标签:输出 lan contain 有一个 prope var 多个参数 res 调用
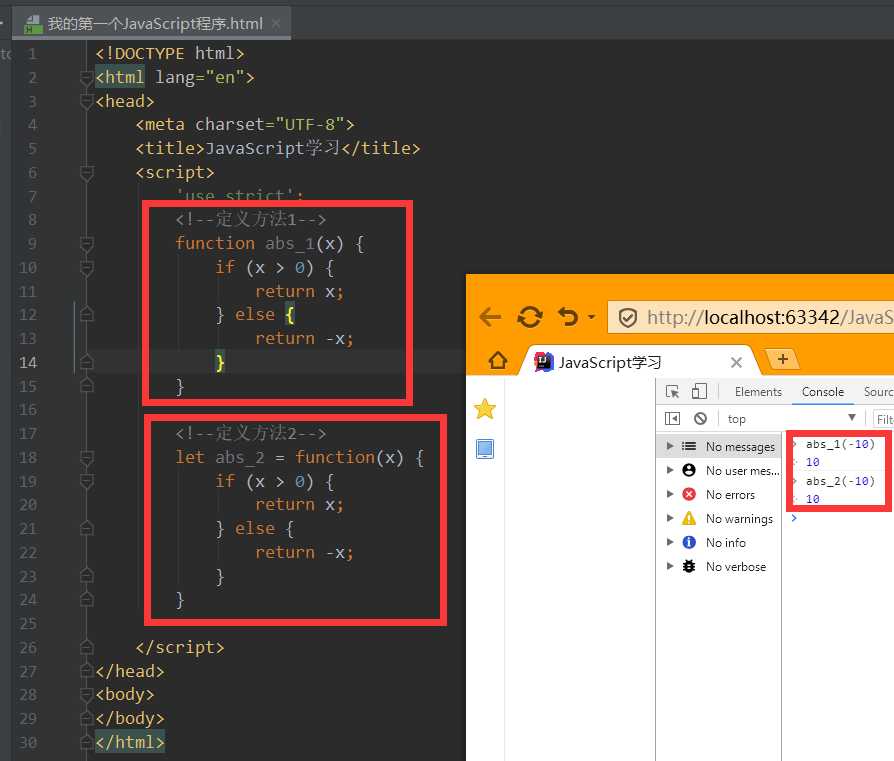
一共两种,等效
方法1调用时,为abs_1(-10);
<!--定义方法1-->
function abs_1(x) {
if (x > 0) {
return x;
} else {
return -x;
}
}
注意:
方法2调用时,为abs_2(-10);
<!--定义方法2-->
let abs_2 = function(x) {
if (x > 0) {
return x;
} else {
return -x;
}
}

arguments关键字可以得到传入函数的所有参数,是一个数组。
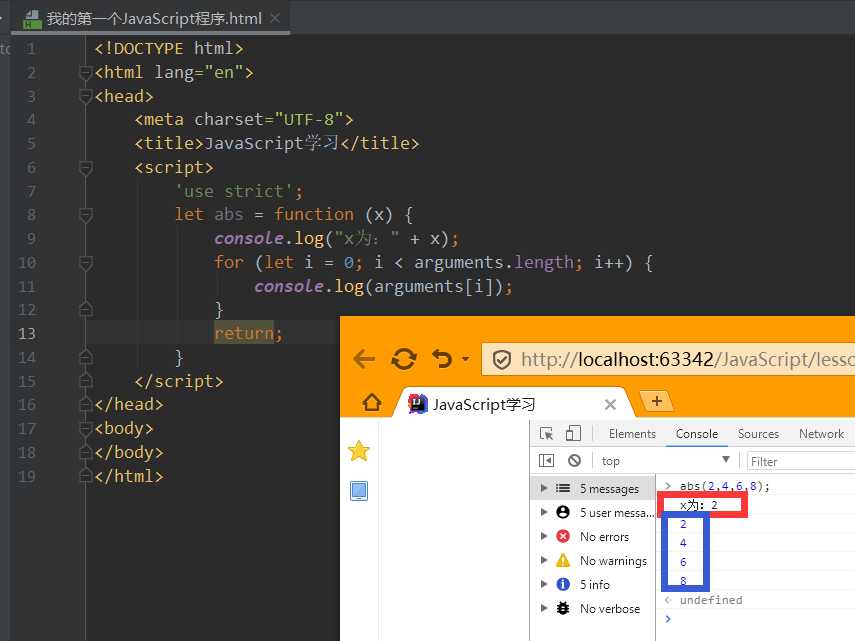
注意下面的代码:定义function时,括号只有一个参数x,但是传的时候,写的是abs(2,4,6,8);传了4个参数。这个在JavaScript中是允许的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
‘use strict‘;
let abs = function (x) {
console.log("x为:" + x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
return;
}
</script>
</head>
<body>
</body>
</html>
输出为:
x为:2
2
4
6
8

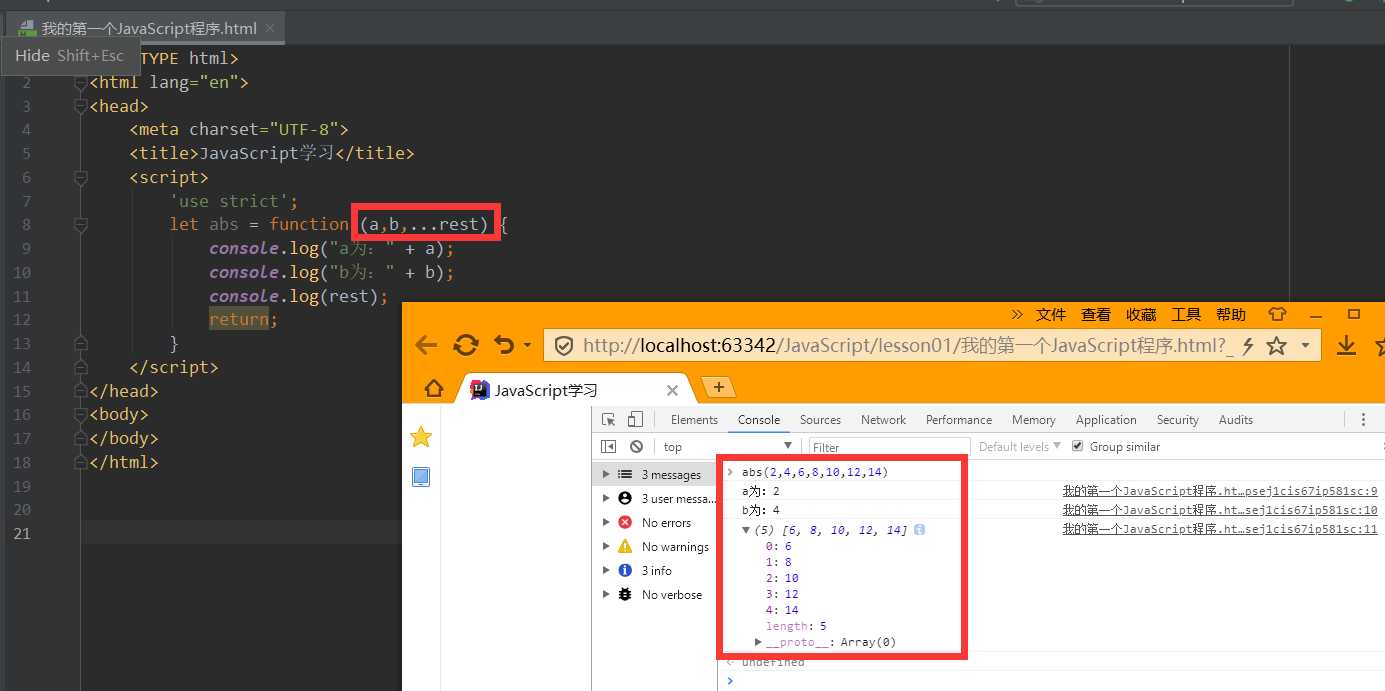
...rest关键字可以得到除了指定传入函数的参数外的所有参数,是一个数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
‘use strict‘;
let abs = function (a,b,...rest) {
console.log("a为:" + a);
console.log("b为:" + b);
console.log(rest);
return;
}
</script>
</head>
<body>
</body>
</html>
输入为:abs(2,4,6,8,10,12,14)
输出为:
a为:2
b为:4
(5) [6, 8, 10, 12, 14]

标签:输出 lan contain 有一个 prope var 多个参数 res 调用
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12334176.html