标签:触发事件 方法 监听 font 需要 长按 使用 停止 函数

小程序在1.5版本以后,支持 bind:tap=“事件名称” 来绑定事件

catch:tap=“事件名称” 也可以用catchtap来绑定事件

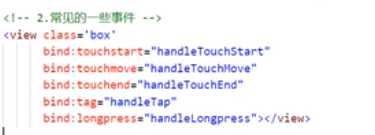
还有一些几乎所有组件都有的事件:
touchstart:手指开始触摸
touchmove:手指移动
touchcancel:手指触摸被打断,比如说电话来了
touchend:手指停止触摸
tap:手指触摸后马上离开 相当于js中的click点击事件
longpress:长按 且长按事件超过350毫秒
longtap:长按 超过350毫秒再离开,一般不推荐使用,常用longpress代替
具体演练就不演示了,


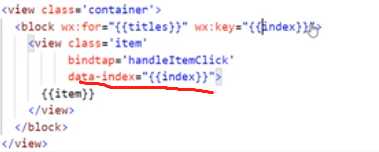
事件传值:
小程序中绑定的事件 我们都注意到了,事件名称后面都没有小括号,也不能有小括号,所以不能直接在函数中传值,我们有一种方法就是,给袁术定义自定义属性,
然后用mastuch语法给自定义属性赋值,那么当元素上的事件触发后,event事件对象中就会有自定义属性的值了,变相的事件传值:
例子:

类似上面的,我们就可以在event事件对象中取到值,做一些事情了
我们在事件对象中的currentTarget中的dataset中就可以拿到事件传过来的值;

事件捕获和冒泡:

正常情况下,事件都是冒泡的(从内向外)
bindtap就是蒋婷事件的冒泡的
如果想监听事件捕获,我们需要capture-bindtap来监听事件的捕获
事件是先捕获再冒泡的
那么假如我们不想让事件来回传递,我们只想让最外层的元素接收到事件后就触发事件,不让事件继续传递,那么这时候我们就用到catch了
那么catch:事件 的作用就是阻止事件的捕获,使事件在捕获阶段就阻止,不向下传递,自然就没有了事件冒泡
这就是bind:事件和catch:事件的 区别
。
标签:触发事件 方法 监听 font 需要 长按 使用 停止 函数
原文地址:https://www.cnblogs.com/fqh123/p/12333660.html