标签:其他 logs center log 情况 类型 不同的 tps com
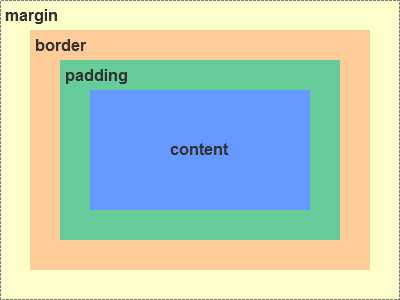
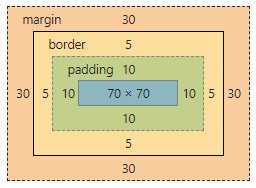
盒模型,顾名思义就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。其中CSS盒模型(图1)分为IE盒模型(图2)和W3C盒模型(图3)。
盒模型一共有两种模式,一种是标准模式(W3C盒模型),另一种就是怪异模式(IE盒模型)。
当你用编辑器新建一个html页面的时候你一定会发现最顶上都会有一个DOCTYPE标签,例如:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <!DOCTYPE HTML>
以上几种DOCTYPE都是标准的文档类型,无论使用哪种模式完整定义DOCTYPE,都会触发标准模式执行W3C盒模型总宽计算方式,而如果DOCTYPE缺失W3C,则浏览器将按照自己的方式解析代码。(详见3.CSS属性box-sizing和4.关于盒模型的使用)

元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。
图1.css盒模型
IE盒模型是怪异模式(Quirks Mode)下的盒模型,而W3C盒模型是标准模式(Standards Mode)下的盒模型。IE6及其更高的版本,还有现在所有标准的浏览器都遵循的是W3C盒模型,IE6以下版本的浏览器遵循的是IE盒模型

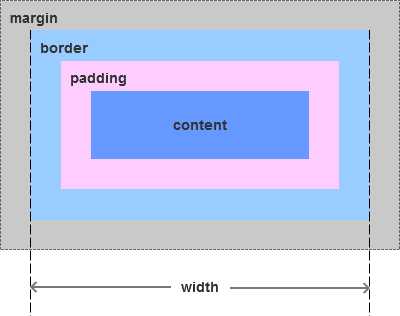
元素的x轴方向的外边距(margin)、width 就构成了CSS盒模型的宽。
图2.IE盒模型

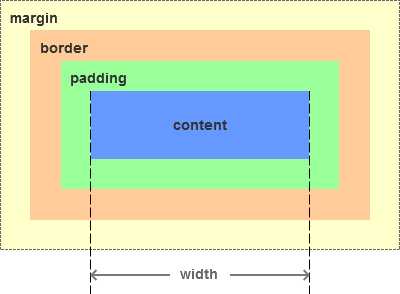
元素的x轴方向的外边距(margin)、边框(border)、内边距(padding)、width(content)就构成了CSS盒模型宽。
图3.W3C盒模型
从上图直观的可以看出,IE盒模型的设计的宽度或者高度为:width/height = content + padding + border,W3C盒模型设计的宽度或者高度为:width/height = content。
举个橘子儿:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.content { background: #eee; height: auto; border: 1px solid blue; } .div { width: 100px; height: 100px; margin: 30px; padding: 10px; border: 5px solid blue; } .div-01 { background: orange; } .div-02 { background: yellow; box-sizing: border-box;/*设置box-sizing:border-box浏览器以IE盒模型方式计算盒模型总宽,不设置则默认为box-sizing:content-box*/ } </style> </head>
<body>
<div class="content">
<div class="div div-01">div01</div>
<div class="div div-02">div02</div>
</div>
</body>
</html>
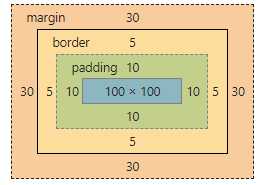
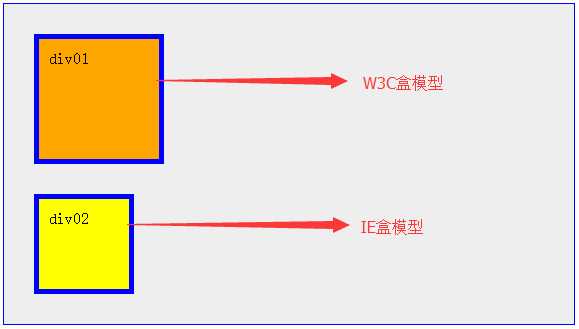
W3C盒模型下显示的div所占的总宽度(外边距(margin)、边框(border)、内边距(padding)、内容(content))为100 + 10 +10+5+ 5 + 30+30 = 190px(见图4.以W3C盒模型计算时),IE盒模型下显示的div所占的总宽度(外边距(margin)、width )为100 + 30+30 = 160px(见图5.IE盒模型计算时)。很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括。


图4.以W3C盒模型计算时 图5.以IE盒模型计算时

图6.代码执行效果
如果计算一个盒子的长宽高,我们一般都是盒子本身的厚度加上盒子里的空间大小,所在在IE盒模型和W3C盒模型,我们会觉得IE盒模型更符合逻辑。
不同的人有不同的习惯,所以CSS3新增了一个属性box-sizing: content-box | border-box | inherit,默认值为content-box。如果值为content-box,那元素遵循的是W3C盒模型;如果值为border-box,那元素遵循的是IE盒模型;如果值为inherit,该属性的值应该从父元素

图7.各式浏览器
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* { -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; }
在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得<!DOCTYPE>声明吧,这是告诉浏览器选择哪个版本的HTML,<!DOCTYPE>后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的
参考资料:https://www.cnblogs.com/ylliap/p/6119740.html (JollyLee 博客资料)
https://www.cnblogs.com/Kyaya/p/6003879.html (lilyliu329 博客资料)
Time:2020-02-22
标签:其他 logs center log 情况 类型 不同的 tps com
原文地址:https://www.cnblogs.com/Sedfabt-xiaofeng/p/12343900.html