标签:处理 lan 设置 一个 布局 阴影 需要 结束 nes
css常用的文本属性如下:
1、text-align文本的水平对齐方式
参数:left /right /center /justify(内容两端对齐,对最后一行无效) /start(对齐开始边界) /end(对齐结束边界)
说明:text-align设置或检索对象中内容的水平对齐方式,text-align并不控制块元素自己的对齐,只控制它的行内内容的对齐
text-align-last它指的是一段文本中最后一行在被强制换行之前的对齐规则。
参数:auto(每一行的对齐规则由text-align的值有关) /start/end/(与direction设置有关)/left/right/center/justify
text-align如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify无法让该行两端对齐,需要用到text-align-last。
2、text-indent首行缩进
参数:数字+单位(32px/2em) / 百分比 / each-line(定义缩进作用在块容器的第一行或者内部的每个强制换行的首行,软换行不受影响) / hanging(反向所有被缩进作用的行)
说明:它可以定义一个块元素首行文本内容之前的缩进量,内联对象要使用该属性必须先使该对象表现为块级或内联块级。
3、text-decoration文本修饰
参数:text-decoration-line(overline,line-through,underline,none)/text-decoration-color/text-decoration-style/text-decoration-thickness(auto,from-font,length)
说明:它是用于设置文本修饰线外观的,是text-decoration-line,text-decoration-color,text-decoration-style,text-decoration-thickness属性缩写。
4、word-spacing单词的间距(以空格来解析)
参数:normal/length(10px)/percentage
说明:用于说明单词的间距。
5、letter-spacing字母的间距
参数:normal/length(12px)/percentage
说明:设置文本字符的间距,这个属性将指定的间隔添加到每个文字之后,letter-spacing不能用于一行的开始或者是结束。
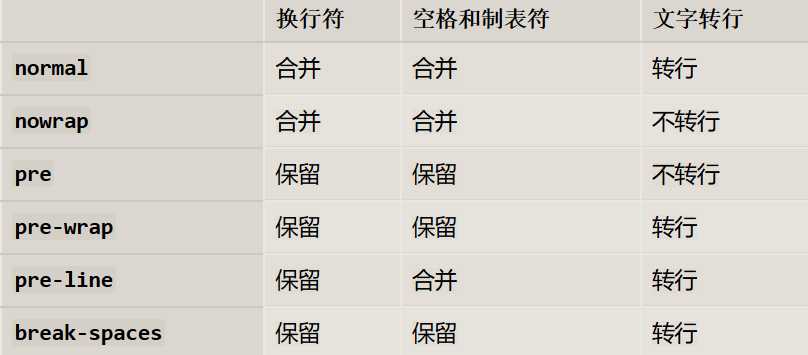
6、white-space强制不换行
参数:normal(连续的空白符会被合并,换行符被当做空白符来处理)/nowrap(不换行)/pre/pre-wrap/pre-line/break-apaces/
说明:下表总结了各种white-space值的行为:

7、word-break词内换行
参数:normal/break-all/keep-all/break-word
说明:词内换行,对于解决防止页面中出现连续无意义的长字符打破布局,应该要使用break-all
8、text-transform文本大写
参数:none/lowercase(强制转换为小写)/uppercase(强制转换为大写)
说明:它可以用于使文本显示为全大写或全小写,也可单独对每一个单词进行操作。
9、text-shadow文本阴影
参数:color/x-offset/y-offset/blur-radius
说明:为文字添加阴影
10、text-overflow文本溢出
参数:clip(修剪文本)/ellipsis(显示省略符来代表被修剪的文本)/string(使用给定的字符串来代表被修剪的文本)
说明:这个属性它规定当文本溢出包含元素时发生的事情。
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>font</title> <style> div{ width: 300px; height: 300px; border:2px solid red; color:green; text-align: center; text-align-last: justify; text-indent: 2em; text-decoration: underline blue dotted ; word-spacing: 20px; letter-spacing: 3px; word-break: break-all; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } </style> </head> <body> <div>如何 让你遇见我在我最美丽的时刻为这我已在佛前求了五百年求佛让我们结一段尘缘佛於是把我化做一棵树长在你必经的路旁</div> </body> </html>

标签:处理 lan 设置 一个 布局 阴影 需要 结束 nes
原文地址:https://www.cnblogs.com/davina123/p/12340076.html