标签:web CSS定位 com 灵活 NPU 相同 路径 同事 inf

上传部分截图
一、特征:
1.由标签对组成 、

二、定位元素特征,以百度输入框和搜索按钮举例
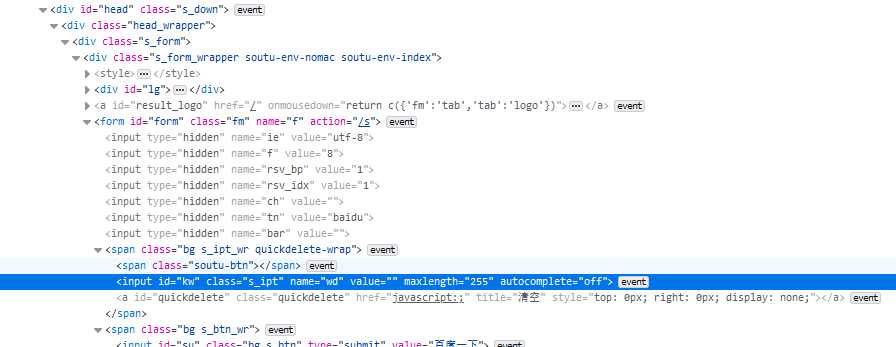
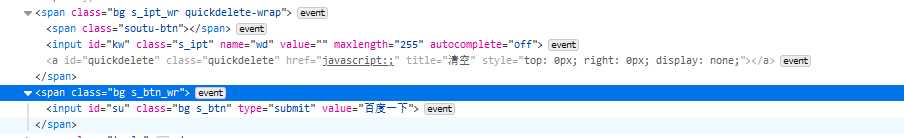
输入框截图:

搜索按钮截图:

1.ID定位 : HTML规定该属性唯一性
findElement(By.id("kw"))
findElement(By.id("su"))
2.name定位 : 不唯一
findElement(By.name("wd"))
搜索按钮没有name属性,无法通过name属性定位
3.class定位: HTML规定class指定元素的类名,用法与ID和name类似。
findElement(By.className("s_ipt"))
findElement(By.className("bg s_btn"))
4.tag定位: 不建议用来单独定位某个具体元素,由于tag表示标签,所以tagName定位,可能会定位到多个同样的一组标签属性,所以tagName多用于处理获取一组数据,配合findElements()方法使用。
findElement(By.tagName("input"))
5.link定位:link与前几种有所不同,专门用来进行文本连接定位,例如下图百度输入框中的几个文本连接

其实我们发现通过name属性也可以定位,但为了演示,同事用link定位更易读
findElement(By.linkText("新闻"))
findElement(By.linkText("hao123"))
findElement(By.linkText("地图"))
...
这里有个小技巧:
我们可以通过tagName获得标签对,通过标签对的对象.linkText的方法获取到不同的文本元素,具体操作看项目要求
6.partial link 定位:对link定位的一种补充,有些文本连接比较长,这个时候可以取连接的一部分,只要这一部分可以唯一标识这个连接即可

findElement(By.partialLinkText("有事搜一搜 "))
这几种是在比较理想状态下可以使用,项目代码存在以下几种问题,需要使用到xpath 或 css
1.属性没有id等
2.多个元素存在相同id、name等
3.刷新后,id都会随机变化
7.Xpath定位:是一种在xml文档中的定位元素语言,HTML可以看着一种XML的一种实现,所以可以定位Web应用中的元素。
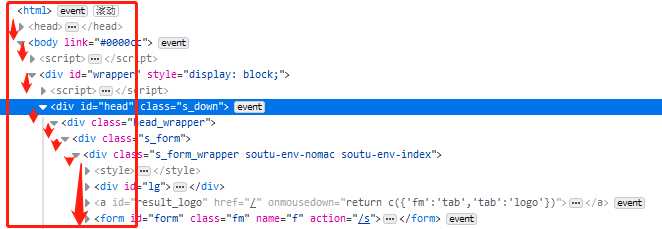
绝对路径定位:
按照层级关系/html/body/div/div[2]/div/div/div/from/span/input /表示层级 [2]表示第几个
相对路径,这里直接可以右键某个属性copy xpath就可以,或者熟悉Xpath语法
//[@id="kw"]
//表示当前页面匹配所有标签,也可以写成 input,表示input标签 [@id="kw"]表示这个元素的id属性值为kw
层级和属性结合:如果一个元素本身没有可以唯一标识这个元素的属性值,那么我们可以找上一级元素,如果它的上一级有可以唯一标识属性的值,也可以拿来用。
findElement(By.xpath("//span[@class="bs s_ipt_wr"]/input"))
最终我们定位上一级span的class元素,通过这个元素,找到定位它下一级的input标签,因此,我们实际上可以通过一层层关系确定需要找的标签
多级别找:findElement(By.xpath("//from[@id="from"]/span/input"))
多级别的第2个元素找到input:findElement(By.xpath("//from[@id="from"]/span[2]/input"))
多级别的第2个元素找到第2个input:findElement(By.xpath("//from[@id="from"]/span[2]/input[2]"))
以此类推,直到最外层的html,那么就是一个绝对路径了
使用逻辑运算符:如果一个属性不能唯一的区分一个元素,我们还可以使用逻辑符连接多个属性查找元素。
例如:
...
...
假设我们要定位第一行元素,如果使用id就会与第2行重名,如果使用class就会与第3行重名,所以我们可以同时使用id和class定位到唯一元素,使用 and 连接
findElement(By.xpath("//input[@id="kw" and @class="su"]/span/input"))
当然我们可以用and连接更多属性确认标识唯一元素
8.CSS定位:一种语言,描述HTML和xml文档的表现,CSS使用选择器来为页面元素绑定属性,这些选择器可以用来被Selenium用作另外的定位策略。
CSS可以较为灵活的选择控件的任意属性,一般情况下比xpath要快些,但对于初学者来说有些难度,下图为CSS的语法和使用。
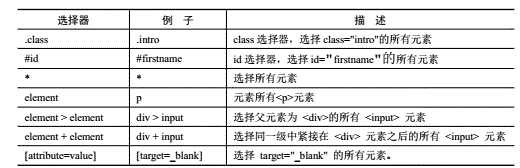
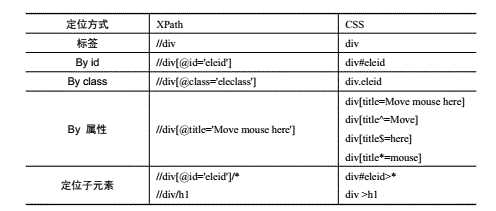
CSS选择器的常见语法如下图:

例子:

CSS语法为By.cssSelector
(.)号表示通过class属性定位
findElement(By.cssSelector(".s_ipt"))
(#)表示通过id属性来定位
findElement(By.cssSelector("#kw"))
不需要字符标识,直接通过标签名定位,但标签名重复概率大,这种定位一般用于findElements
findElement(By.cssSelector("input"))
通过父子关系,父为span标签名 子为input标签名
findElement(By.cssSelector("span > input"))
通过属性定位,CSS当中可以使用任意唯一属性定位,需注意引号和字符的引号进行区分
findElement(By.cssSelector("input[autocomplete=‘off‘]"))
findElement(By.cssSelector("input[maxlength=‘100‘]"))
findElement(By.cssSelector("input[type=‘submit‘]"))
组合定位,可以将前面提到过得CSS定位策略组合起来进行使用
findElement(By.cssSelector("from.fm>span>input.s_ipt"))
浏览器也支持使用右键要定位的元素,进行copy CssPath的操作
三、Xpath与CSS的比较

标签:web CSS定位 com 灵活 NPU 相同 路径 同事 inf
原文地址:https://www.cnblogs.com/surenliu/p/12333747.html