标签:lin fail 问题 ima modules style 重复 jin res
error in ./src/assets/styles/app.scss Module build failed: @import "./reset.scss"; ^ Invalid CSS after "v": expected 1 selector or at-rule, was ‘var api = require("‘ in /Users/aa/demo/new/src/assets/styles/app.scss (line 1, column 1) @ ./src/modules/a/index.js 9:0-34 @ multi (webpack)-dev-server/client?http://localhost:8086 webpack/hot/dev-server ./src/modules/a/index.js
处理步骤:
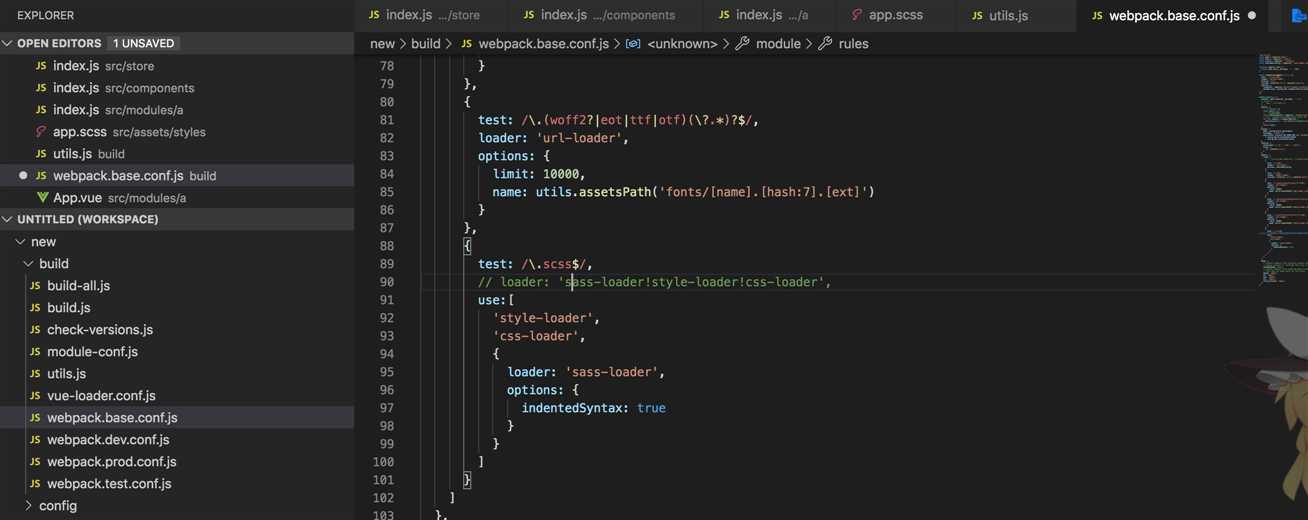
{ test: /\.scss$/, loader: ‘sass-loader!style-loader!css-loader‘, }
改为
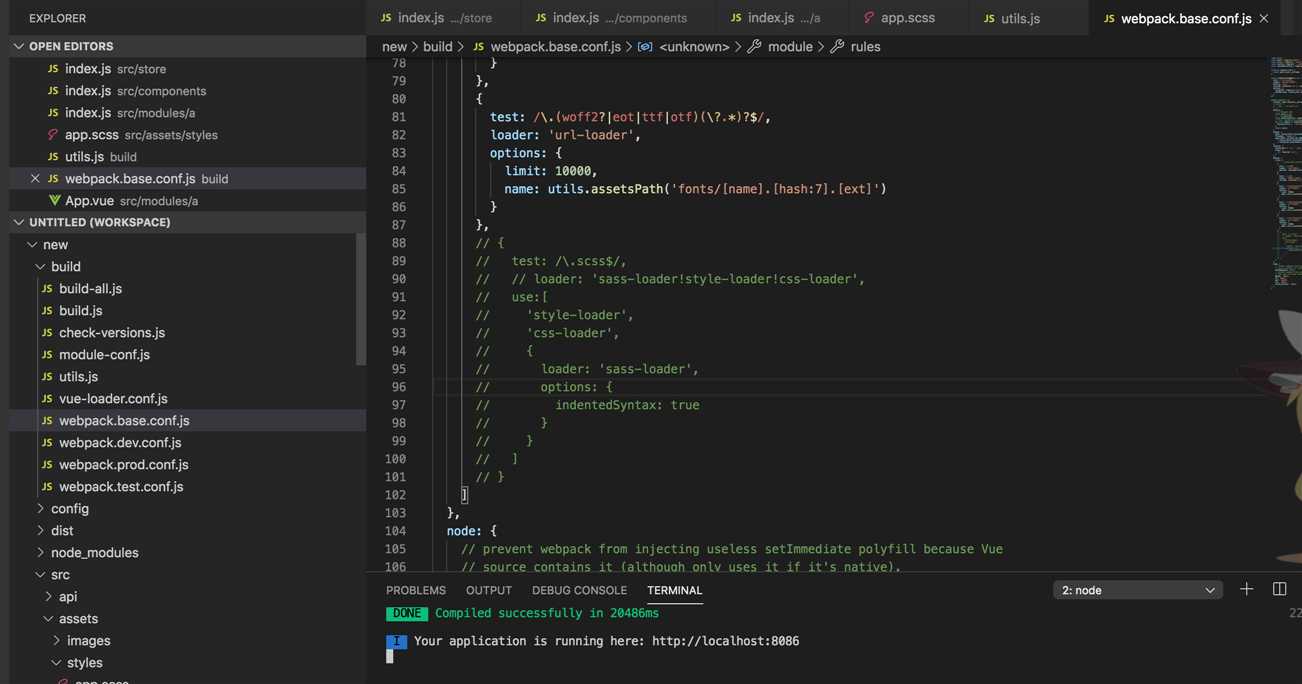
{ test: /\.scss$/, use:[ ‘style-loader‘, ‘css-loader‘, { loader: ‘sass-loader‘, options: { indentedSyntax: true } } ] }

2.重新执行项目继续报错
Module build failed: @import "./reset.scss"; ^ Invalid CSS after "...load the styles": expected 1 selector or at-rule, was "var content = requi" in /Users/zhangrui/jinmao/new/src/assets/styles/app.scss (line 1, column 1) @ ./src/assets/styles/app.scss 2:26-435 @ ./src/modules/a/index.js @ multi (webpack)-dev-server/client?http://localhost:8086 webpack/hot/dev-server ./src/modules/a/index.js
报错原因:

scss文件报错处理 (报错信息Invalid CSS after "v": expected 1 selector or at-rule, was 'var api = require)
标签:lin fail 问题 ima modules style 重复 jin res
原文地址:https://www.cnblogs.com/dekevin/p/12332746.html