标签:exp 要求 字母 方法 应该 企业 数字 def var

1)原始值(Number,String,Boolean,undefined,null)
① 原始值是栈数据(先进后出)
② 栈内存与栈内存之间的关系是拷贝的关系
③ 不可改变的原始值
2)引用值(Array,Object,function,date,RegExp等等)
① 堆数据
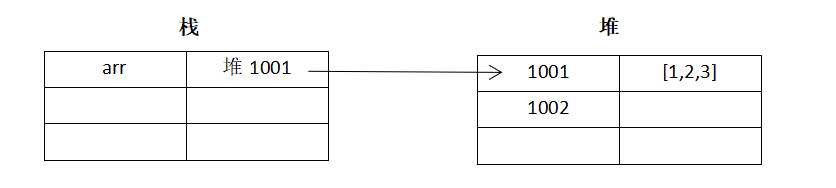
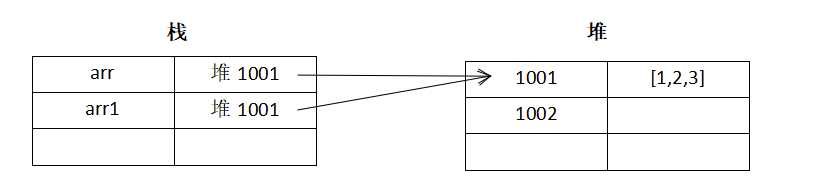
1)var arr = [1,2,3];

2)var arr1 = arr;

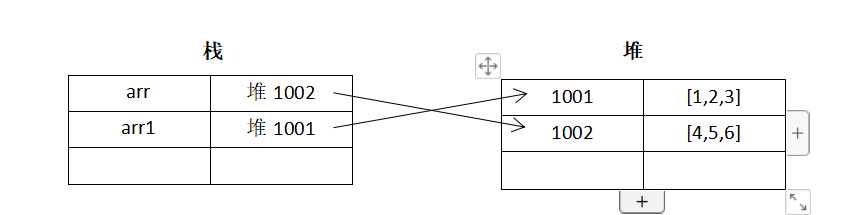
3)当调用数组的方法改变arr的值时,arr1同样也会变;但是如果要给arr重新赋一个新的值,那么arr1就不会变了,就如下面这样(重新赋值 arr = [4,5,6];)

1)低级错误(语法解析错误)
2)逻辑错误(标准错误)
3)一个代码块的错误不会影响另一个代码块
1)加号的两种功能
① 数学运算
② 拼接字符串
2)任何数据类型加字符串都等于字符串
3)赋值顺序:自右向左;计算顺序:自左向右(特殊优先级特殊对待)
4)0不能除以0(NaN)
5)赋值号=优先级最弱,括号()优先级较高
6)a++:先执行,后++;++a:先++,后执行
7)var b = 3;b *= 1 + 5; 先算1+5,然后算b = b * 6 结果:b = 18
/*持续更新中*/
标签:exp 要求 字母 方法 应该 企业 数字 def var
原文地址:https://www.cnblogs.com/080-hll/p/12342712.html