标签:builder res 域名 class 天气 nbsp strong services 命令行启动
因为我们并不打算将Blazor 由webapi来进行host,所以Blazor和api将是两个域名,这样操作即方便以后单独使用Blazor来写前端,但后端采用已有或其他语言框架或版本的api。
这也是我接下来项目的打算。
这里使用的是.Net CLI,即命令行,这样方便将前后端都运行进行测试。
1. cd到文件夹(你自己创建)
2.dotnet new sln -n AuthApiAndBlazor (这步用来生成解决方案)
3.dotnet new blazorwasm -n client (生成Blazor client-side)
4.dotnet new webapi -n server (生成Api)
5.打开AuthApiAndBlazor.sln 解决方案,并添加前两个我们刚创建好的项目。
完成准备工作后,打开server(api)的Startup.cs,我们需要添加CROS设置,请看下面代码,其他代码我已经省略,请勿直接全部复制!否则你项目就gg了
public class Startup { //其他代码..... readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins"; public void ConfigureServices(IServiceCollection services) { services.AddCors(options => { options.AddPolicy(MyAllowSpecificOrigins, builder => {
//替换成你Blazor wasm(client)的域名 builder.WithOrigins("http://localhost:5001").AllowAnyHeader().AllowAnyMethod(); }); }); //其他代码....... } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseRouting(); //添加CORS到管道中,记得一定要放在UseRouting和UseEndpoints之间,否则没用 app.UseCors(MyAllowSpecificOrigins); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); } }
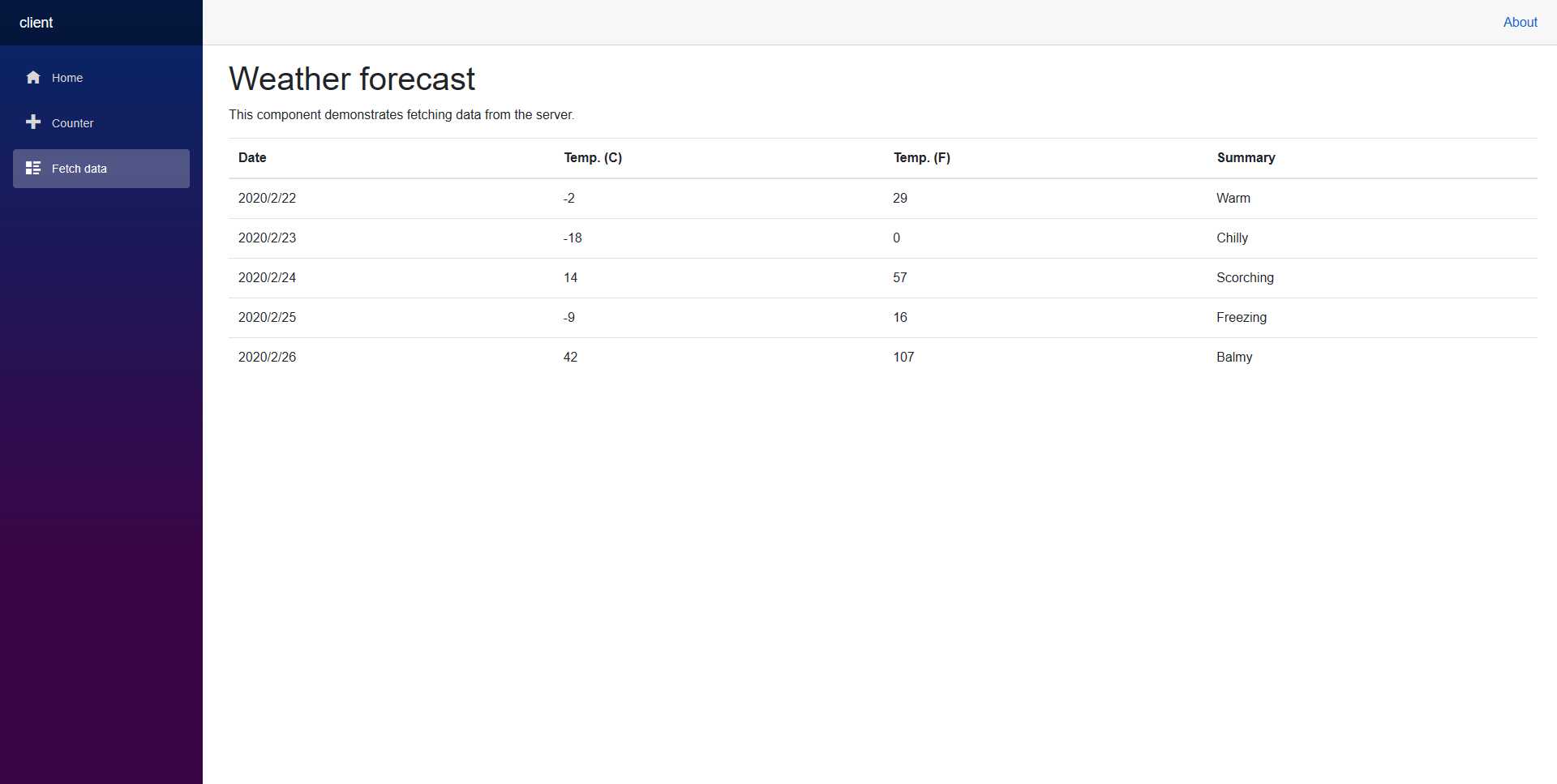
接下来,打开客户端 client (blazor wasm) 的Pages/FetchData.razor ,由于.net core 3.1的模板中,有一个天气信息页面,几乎是全模板同步,他们的类也是相同的(你也可以自己检查下WeatherForecast.cs)
我们将42行的代码改一下,将从本地读取json信息,改为调用api读取。
protected override async Task OnInitializedAsync() { forecasts = await Http.GetJsonAsync<WeatherForecast[]>("https://localhost:5002/weatherforecast"); }
这里的域名请替换成api的域名,如果你没有修改将会导致Blazor和webapi使用同一端口,将会导致无法运行。
这时候用命令行启动server (记得先生成项目,命令:dotnet build,又或者用vs生成)
再启动你的client,这时候选择Fetch Data,你就可以看到从api调取的数据被展示了

Blazor client-side + webapi (.net core 3.1) 添加jwt验证流程(非host)第一步
标签:builder res 域名 class 天气 nbsp strong services 命令行启动
原文地址:https://www.cnblogs.com/Simplerjiang/p/12343172.html