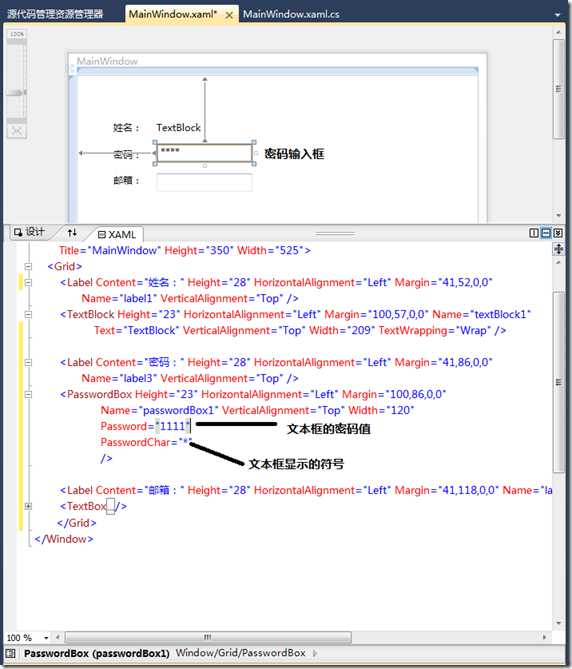
PassWordBox
一般该文本框,用于用户输入验证或者注册时使用,对于其他模式下,很少使用该控件。
对于具体的用法,一般在用户注册或者账户信息管理时。
数据控件
DataGrid
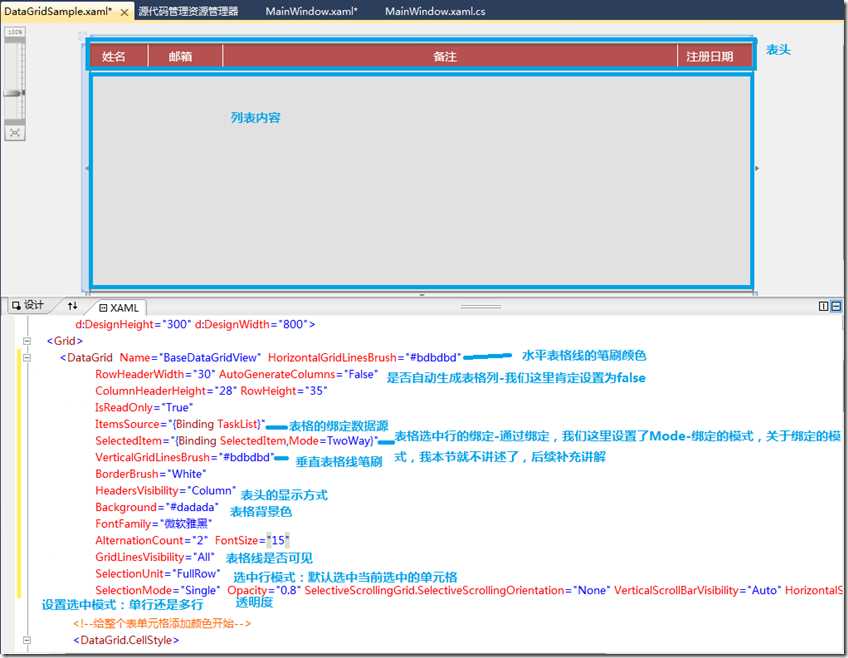
DataGrid 是WPF中最常用的列表数据显示控件,该控件功能强大,并且拥有强大的可定制性,下面我们就来看看。
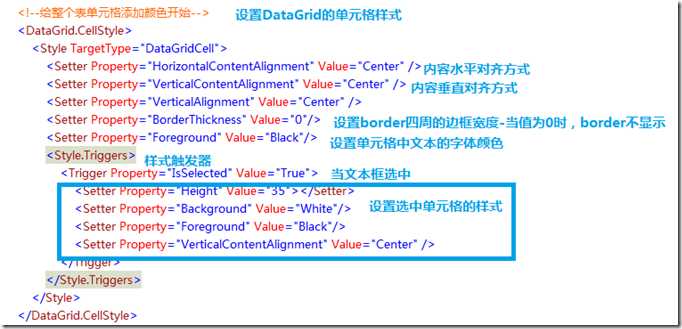
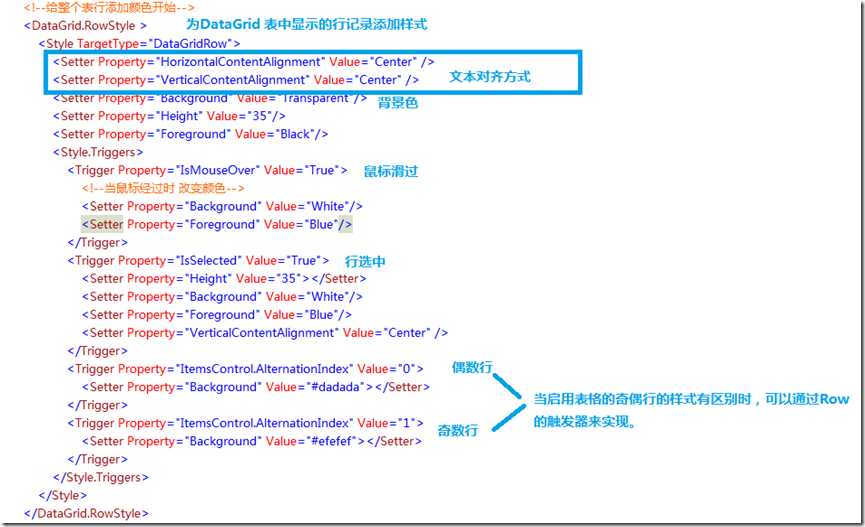
上面给出的是dataGrid的基本属性,下面我们通过设置样式,来设置下DataGrid的基本样式:
关于触发器,涉及的内容比较多,不过呢,原理和用法都差不多,都是通过设置触发器触发的条件,内部就是进行相关属性的设置或者进行一些动画和效果。
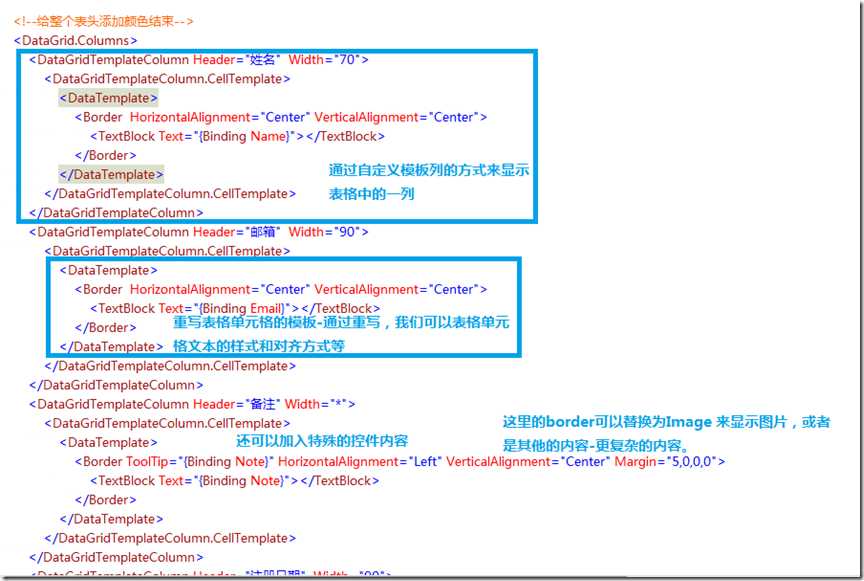
关于表格中具体列的定义如下:
关于DataGrid表格的定义就基本完成了,具体的用法,我们在后面的MVVM中会大量的使用该控件。
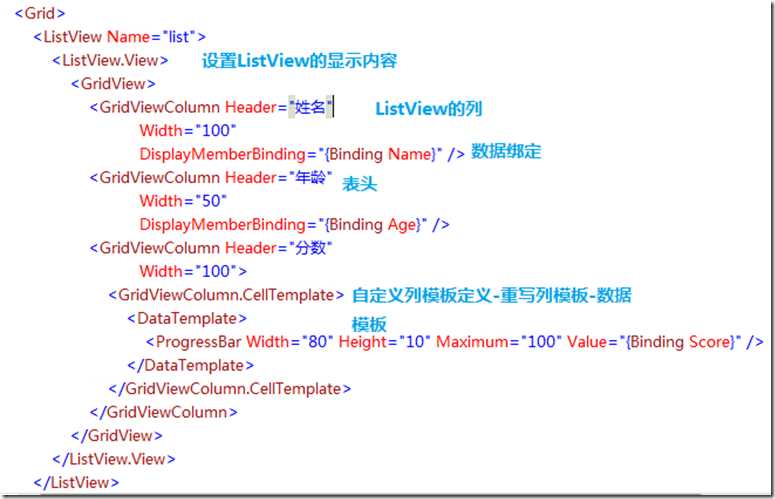
ListView
一般ListView都可以通过DataGrid来替代。
ListBox
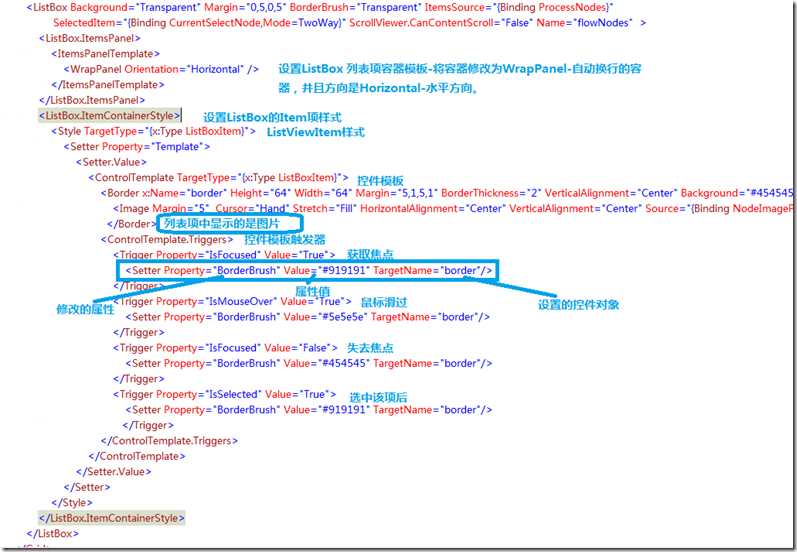
ListBox 下来列表级控件,是项目中比较常用的,该控件通过重写控件等方式,对项目中使用了特效方面特别有帮助。
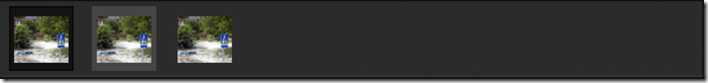
具体的效果如下:
要想实现比较好的界面效果,那么必须通过自定义控件模板来实现。对于数据模板,更多是设置数据类型的控制,对于特殊的界面样式,必须是二者的结合,通过控件模板中的样式的设置来达到效果。
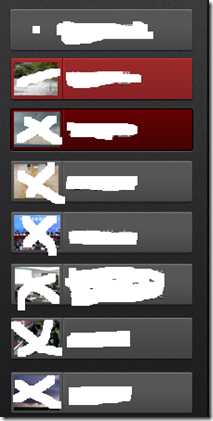
ListBox还可以达到如下效果。
都可以通过样式和触发器等结合使用达到我们对效果的控制。
ComboBox与ListBox基本上差别不大,所以,这里再不做详细介绍。
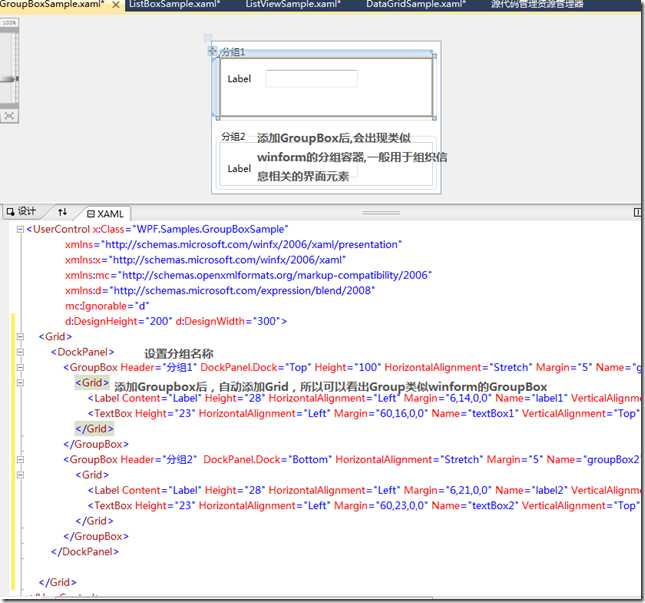
GroupBox
GroupBox用于组织页面相关元素放到一起,方便用户使用等方面提供帮助。
其他的用法,就和布局容器一样,因为其内部默认是加入了Grid。
其他简单控件
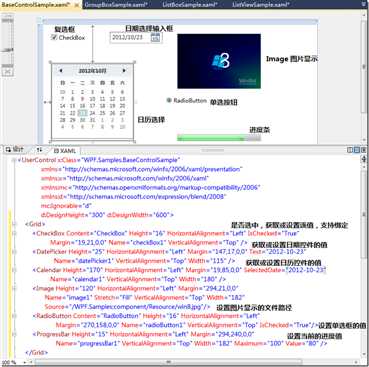
几类基本控件
我们这里介绍几个基本控件, 关于控件的用法比较简单,例如如下方式:
上面介绍的属性,明白即可,具体的用法与winform中的部分控件,没有什么差别,所以这里暂不介绍具体的用法了。
几个复杂控件
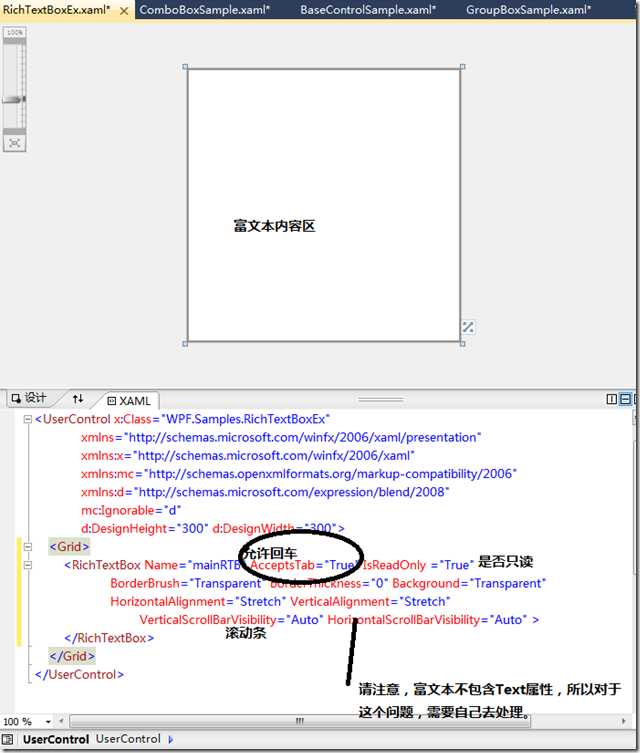
RichTextBox
RichTextBox比较的强大,支持富文本和简单文本等,可以实现出类似Word的那样的效果。
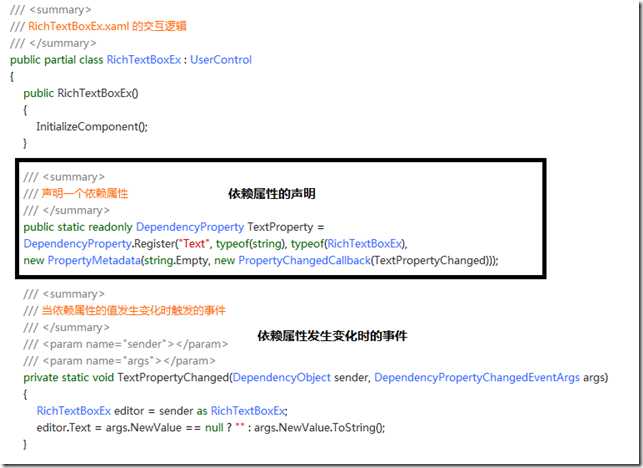
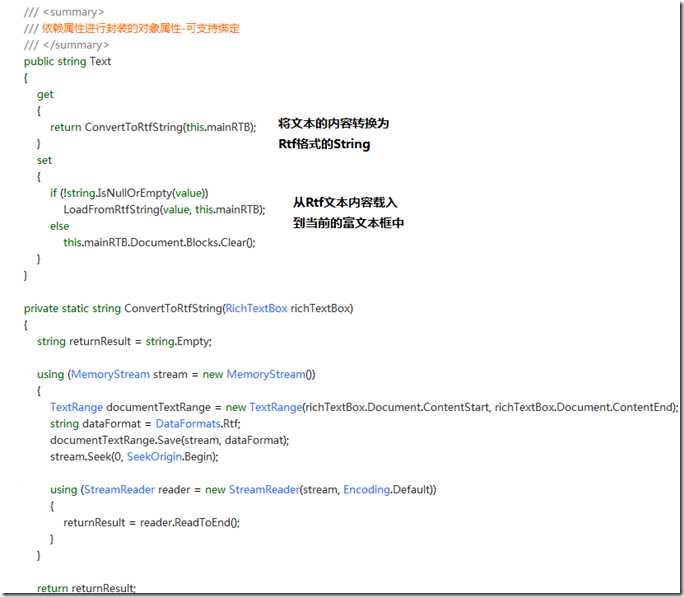
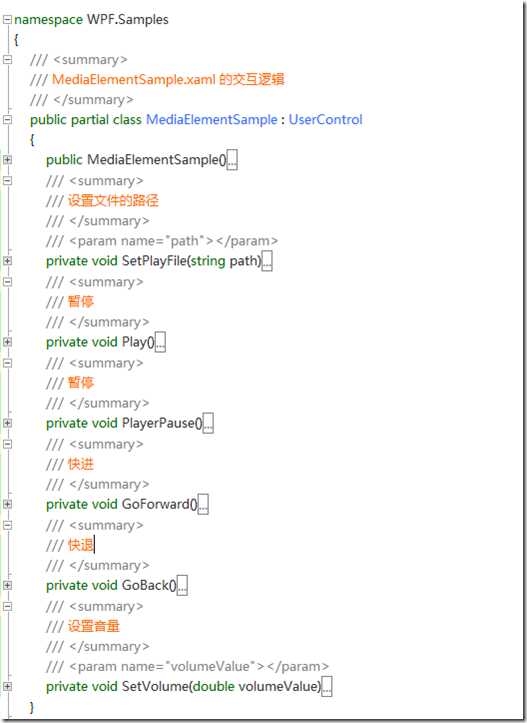
下面我们来看看我们来自定义一个带有Text属性的RichTextBox的后台代码定义
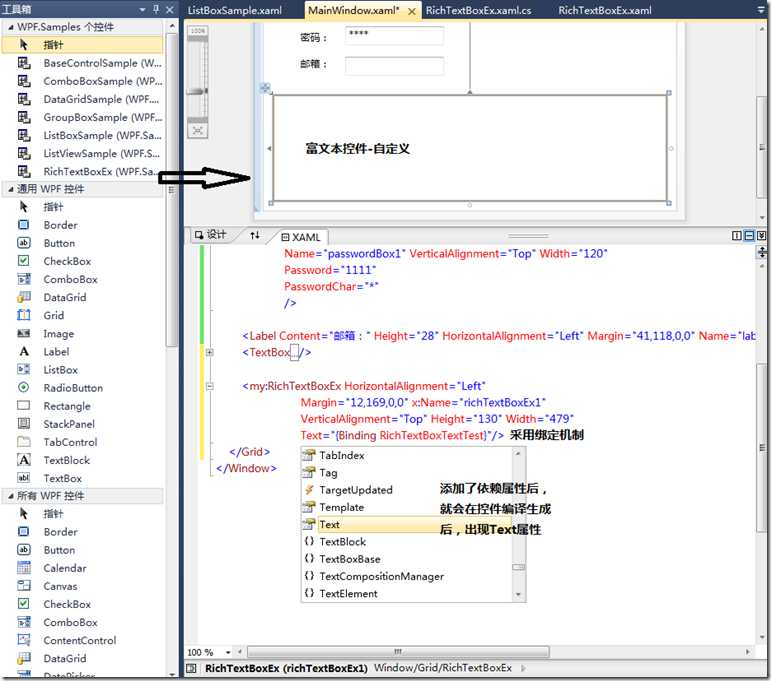
这样,我们就通过依赖属性,封装了一个简单的依赖属性,下面我们通过绑定来设置和获取当前富文本的值
这样,我们就可以显示富文本控件的内容了。
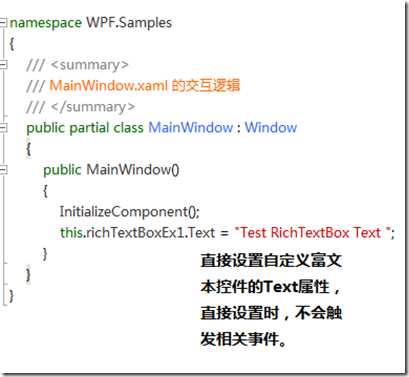
当然,我们还可以这样:
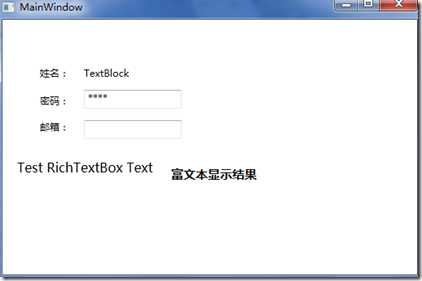
我们运行下看看效果。
还可以对RichTextbox继续封装,直接加载Word等,作出类似Word效果的文本编辑器。
MediaElement
MediaElement提供了对媒体文件的操作和访问:
我们在具体的使用中,只需使用SetPlayFile。设置文件的资源路径,然后点击Play即可开始播放。具体的用法,我这里就不在给出具体例子,后续本例的代码,我会提供出来。
Menu
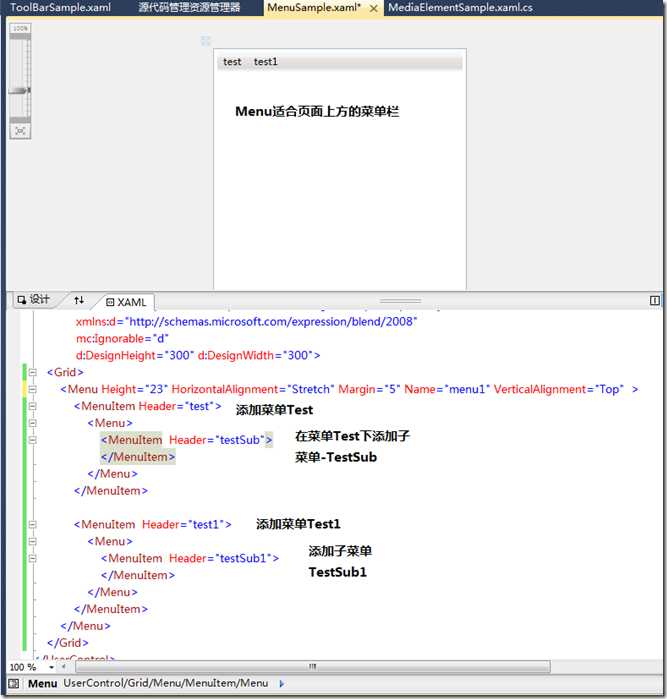
Menu提供了菜单栏方式的多级菜单的管理和操作:
这里对Menu的样式不做任何的定制和管理
下面来对Menu进行测试:
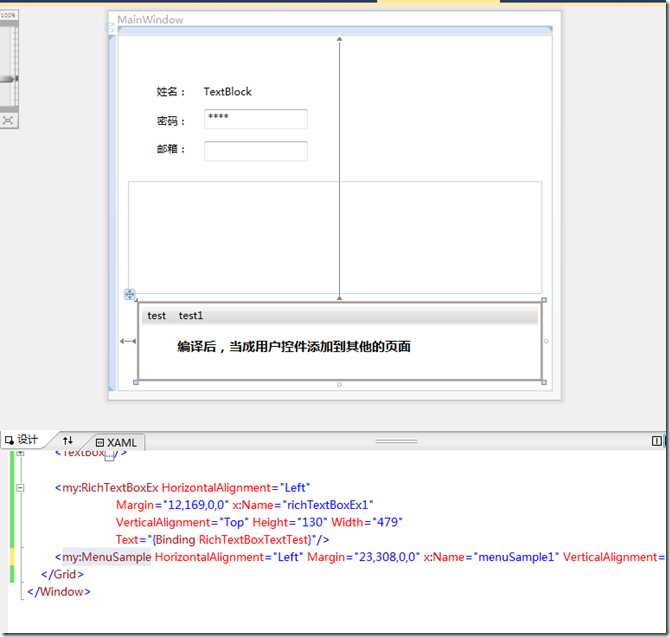
将Menu添加到页面中
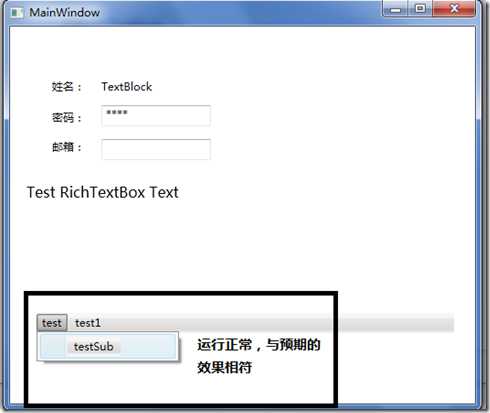
运行后,效果如下:
这里没有考虑界面效果和样式。
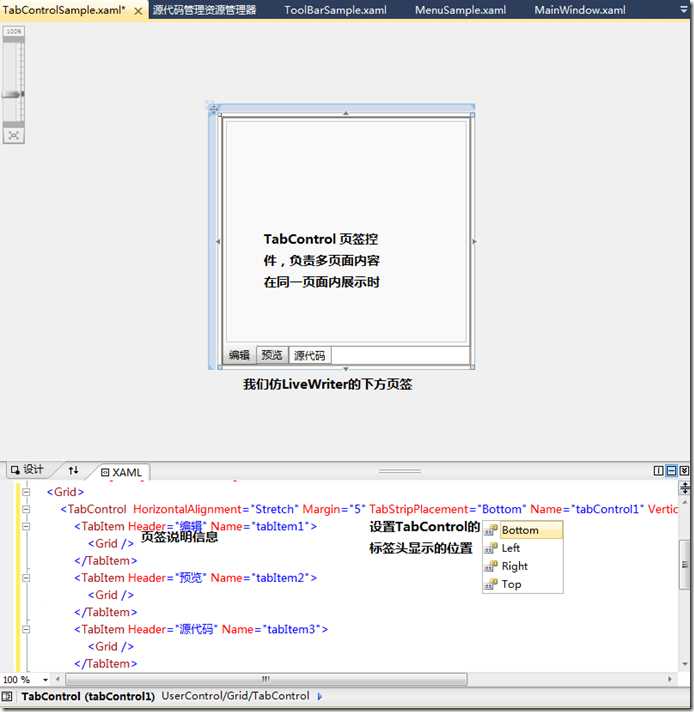
TabControl
TabControl是非常常见和有用的控件,例如我们使用的LiveWriter的下方的这部分:
我们就可以通过页签的方式来实现。
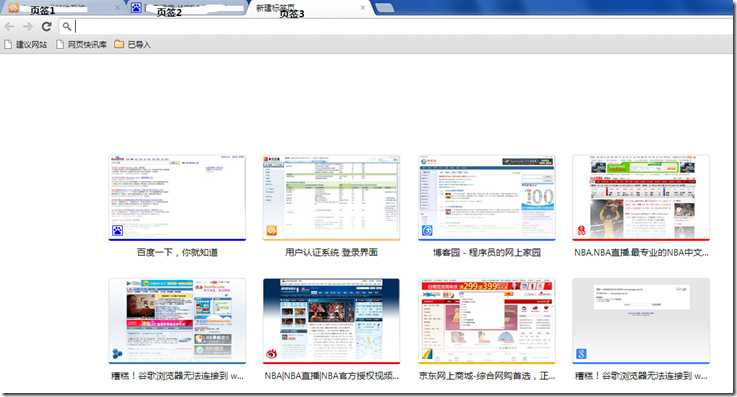
可以看出来TabControl特别的简单,很容易使用,对我们来说也必将常用。特别是像浏览器多页签打开时,我们如果仿制,那么也可以使用该控件达到目标:
我们只要进行深度的定制,即可达到效果。
其他未介绍的控件
像WebBrowser、TreeView我准备在后续的模板等章节的时候,会涉及到该部分的内容,所以,我这里就先不讲解了。
总结
本文只是简单的介绍了几个重要控件的基本用法,没有给出实际项目中的使用案例,本文对上面的用法提供下载,其实都是比较简单,我没有写出来具体的运行的案例,在讲解后续章节中,我将会深入结合一个具体的案例来说明如何使用它们,并且集合之前项目的经验来分析下控件的使用心得。