标签:com work oval listt 设置 nbsp network spec 组件

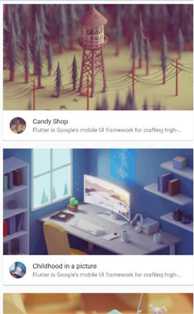
案例代码
return ListView(
children: listData.map((val) {
return Card(
child: Column(
children: <Widget>[
AspectRatio(
aspectRatio: 16 / 9,
child: Image.network(val[‘imageUrl‘], fit: BoxFit.cover,),
),
ListTile(
leading: ClipOval(
child: Image.network(val[‘imageUrl‘], height: 40, width: 40, fit: BoxFit.cover,),
),
title: Text(val[‘title‘],
overflow: TextOverflow.ellipsis,
maxLines: 1,),
subtitle: Text(val[‘author‘],
overflow: TextOverflow.ellipsis,
maxLines: 2,),
)
],
),
);
}).toList()
);
标签:com work oval listt 设置 nbsp network spec 组件
原文地址:https://www.cnblogs.com/zhaofeis/p/12335391.html