标签:border xhtml 服务器 field 动态 art 百度 产生 目标地址
Web概述

HTML(Hyper Text Mark-up Language )即是
超文本标记语言, 通过使用标记标签来描述页面文档
结构和表现形式的一种语言,再由浏览器进行解析,
然后把结果展示在网页上。
?超文本指的是超链接
?标记指的是标签
1).HTML文件用编辑器打开显示的
是文本,可以用文 本的方式编辑.
2). HTML文件用浏览器打开,浏
览器会按照标签描述内容将文件渲
染成网页,显示的网页可以从一个
网页 链接跳转到另外一个网页。

xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
1、所有的标签必须小写
2、所有的属性必须用双引号括起来
3、所有标签必须闭合
4、img必须要加alt属性(对图片的描述)
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示
在页面上,html代码中插入注释 的方法是:
<!-- 这是一段注释 -->

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>西部开源中心</title>
</head>
<body>
<h1 style="color: blueviolet">标题 </h1 >
<h2 style="color: blueviolet">标题 </h2 >
<h3 style="color: blueviolet">标题 </h3 >
<h4 style="color: blueviolet">标题 </h4 >
<h5 style="color: blueviolet">标题 </h5 >
<h6 style="color: blueviolet">标题 </h6 >
<!没有h7>
<h7 style="color: blueviolet">标题 </h7 >
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
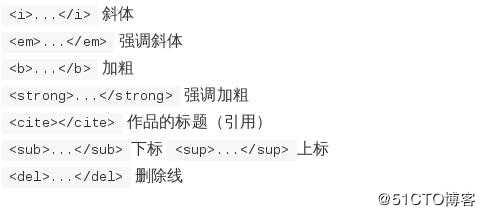
<i>斜体</i><br/>
<em>斜体</em><br/><hr>
<b>加粗字体</b>
<strong>加粗字体</strong>
<cite>引用</cite>
x<sub>1</sub> = pi*r<sup>2</sup>
原价:<del>¥100</del>
现价:<b style="color: red">¥10</b>
<br/>
<p>这种东西只有在并发不高的项目,管理系统中用。
<p>如果是面向用户的高并发应用,都不要使用。
触发器和存储过程本身难以开发和维护,不能高效移植。
触发器完全可以用事务替代。
存储过程可以用后端脚本替代。
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
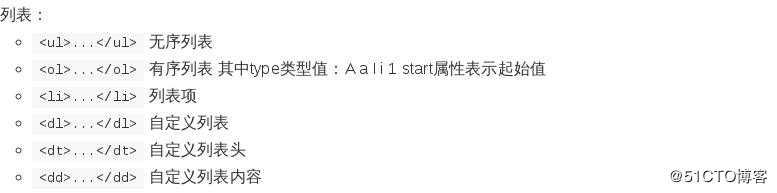
<h1>无序列表:四大名著</h1>
<ul>
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>
<h1>有序标签:四大名著</h1>
<ol type="a">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>
<h1>自定义列表:</h1>
<dl>
<dt>四大名著</dt>
<dd>西游记</dd>
<dd>三国演艺</dd>
<dd>水浒传</dd>
<dd>红楼梦</dd>
<dt>前端开发</dt>
<dd>html</dd>
<dd>css</dd>
<dd>js</dd>
</dl>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
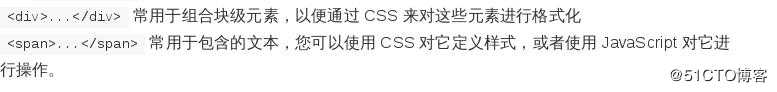
<! 块级元素:一个元素占一整行>
<div style="font-size: 30px;border:gray 1px solid;background: red">
div 标签
</div>
<! 行内元素,一个元素站得位置取决标签内容>
<div style="font-size: 30px;border:gray 1px solid">
<span>
span 标签
</span>
</body>
</html><img> 标签定义 HTML 页面中的图像。有两个必需的属性:src 和 alt。
title:文字提示属性
属性:src: 图片名及url地址
alt: 图片加载失败时的提示信息
width/height: 图片宽度/高度
<a href=" ">...</a> 超级链接标签
属性:
href: 必须,指的是链接跳转地址;
target: 表示链接的打开方式。
_blank 新窗口 ,
_self 本窗口(默认)
title:文字提示属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<! src:指定的时间图片的位置,可以通过绝对路径和相对路径表示,但大多数情况使用相对路径
alt:当图片不能被加载出来时,显示的文字信息 >
<img src="./img/baidu.gif" alt="百度图片" width="500px"height="500px">
</body>
</html>锚点链接:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>文字标签</h1>
<a href="http://www.baidu.com">百度一下</a><br>
<a href="http://www.baidu.com" target="_blank" title="text"> 百度一下</a>
<h1>图片搜索</h1><br/>
<hr>
<a href="http://www/baidu.com">
<img src="baidu.gif" alt="baidu" title="baidu">
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>锚点</h1>
<a href="#a1">跳到a处</a>
<a href="#a2">跳到a2处</a>
<h2 id="a1">标题一</h2>
<p>
一、存储过程优点
存储过程是一组预先创建并用指定的名称存储在数据库服务器上的 SQL 语句,将使用比较频繁或者比较复杂的操作,预先用 SQL 语句写好并存储起来,以后当需要数据库提供相同的服务时,只需再次执行该存储过程。
1.具有更好的性能
存储过程是预编译的,只在创建时进行编译,以后每次执行存储过程都不需再重新编译,而一般 SQL 语句每执行一次就编译一次,因此使用存储过程可以提高数据库执行速度。
2.功能实现更加灵活
存储过程中可以应用条件判断和游标等语句,有很强的灵活性,可以直接调用数据库的一些内置函数,完成复杂的判断和较复杂的运算。
3.减少网络传输
复杂的业务逻辑需要多条 SQL 语句,当客户机和服务器之间的操作很多时,将产生大量的网络传输。如果将这些操作放在一个存储过程中,那么客户机和服务器之间的网络传输就会减少,降低了网络负载。
————————————————
版权声明:本文为CSDN博主「徊忆羽菲」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/guo_qiangqiang/article/details/89950862
</p>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<h2 id="a2">标题二</h2>
<p>
一、存储过程优点
存储过程是一组预先创建并用指定的名称存储在数据库服务器上的 SQL 语句,将使用比较频繁或者比较复杂的操作,预先用 SQL 语句写好并存储起来,以后当需要数据库提供相同的服务时,只需再次执行该存储过程。
1.具有更好的性能
存储过程是预编译的,只在创建时进行编译,以后每次执行存储过程都不需再重新编译,而一般 SQL 语句每执行一次就编译一次,因此使用存储过程可以提高数据库执行速度。
2.功能实现更加灵活
</p>
</body>
</html>
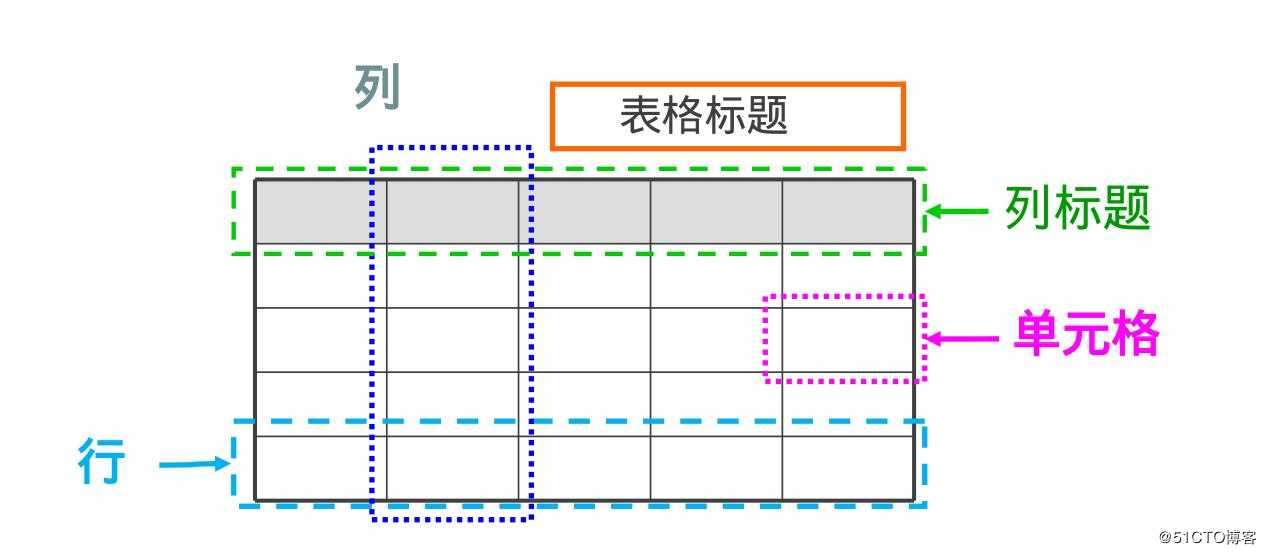
标签:
?表格标签:table
?行标签:tr
?单元格(表示列的概念):td
?表头:th :加粗并且居中
?表格标题:caption 
?标签合并:
行合并:rowspan
列合并:colspan
?标签常用属性:
border:边框
width:宽度
height:高度
algin:对齐方式
center,left,right
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px"align="center" width="500px" style="text-align: center; background-color:lavender;">
<caption>表格标题</caption>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
</table>
</body>
</html>常用属性:
? action属性:提交的目标地址(URL)
? method属性:提交方式:get(默认)和post
get方式:
URL地址栏可见
长度受限制
相对不安全.
post方式:
URL地址不可见
长度不受限制
相对安全.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<hr/>
<form action="sucess.html" method="get">
<!--创建三行两列的表格-->
<table width="20%" align="center" >
<tr>
<td colspan="2" style="text-align: center"><h3>用户登录</h3></td>
</tr>
<tr>
<td style="text-align: right">用户名</td>
<td><input type="text"></td>
</tr>
<tr>
<td style="text-align: right">密码</td>
<td><input type="password"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center"> <input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
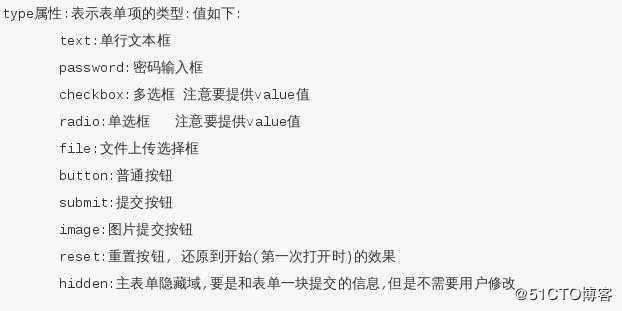
</html><input> 表单项标签input定义输入字段,用户可在其中输入数据。
在 HTML 5 中,type 属性有很多新的值。
<select>...</select> 标签创建下拉列表。
? name属性:定义名称,用于存储下拉值的
? size:定义菜单中可见项目的数目,html5不支持
? disabled 当该属性为 true 时,会禁用该菜单。
? multiple 多选
<option>... </option> 下拉选择项标签,用于嵌入到<select>标签中使用的;
? value属性:下拉项的值
? selected属性:默认下拉指定项.
<textarea>...</textarea> 多行的文本输入区域
? name :定义名称,用于存储文本区域中的值。
? cols :规定文本区内可见的列数。
? rows :规定文本区内可见的行数。
? disabled: 是否禁用
? readonly: 只读
<button>...</button> 标签定义按钮。
<fieldset> --fieldset 元素可将表单内的相关元素分组。
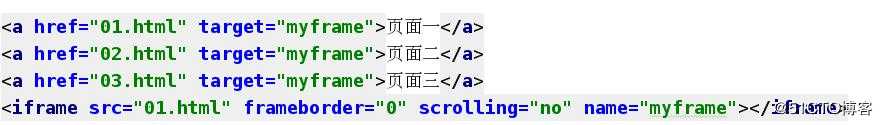
<iframe>标签会创建包含另外一个html文件的内联框架(即行内框架),
src属性来定义另一个html文件的引用地址
frameborder属性定义边框,
scrolling属性定义是否有滚动条,
<iframe src="http://www..." frameborder="0" scrolling="no"></iframe>
a标签的target属性可以将链接到的页面直接显示在当前页面的iframe中,代码如下:
标签:border xhtml 服务器 field 动态 art 百度 产生 目标地址
原文地址:https://blog.51cto.com/13810716/2472351