标签:登录 直接 scree ceo 设置 自动 tab 自定义 mac
苹果提供的 VoiceOver 针对不便人员或者特殊使用习惯的用户帮助很大。
打开Mac VoiceOver 快捷键: command + F5
为了能够支持VoiceOver, 在前段程序中一些写法需要注意。
1. chrome 对于<a/> 能够自动 tab 上,无论是否手动添加 tabIndex。

上面的写法,在chrome 里面能够被 screen reader 自动识别,并且能够通过 tab 进行切换
2. Safari 对于设置了 href 的<a/> 无论如何都无法 tab 上,即使是添加了 tabIndex 和 role=‘button‘


上面的两种写法,在safari种都无法通过 screen reader 读取到
3. 对于仅仅添加 onClick 事件的<a/>, 无法连贯使用键盘操作(‘enter’ 不能触发 onClick 事件)

上面的例子,无论是在chrome,还是 safari中,‘enter’ 键都无法触发 login 事件
4. 如果是自定义控件(由div拼出来的),那么需要手动添加 tabIndex 去让 screen reader 能够读出它来,另外,加上role=‘button‘ 能够更好的识别控件用途。

加入tabIndex 是为了让 tab 能停留在登录“按钮”上,加入 role=‘button‘ 是为了让 screen reader 识别控件为‘button‘, 然后输出给用户。
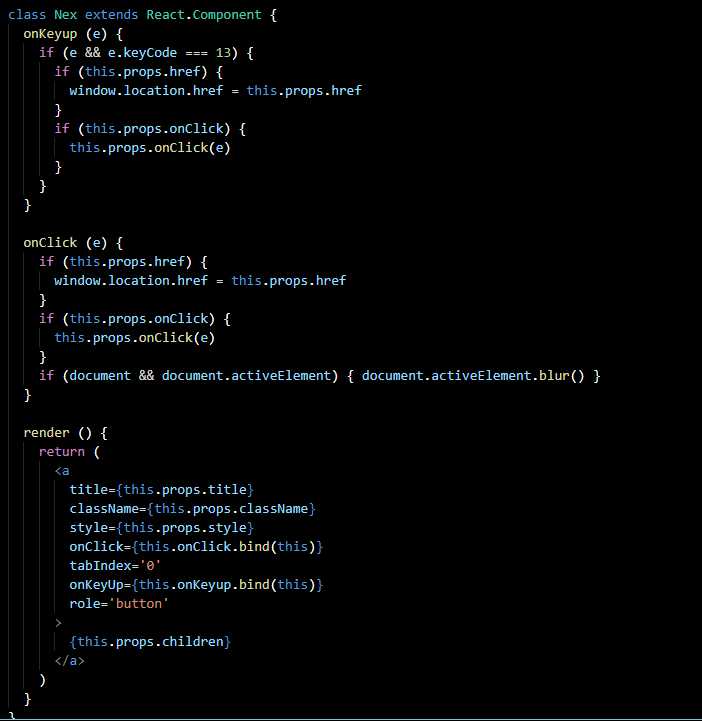
为了能够兼容 chrome 和 safari 可以定义一个基础控件如下:
点击事件后执行blur() 是为了不持续显示 link 周围的选中蓝框。这个蓝框不直接去掉是因为希望在 tab 时能看到这个蓝框。

测试浏览器版本:
Safari: ver 13.0.5
Chrome: ver 80.0.3987.116
Chrome: ver 79.0.3945.117
标签:登录 直接 scree ceo 设置 自动 tab 自定义 mac
原文地址:https://www.cnblogs.com/crdanding/p/12342589.html