标签:col 划线 元素 sha com 中文 height 效果 image


代码解析:
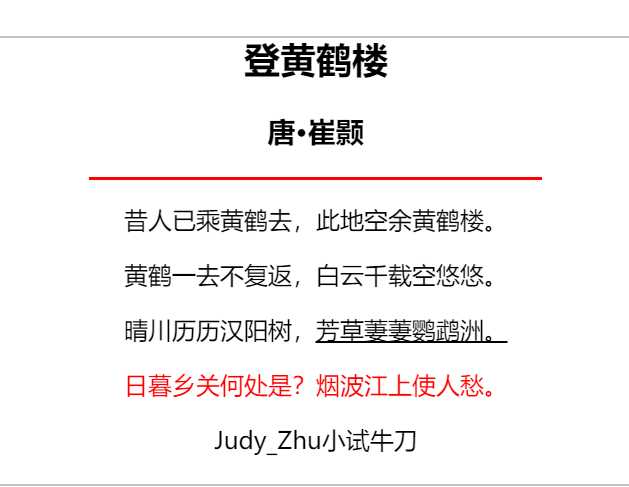
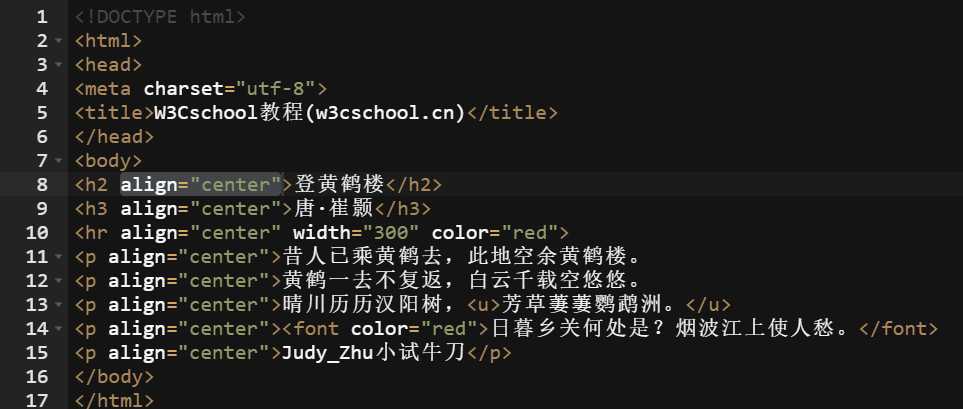
1. 在HTML页面的头部声明字符为"utf-8"可以解决在浏览器中出现中文乱码的现象。
2. <h2 align="center">登黄鹤楼</h2> “登黄鹤楼”这句话的显示方式是:二号标题,居中。
3. <hr align="center" width="300" color="red"> 通过“hr”语句设置分隔线的属性。
小拓展:
普通分隔线:<hr>
分隔线宽度属性:<hr width=50%> 或者 <hr width=250> (宽度为实际点数或百分比)
分隔线位置属性:<hr align=right width=50%> (位置分为 Left、Center、Right 三种)
分隔线厚度属性:<hr style="height:10px"> (奇怪,height=10 似乎不能起到效果,px:像素)
分隔线无阴影属性:<hr style="height:10px" noshade>
分隔线彩色属性:<hr color=red> 或者 <hr color=#FF0000> (颜色可调)
4. <u>芳草萋萋鹦鹉洲。</u> 使用<u>标签为文本添加下划线。
5. <font color="red">日暮乡关何处是?烟波江上使人愁。</font> color属性规定font元素中文本的颜色。
标签:col 划线 元素 sha com 中文 height 效果 image
原文地址:https://www.cnblogs.com/zero-legend/p/12342562.html