标签:logs 指定 dem ima pre 出现 不包含 正式 图片
我们可以运行一下.net core看一下出来的页面效果,到现在我们需要的.net core的事例已经准备好了,我们现在开始在docker 中部署了。
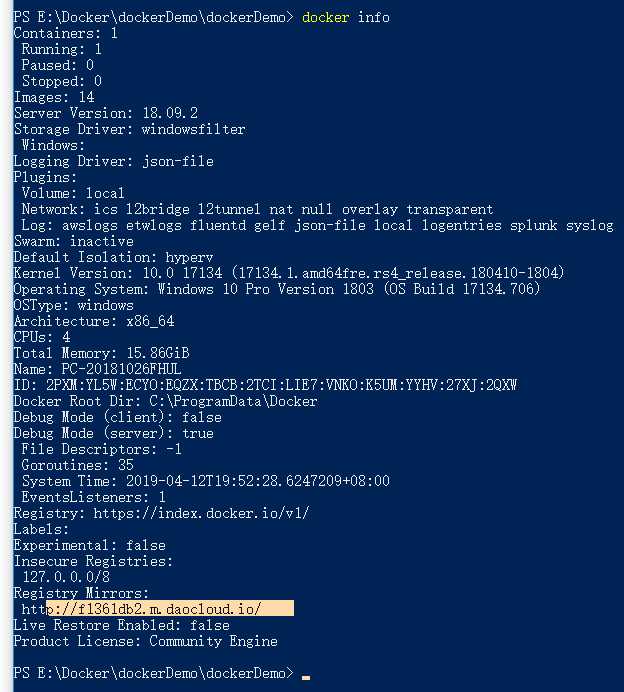
我们打开PowerShell ,输入 docker info 出现下面的界面的样子证明docker 一切正常。

我们进入到我们刚刚创建的.net core 项目的根目录,然后开始构建docker镜像,要注意命令后面的那个 . ,意思是当前目录
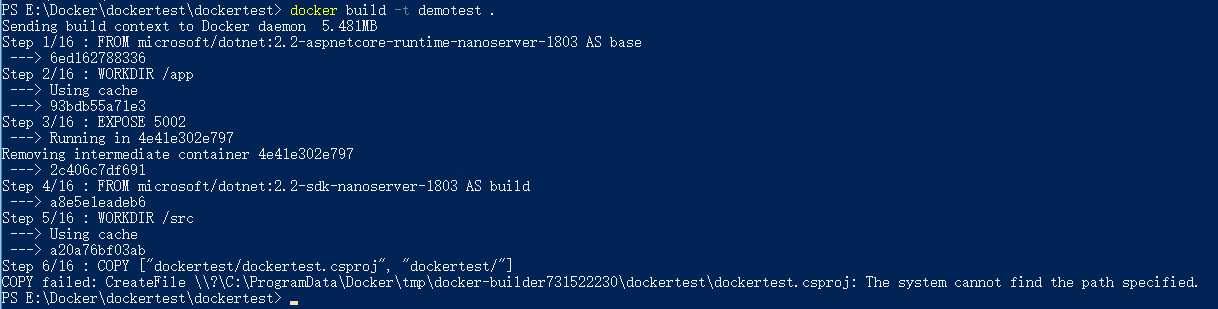
docker build -t demotest .
然后我们发现在执行到第六步的时候报错了,说什么在该路径找不到该文件

我也卡在这里卡了很久,最后发现路径拼接起来不对。我们仔细检查下Dockerfile文件的第六步发现文件路径是dockertest/dockertest.csproj,再结合我们当前路径是E:\Docker\dockertest
\dockertest,组合一来看,多了一个dockertest,然后我们修改Dockerfile文件中的路径去掉这个多的dockertest/
然后我们再来执行docker build -t demotest .然后发现我们在第10步的时候又出错了,说这个程序不包含适合入口点的静态‘Main‘方法,我们继续检查下Dockerfile文件,发现第9步那个工作路径
是/src/dockertest,我们拼接一下发现,又多了一个/dockertest,我们接着继续去掉这个,然后继续运行docker build -t demotest .
这一次终于不负众望。它完整的运行完成了所有的步骤并且提示了
Successfully built eaa8cea8fcf4 Successfully tagged demotest:latest
我们来看看构建镜像是否真的成功了吧
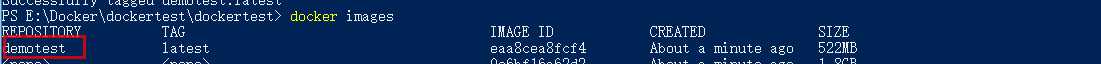
docker images

我们发现了这一个,是我们刚刚创建的demotest,既然镜像我们已经创建成功了,那我们正式运行起来看看是否可用。
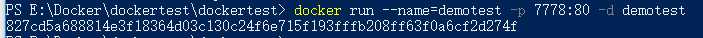
docker run --name=demotest -p 7778:80 -d demotest --name:指定容器名称 -p:指定容器端口 -d:指定容器 后台运行
然后出现了一串字符串,说明我们启动成功了,然后我们查看一下我们正在运行的容器

docker ps

用docker ps -a看看已经挂掉的容器,然后docker logs <container>看下容器的日志。
然后我们去浏览器输入ip+7778,看到如下页面证明这次docker for windows +.net core 成功运行了。

那么到这里我们的第一的windows+docker运行.netcore算是正式完工了,然后在给大家介绍一些较为常用的docker命令(命令)
docker build -t demotest . 构建 demotest镜像 docker images 查看当前所有的镜像 docker inspect demotest 查看 运行容器的详情 docker ps 查看当前运行的容器 docker ps -a 查看当前所有的容器 docker stop demotest 停止运行demotest容器 docker start demotest 开启运行demotest容器 docker rm demotest 删除demotest容器 docker rmi demotest 删除demotest镜像 docker rm $(docker ps -aq) 删除所有容器 docker rmi $(docker images -q) 删除所有镜像
.netcore/docker实践, It was not possible to find any installed .NET Core SDKs
标签:logs 指定 dem ima pre 出现 不包含 正式 图片
原文地址:https://www.cnblogs.com/start2019/p/12334237.html