标签:err github ffffff from 独立 好的 建议 font max
摘要
在前端开发过程中,后端接口还没有完全开发完成时,前端开发人员就需要学会自己模拟后端接口数据,更快更好的完成开发任务。模拟后端接口数据的js库有很多,今天就简单就简单的分享下mock.js在前端开发的应用(嘿嘿,毕竟这个mock应用的开发人员较多)。
内容
1.Mock的安装
根据官方文档安装mock,运行安装命令安装即可。
npm install mockjs
2.Mock的简单介绍
2.1.mock数据模板定义
根据官方文档示例介绍,输出一个随机数的‘*’字符串来展示mock的数据模板,更多的示例可以参考官方来进行属于自己的定制化数据书写。官方示例:http://mockjs.com/examples.html
String
‘name|min-max‘: string‘
Mock.mock({
"string|1-10": "*"
})
2.2.Mock.mock()的应用
有了mock的数据模板,我们就可以进行更高一级的模拟数据开发,在实际开发过程中,接口地址是获取数据的重要因素。为了更贴切的模拟到实际的接口开发,我们就需要应用Mock.mock(rurl,rtype,template)的模式进行开发,该模式中的三个参数分别是接口的url、接口的请求类型、接口的数据模板。(更多文档说明参考官方文档说明:https://github.com/nuysoft/Mock/wiki)下面是官方的简单示例mock:
Mock.mock(/\.json/, ‘post‘, {
type: ‘post‘
})
* 需要注意:
# 1.接口URL可以是URL字符串或者URL正则式,实际开发过程中,个人建议写成URL正则的方式。
# 2.接口Type必须要小写,例如:‘get‘、‘post‘等,type类型大写时无法请求到数据。
3.Mock实例应用
开发一个课程列表的展示,模拟后端接口书写模拟数据,mock具体代码如下:
3.1.引入mock
import React, { useState, useEffect } from "react";
import Mock from "mockjs";
import request from ‘../../utils/request‘;
import "./style.less";
3.2.Mock.mock()数据
Mock.mock(/\/api\/visitor\/list/, ‘get‘, {
code: 2000,
msg: ‘ok‘,
‘data|10‘: [
{
‘id|+1‘: 6,
‘name‘: ‘@csentence(5)‘,
‘tag‘: ‘@integer(6, 9)-@integer(10, 14)岁 @cword("零有", 1)基础‘,
‘lesson_image‘: "https://images.pexels.com/photos/3737094/pexels-photo-3737094.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
‘lesson_package‘: ‘L1基础指令课‘,
‘done‘: ‘@integer(10000, 99999)‘,
}
]
})
3.3.request请求数据
const Visitor = ({
history
}) => {
const [visitorList, setVisitorList] = useState([]);
// 获取免费课列表
useEffect(() => {
const fetchFreeLesson = async () => {
try {
const res = await request.get(`/api/visitor/list`)
console.log(‘请求到的模拟数据‘, res)
setVisitorList(res)
} catch (error) {
console.log(error)
}
}
fetchFreeLesson()
}, [])
return (
<div>
mock.js的简单应用
</div>
)
}
export default Visitor;
3.4.实例效果
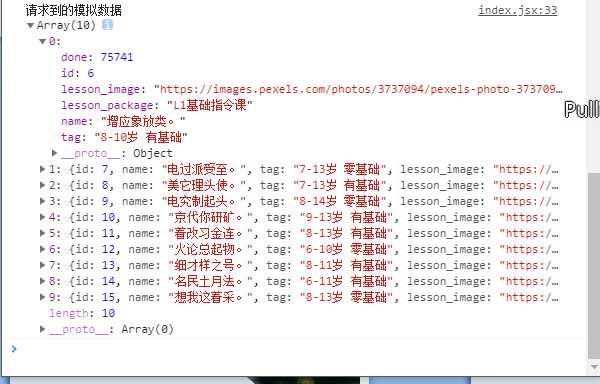
# 1.实例中请求到的模拟数据:

# 2.实例模拟数据的展示:

总结
mock.js极大的简化了前端人员的开发,让前端独立于后端进行开发,高效的提高团队间前后端的合作。同时mock的用法简单,数据类型丰富真实,扩展性能强,这些优点可能就是mock应用的开发人员较多的原因。今天就简单的分享下mock的初级用法,希望可以给前端人员的开发工作带来便捷。文中有错误的地方,请大佬在我背后指指点点一波!嘿嘿嘿。
前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)
标签:err github ffffff from 独立 好的 建议 font max
原文地址:https://www.cnblogs.com/BlueBerryCode/p/12334707.html