标签:ati view viewport product cli 技术 项目 har ack
webpack是基于Node构建,所以wepack支持所有Node API和语法。
即:Chrome浏览器能支持的ECMAScript语法(排除DOM、BOM),wbpack都能支持。Chrome不支持ES6,所以webpack也不支持。
创建基本的webpack4.x项目:

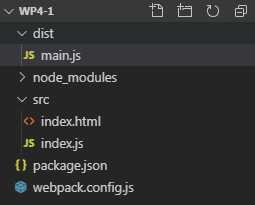
创建后的目录:

其中:
package.json:
{
"name": "wp4-1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10"
}
}
webpack.config.js:
module.exports = {
mode: ‘production‘ // development 或 production
}
index.js:
console.log("hello webpack4.0!");
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../dist/main.js"></script>
</head>
<body>
</body>
</html>
cmd中运行“webpack”命令打包。
标签:ati view viewport product cli 技术 项目 har ack
原文地址:https://www.cnblogs.com/samve/p/12331663.html