标签:src ons 非递归 int bsp alt var png return
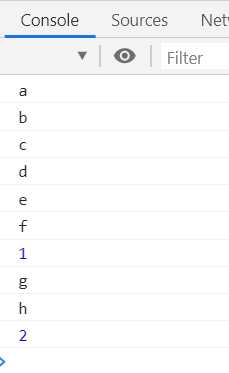
var o = { a: { b: { c: { d: { e: { f: 1, g:{ h:2 } } } } } } }; function printObjRec(obj) { for (var prop in obj) { if (typeof (obj[prop]) === "object") { console.log(prop); getProp(obj[prop]); return; } console.log(prop); console.log(obj[prop]); } }; // printObjRec(o);

标签:src ons 非递归 int bsp alt var png return
原文地址:https://www.cnblogs.com/ltfxy/p/12334116.html