标签:ref css linu asc tle ado www and 标签
| 列表 | ? |
| <ul> | 定义一个无序列表。 |
| <ol> | 定义一个有序列表。 |
| <li> | 定义一个列表项。 |
| <dir> | HTML5不再支持。 HTML 4.01 已废弃。 定义目录列表。 |
| <dl> | 定义一个定义一个描述列表。 |
| <dt> | 定义一个列表的条目。 |
| <dd> | 定义定义列表中项目的描述。 |
| <menu> | 定义菜单列表。 |
| <command> |
定义用户可能调用的命令(比如单选按钮、复选框或按钮)。 |
li标签:
| 属性 | 值 | 描述 |
|---|---|---|
| type | 1 A a I i disc square circle |
HTML5 不支持该属性。HTML 4.01 已废弃该属性。 不赞成使用。请使用样式取代它。 规定使用哪种项目符号。 |
| value | number | 不赞成使用。请使用样式取代它。 规定列表项目的数字。 |
ol标签:
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5中不支持,不赞成使用。请使用样式取代它。 规定列表呈现的效果比正常情况更小巧。 |
| reversed |
reversed | 指定列表倒序(9,8,7...) |
| start | number | HTML5不支持,不赞成使用。请使用样式取代它。 规定列表中的起始点。 |
| type | 1 A a I i |
规定列表的类型。不赞成使用。请使用样式代替。 |
ul标签:
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 不支持。HTML 4.01 已废弃。 规定列表呈现的效果比正常情况更小巧。 |
| type | disc square circle |
HTML5 不支持。HTML 4.01 已废弃。 规定列表的项目符号的类型。 |
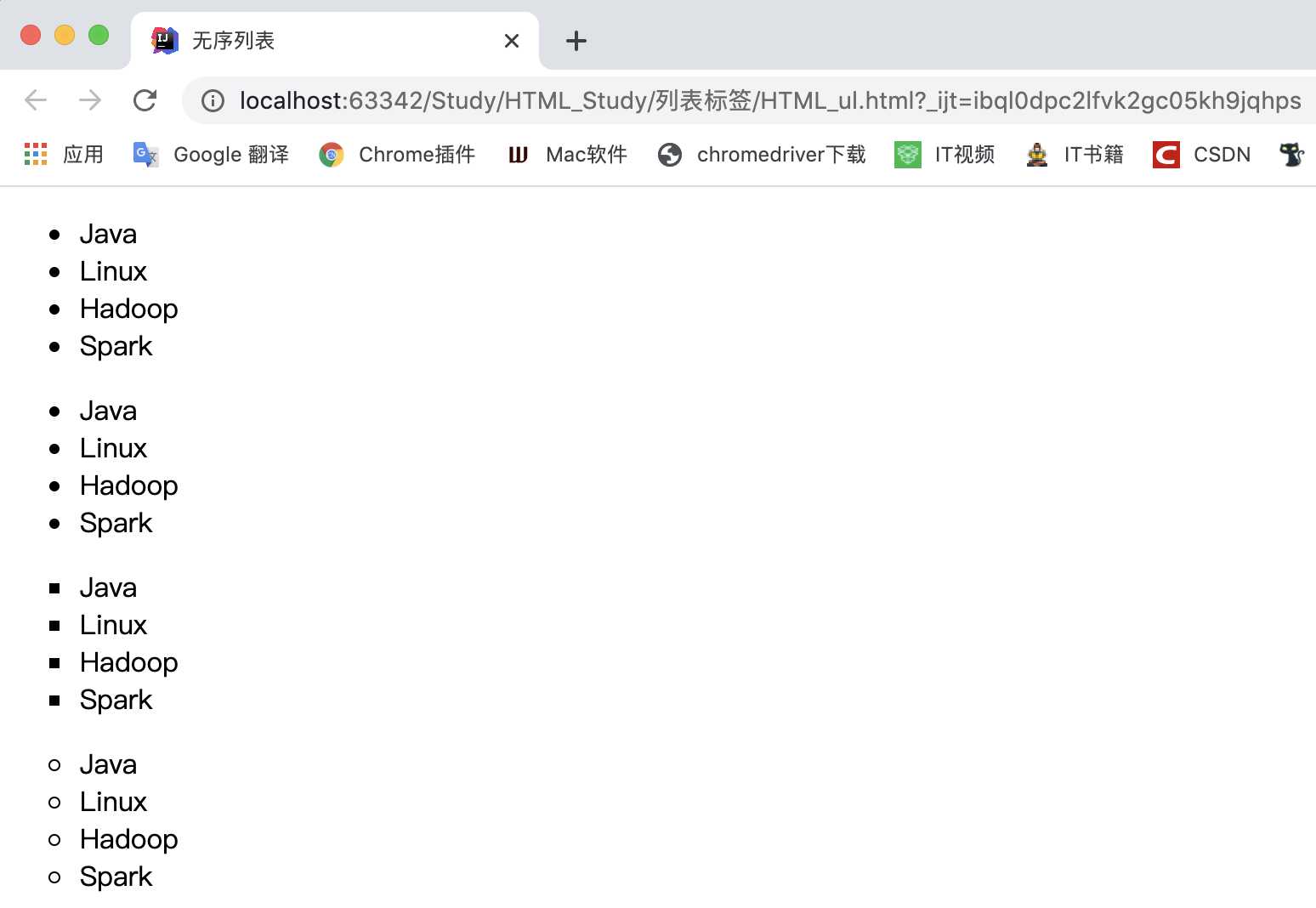
将 <ul> 标签与 <li> 标签一起使用,创建无序列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>无序列表</title> </head> <body> <!--默认type="disc"--> <ul> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ul> <!--设置type:实心园点--> <ul type="disc"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ul> <!--设置type:实心正方形--> <ul type="square"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ul> <!--设置type:空心圆--> <ul type="circle"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ul> </body> </html>
Google浏览器打开:

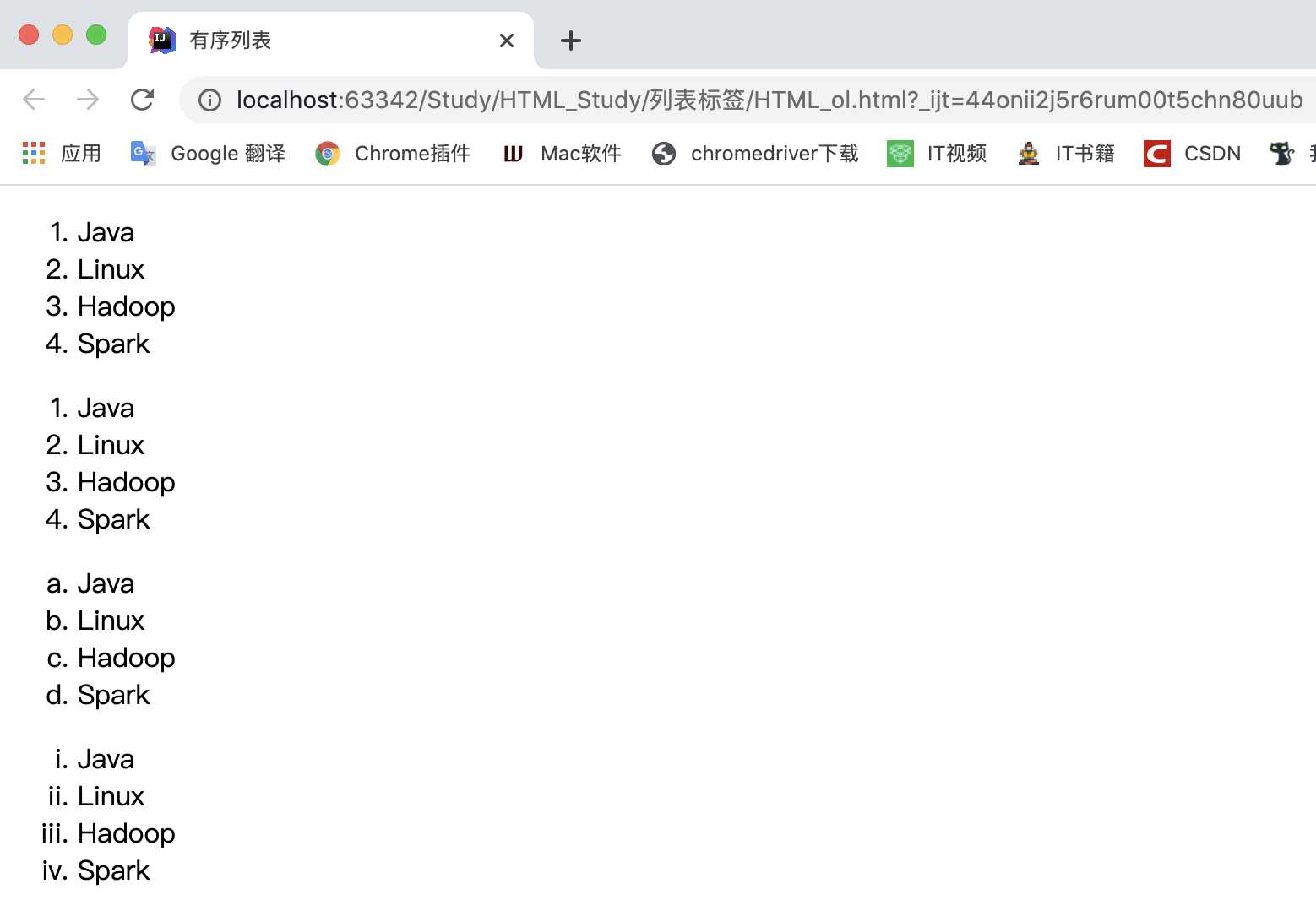
列表排序以数字来显示。使用<li> 标签来定义列表选项。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <!--默认type="disc"--> <ol> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ol> <!--设置type:阿拉伯数字序列--> <ol type="1"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ol> <!--设置type:小写字母序列--> <ol type="a"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ol> <!--设置type:i、ii、 ... 序列--> <ol type="i"> <li>Java</li> <li>Linux</li> <li>Hadoop</li> <li>Spark</li> </ol> </body> </html>
Google浏览器打开:

标签:ref css linu asc tle ado www and 标签
原文地址:https://www.cnblogs.com/liyihua/p/12337376.html