标签:移除 else web服务器 自己的 驼峰 条件 布尔值 依次 重置
JavaScript简称JS,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行。主要用来实现网页的行为,用户交互及前后端的数据传输等。
JavaScript 组成
脚本可位于 HTML 的 <body> 或 <head> 部分中,通常的做法是把函数放入 <head> 部分中,或者放在页面底部。脚本代码必须包含在<script>标签中。
语法:将事件名称以标签属性的方式绑定到元素上,自定义事件处理。
<!--实现点击按钮在控制台输出--> <button onclick="console.log(‘Hello World‘);">点击</button>
<script>标签可以书写在文档的任意位置(<head>或<body>),书写多次,一旦加载到script标签就会立即执行内部的JavaScript代码,因此不同的位置会影响代码最终的执行效果。
<script type="text/javascript"> alert("网页警告框"); </script>
创建外部的JavaScript文件 XX.js,在HTML文档中使用<script src=""></script>引入
<script src="index.JavaScript"></script>
注意 :<script></script>既可以实现内嵌 JavaScript 代码,也可以实现引入外部的 JavaScript 文件,但是只能二选一。
window.alert():弹出警告框
<script> window.alert("内容"); </script>

confirm("你真的要关闭吗");:“确定”返回True,“取消”返回flase。

document.write():在js中写入HTML标签,可以直接显示
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
innerHTML:写入到HTML元素
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
console.log():控制台输出,多用于代码调试

prompt("请输入一个数值:"); 在网页弹框接收用户输入,返回用户输入的内容

JavaScript是由语句组成,语句由关键字,变量,常量,运算符,方法组成。分号“;”作为语句结束的标志,也可以省略,但是不写分号,浏览器会自动添加,会增加浏览器的运行压力。JavaScript严格区分大小写;注释语法 单行注释使用 // ,多行注释使用 /* */。
作用 : 用于存储程序运行过程中可动态修改的数据
语法 : 使用关键var声明,自定义变量名
命名规范 :
使用注意 :
存储一经定义就无法修改的数据,常量一经定义,不能修改,强制修改会报错,命名规范同变量,为了区分变量,常量名采用全大写字母
语法 : 必须在声明的同时赋值
const PI = 3.14;
操作小数位 toFixed(n); 保留小数点后 n 位 使用:
var num = 3.1415926; //保留当前变量小数点后两位 var res = num.toFixed(2);
整数
十进制表示 var a = 100;
八进制表示 以0为前缀 var b = 021; //结果为十进制的 17
使用 : 整数可以采用不同进制表示,在控制台输出时一律会按照十进制输出
小数
小数点表示 var m = 1.2345;
科学计数法 例 : 1.5e3 e表示10为底,e后面的数值表示10的次方数 1.5e3 等价于 1.5 * 10(3)
字符串 string
由一个或多个字符组成,使用""或‘‘表示,每一位字符都有对应的Unicode编码
var s = "abc"; var s1 = "张三"; consloe.log(s.length) // 计算字符串长度
布尔类型 boolean
只有真和假两个值,布尔值与number值可以互相转换。true 为 1,false 为 0
var isSave = true; var isChecked = false;
undefined 特殊值
变量声明未赋值时显示undefined
var a; console.log(a);//undefined
null 空类型
定义对象引用时使用null,表示对象为空,null 和 undefined 的值相等,但类型不等。
typeof检测变量数据类型
typeof undefined // undefined typeof null // object null === undefined // false null == undefined // true
不同类型的数据参与运算时,需要转换类型
转换字符串类型
toString() 返回转换后的字符串
var a = 100; a = a.toString(); //"100" var b = true; b = b.toString(); //"true"
转换Number类型
Number(param) 如果是数字,返回number数字,如果不是,返回NaN
isNan(num) 如果是数字false,否则返回true。
parseInt(param) 参数为要解析的数据
作用 : 从数据中解析整数值
parseFloat(param):提取number值,包含整数和小数部分
转义字符
使用反斜杠(\)来进行转义,转义字符的具体算法同C语言类似。
\‘ 单引号
\n 换行
赋值运算符
= 将右边的值赋给左边变量
算数运算符
+ - * / % 加 减 乘 除 取余
符合运算符
+= -= *= /= %=
自增或自减运算符
++ 变量的自增,在自身基础上进行 +1
-- 变量的自减,在自身基础上进行 -1
注意:
自增或自减运算符在单独与变量结合时,放前和放后没有区别
如果自增或自减运算符与其他运算符结合使用,要区分前缀和后缀,做前缀,那就先++/--,再进行赋值或其他运算,如果做后缀,就先结合其他运算符,再进行++ / --
关系运算符/比较运算符
> <
>= <=
==(相等) !=(相等)
===(全等) !==(不全等)
关系运算符用来判断表达式之间的关系,结果永远是布尔值 true/false
使用
相等与全等
相等 : 不考虑数据类型,只做值的比较(包含自动类型转换)
全等 : 不会进行数据类型转换,要求数据类型一致并且值相等才判断全等
&& 逻辑与 :表达式同时成立,最终结果才为true;1则1
|| 逻辑或 :表达式中只要有一个成立,最终结果即为true; 有1则1
! 逻辑非 :对已有表达式的结果取反 注意 : 除零值以外,所有值都为真
语法 :
表达式1 ? 表达式2 : 表达式3;
过程:判断表达式1是否成立,返回布尔值 如果表达式1成立,执行表达式2;如果表达式1不成立,执行表达式3;
对象是由属性和方法组成的,使用点语法访问,对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566}; var person = { firstName:"John", lastName:"Doe", age:50, eyeColor:"blue" };
对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
数组由 综括号[ ] 包围。
var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW"; // 或者这样表示 var cars=new Array("Saab","Volvo","BMW"); var cars=["Saab","Volvo","BMW"]; var aee2=[1,"2",true]; //一维数组 var arr2 = [[1,2],[3,4],[5,6,7]]; //二维数组 var r1 = arr2[0]; //内层数组 var num = r1[0]; //值 1 var num2 = arr2[1][0]; //简写
特点
属性 : length 表示数组长度,可读可写
方法 :
字符串采用数组结构存储每位字符,自动为字符分配下标,从0开始。
var str = "100"; var str2 = new String("hello");
方法
indexOf(str,fromIndex) : 从前向后查询,找到即返回
lastIndexOf(str,fromIndex) : 获取指定字符最后一次出现的下标,从后向前查找,找到即返回
参数 : str 必填,表示要查找的内容 fromIndex 选填,指定起始下标
substring(startIndex,endIndex) 截取字符串,根据指定的下标范围截取字符串,
参数 : startIndex 表示起始下标 endIndex 表示结束下标,可以省略,省略表示截止末尾,取不到最后一位,[min,max)
借助正则表达式实现字符串中固定格式内容的查找和替换
var reg1 = /正则表达式/修饰符;
修饰符 :
var reg1 = /微软/ig; var reg2 = new RegExp(‘正则表达式‘,‘修饰符‘); //正则表达式对象可以接收一个变量
字符串方法 :
var str="efbabcbe"; var reg2=new RegExp("a","ig"); //使用正则表达式来匹配字符 "a" console.log(reg2.test(str)); //开始匹配 true console.log(reg2.lastIndex); //查看下一次匹配的索引位置 4 reg2.lastIndex=0; //重置起始的索引位置 console.log(reg2.test(str)); //第二次查询 true //search console.log(str.search(f/i)) // 1 // match和replace的用法案例var arr=str.match(/b/ig); console.log(arr.toString()); // b,b,b var str2=str.replace(reg,"i"); //将查询后得到的a替换成i //输出替换后的str值 console.log(str); // efbabcbe console.log(str2); // efiaicie
注意 :
Math对象主要提供一些列数学运算的方法
圆周率 : Math.PI
自然对数 : Math.E
Math.random(); 生成0-1之间的随机数
Math.ceil(x); 对x向上取整,忽略小数位,整数位+1
Math.floor(x); 对x向下取整,舍弃小数位,保留整数位
Math.round(x); 对x四舍五入取整数
//定义一个日期获取当前时间 var dt=new Date();//参数为空表示当前日期 //获取年 console.log(dt.getFullYear()); //2019 console.log(dt.getMonth()+1);//8 console.log(dt.getDate());//6 console.log(dt.getHours()); //23 console.log(dt.getMinutes());//53 console.log(dt.getSeconds());//57 console.log(dt.getTime());//1565106837275 //国庆节日 var dt2=new Date("2019/10/01 00:00:00"); var num=dt2-dt; //两时间相减,得毫秒数 console.log(num/1000/3600/24);
控制代码的执行顺序,在一个ID中尽量不能取ID
简单的if语句
if(条件表达式){ //表达式成立时执行的代码段 }
注意 :
if - else 语句
if(条件表达式){ //条件成立时执行 }
else{ //条件不成立时选择执行 }
if-else if-else 语句
if(条件1){ //条件1成立时执行 }
else if(条件2){ //条件2成立时执行 }
else if(条件3){ //条件3成立时执行 }
...
else{ //条件不成立时执行 }
switch 语句
switch(value){ case 值1 : //value与值1匹配全等时,执行的代码段 break; //结束匹配 case 值2 : //value与值2匹配全等时,执行的代码段 break; case 值3 : //value与值3匹配全等时,执行的代码段 break; default: //所有case匹配失败后默认执行的语句 break; }
根据条件,重复执行某段代码
for循环
for(定义循环变量;循环条件;更新循环变量){ // 循环体; }
循环控制 :
for in 循环
var person={fname:"John",lname:"Doe",age:25}; for (x in person) // x 为属性名 { txt=txt + person[x]; }
while循环
while(循环条件){ // 条件满足时执行的代码段 // 更新循环变量; }
do-while循环
do{ // 循环体; // 更新循环变量 }while(循环条件);
与while循环的区别 :
while循环先判断循环条件,条件成立才执行循环体
do-while循环不管条件是否成立,先执行一次循环体
封装一段待执行的代码,函数名自定义,见名知意,命名规范参照变量的命名规范。普通函数以小写字母开头,用于区分构造函数(构造函数使用大写字母开头,定义类)
//函数声明 function 函数名(参数列表){ 函数体; return 返回值; } //函数调用 函数名(参数列表);
通过表达式定义函数
var x = function (a, b) {return a * b}; var z = x(4, 3);
匿名函数:省略函数名的函数。匿名函数会“自己调用自己”和“自动调用”。
语法为:
(function (){ 函数体; // 我将调用自己 })(); // 带参 (function (形参){ })(实参);
案例
//定义一个带参数匿名函数 (function(name,age){ var str=name+",hello!今年你的年龄是:"+age; objTip=document.getElementById("tip"); objTip.innerText=log.ab; })("张三",19);
和上面的案例合在一起讲解,定义变量接收匿名函数
var fn = function (){}; fn(); //函数调用
function myFunction(x, y = 10) { // y is 10 if not passed or undefined return x + y; } myFunction(5); // 输出 15, y 参数的默认值
argument 对象包含了函数调用的参数数组。
/*统计所有参数的和*/ x = sumAll(1, 123, 500, 115, 44, 88); function sumAll() { var i, sum = 0; for (i = 0; i < arguments.length; i++) { sum += arguments[i]; } return sum; }
函数属于HTML页面,在浏览器中定义的函数会自动变为window对象的函数。当函数没有被自身的对象调用时 this 的值就会变成全局对象
myFunction() 和 window.myFunction() 是一样的:
function myFunction(a, b) { return a * b; } window.myFunction(10, 2); // window.myFunction(10, 2) 返回 20
函数作为方法调用,this指的是,调用函数的那个对象。
var myObject = { firstName:"John", lastName: "Doe", fullName: function () { return this.firstName + " " + this.lastName; } } myObject.fullName(); // 返回 "John Doe"
var log={ ab:function(){ return "ok" }, cd:function(){ return "no" } }; //调用函数 document.getElementById("tip").innerText=log.ab();
JavaScript中作用域分为全局作用域和函数作用域,以函数的{ }作为划分作用域的依据
全局变量和全局函数
局部变量/局部函数
局部作用域中访问变量或函数,首先从当前作用域中查找,当前作用域中没有的话,向上级作用域中查找,直至全局作用域
DOM全称为“Document Object Model”,文档对象模型,提供操作HTML文档的方法。(注:每个html文件在浏览器中都视为一篇文档,操作文档实际就是操作页面元素。)通过javaScript,我们能够操作HTML元素。为了做到这将事情,我们首先要找到该元素(元素、属性、文本内容、注释)
通过 id 查找 HTML 元素
var x=document.getElementById("intro");
通过 标签名 查找HTML元素
var y=document.getElementsByTagName("p");
通过 类名 查找HTML元素
var x=document.getElementsByClassName("intro");
根据 name 属性值取元素列表
document.getElementsByName("name_name");
var elems = document.getElementsByName("name_name");
<div id="div1"> <p id="p1">这是一个段落。</p> </div> <script> var para = document.createElement("p"); // 创建<p>元素 var node = document.createTextNode("这是一个新的段落。"); // 为 <p> 元素创建一个新的文本节点 para.appendChild(node); // 将文本节点添加到 <p> 元素中 // 在一个已存在的元素中添加 p 元素 var element = document.getElementById("div1"); // 查找已存在的元素 element.appendChild(para); // 添加到已存在的元素中 </script>
appendChild()是添加新元素到尾部,insertBefore()是添加新元素到指定元素之前。只需要把最后一行改为:element.insertBefore(para, child);即可。
<div id="div1"> <p id="p1">这是一个段落。</p> </div> <script> var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.removeChild(child); </script>
<div id="div1"> <p id="p1">这是一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.replaceChild(para, child); </script>
改变HTML输出流
document.write(<p>Hello World</p>);
改变HTML内容
<p id="p1">Hello World!</p> <script> document.getElementById("p1").innerHTML="新文本!"; </script>
改变HTML属性
通过元素节点对象的方法操作标签属性
var spans=document.getElementsByTagName("span"); spans[0].setAttribute("title","这是一个首页"); spans[1].setAttribute("title",spans[0].getAttribute("title"); /* --------------通过“.”语法访问属性---------------------- */ document.getElementById("image").src="landscape.jpg";
可以使用点语法 访问或设置 元素属性
h1.id = "d1"; //set 方法
console.log(h1.id); //get 方法
h1.id = null; //remove 方法
注意:
document.getElementById("tip").className="red fs";
访问元素节点的style属性,使用点语法操作对象的CSS样式
document.getElementById("id").style.property="新样式"
/*---------------------案例-----------------------*/
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
注意 :
由指定元素监听相关的事件,并且绑定事件处理函数,DOM允许我们通过触发事件来执行代码。比如:元素被点击、页面被加载、输入框被修改...
鼠标事件
<input onclick="alert(‘你输入有误!‘)" type="button" value="点一下" />
文档或元素加载完毕
onload 事件可用于检测访问者的浏览器类型和浏览器版本信息,来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
表单控件状态监听
内联方式 将事件名称作为标签属性绑定到元素上
<button onclick="alert()">点击</button>
动态绑定 通过元素节点,在Script中绑定添加事件
btn.onclick = function (){ ? };
addEventListener() 向指定元素添加事件
document.getElementById("myBtn").addEventListener("click", displayDate);
注意:addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件,只会先后执行。
BOM全称为“Browser Object Model”,浏览器对象模型。提供一系列操作浏览器的属性和方法。核心对象为window对象,不需要手动创建,跟随网页运行自动产生,直接使用,在使用时可以省略书写。
所有JavaScript全局对象、函数以及变量均自动成为window对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。(甚至DOM也是window对象)
window.document.getElementById("header");
/*----------- 与此相同 -----------------*/
document.getElementById("header");
浏览器窗口的尺寸
或者
获取当前页面的地址(URL),并把浏览器重定向到新的页面。
属性 :
方法 :
保存当前窗口所访问过的URL
属性:
方法 :
有三种弹窗:警告框、确认框、提示框。
alert("内容"); 普通的网页弹框

confirm("你真的要关闭吗"); “确定”返回True,“取消”返回flase。

prompt("sometext", "defaultvalue"); 在网页弹框接收用户输入,返回用户输入的内容

通过JavaScript,在一个设定的时间间隔之后来执行代码。
周期性定时器,每隔一段时间就执行一次代码。
var timerID = setInterval(function,interval);
//需求:在控制台每隔一秒输出一次“ok” var taskId=setInterval(function(){ console.log("ok"); },1000);
参数 :
返回值 : 返回定时器的ID,用于关闭定时器
定时计时器,等待多久之后执行一次代码,只会执行一次
setInterval("function",milliseconds);
参数:
返回:返回定时器的ID,用于关闭定时器
关闭定时器,参数为定时器函数对象
//开启超时调用: var timerId = setTimeout(function,timeout); //关闭指定id对应的定时器 clearTimeout(timerId);
Cookie 用于存储 web 页面的用户信息。当web服务器向用户发送web页面时,在连接关闭后,服务端不会记录用户的信息,Cookie的作用就是用于解决“如何记录客户端的用户信息”
当浏览器从服务器请求web页面时,页面的cookie也会被添加到请求中。服务器通过这种方式来获取用户信息。
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
创建Cookie:document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
读取Cookie:var x = document.cookie;
修改Cookie:document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
删除Cookie:document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
删除 cookie 只需设置 expires 参数为以前的时间即可;删除时不必指定 cookie 值。
在以下实例中,我们将创建 cookie 来存储访问者名称。
首先,访问者访问 web 页面, 他将被要求填写自己的名字。该名字会存储在 cookie 中。
访问者下一次访问页面时,他会看到一个欢迎的消息。
在这个实例中我们会创建 3 个 JavaScript 函数:
首先,我们创建一个函数用于存储访问者的名字:
function setCookie(cname,cvalue,exdays) { var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname + "=" + cvalue + "; " + expires; }
以上的函数参数中,cookie 的名称为 cname,cookie 的值为 cvalue,并设置了 cookie 的过期时间 expires。
该函数设置了 cookie 名、cookie 值、cookie过期时间。
然后,我们创建一个函数用户返回指定 cookie 的值:
function getCookie(cname) { var name = cname + "="; var ca = document.cookie.split(‘;‘); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) return c.substring(name.length,c.length); } return ""; }
cookie 名的参数为 cname。
创建一个文本变量用于检索指定 cookie :cname + "="。
使用分号来分割 document.cookie 字符串,并将分割后的字符串数组赋值给 ca (ca = document.cookie.split(‘;‘))。
循环 ca 数组 (i=0;i<ca.length;i++),然后读取数组中的每个值,并去除前后空格 (c=ca[i].trim())。
如果找到 cookie(c.indexOf(name) == 0),返回 cookie 的值 (c.substring(name.length,c.length)。
如果没有找到 cookie, 返回 ""。
最后,我们可以创建一个检测 cookie 是否创建的函数。
如果设置了 cookie,将显示一个问候信息。
如果没有设置 cookie,将会显示一个弹窗用于询问访问者的名字,并调用 setCookie 函数将访问者的名字存储 365 天:
function checkCookie() { var username=getCookie("username"); if (username!="") { alert("Welcome again " + username); } else { username = prompt("Please enter your name:",""); if (username!="" && username!=null) { setCookie("username",username,365); } } }
try { ... //异常的抛出 } catch(err) { ... //异常的捕获与处理 } finally { ... //结束处理 }
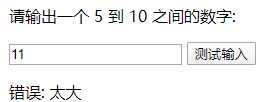
案例:
<body> <p>请输出一个 5 到 10 之间的数字:</p> <input id="demo" type="text"> <button type="button" onclick="myFunction()">测试输入</button> <p id="message"></p> <script> function myFunction() { var message, x; message = document.getElementById("message"); message.innerHTML = ""; x = document.getElementById("demo").value; try { if(x == "") throw "值为空"; if(isNaN(x)) throw "不是数字"; x = Number(x); if(x < 5) throw "太小"; if(x > 10) throw "太大"; } catch(err) { message.innerHTML = "错误: " + err; } } </script> </body>

标签:移除 else web服务器 自己的 驼峰 条件 布尔值 依次 重置
原文地址:https://www.cnblogs.com/LXP-Never/p/11246835.html