标签:style blog http io color ar os java for
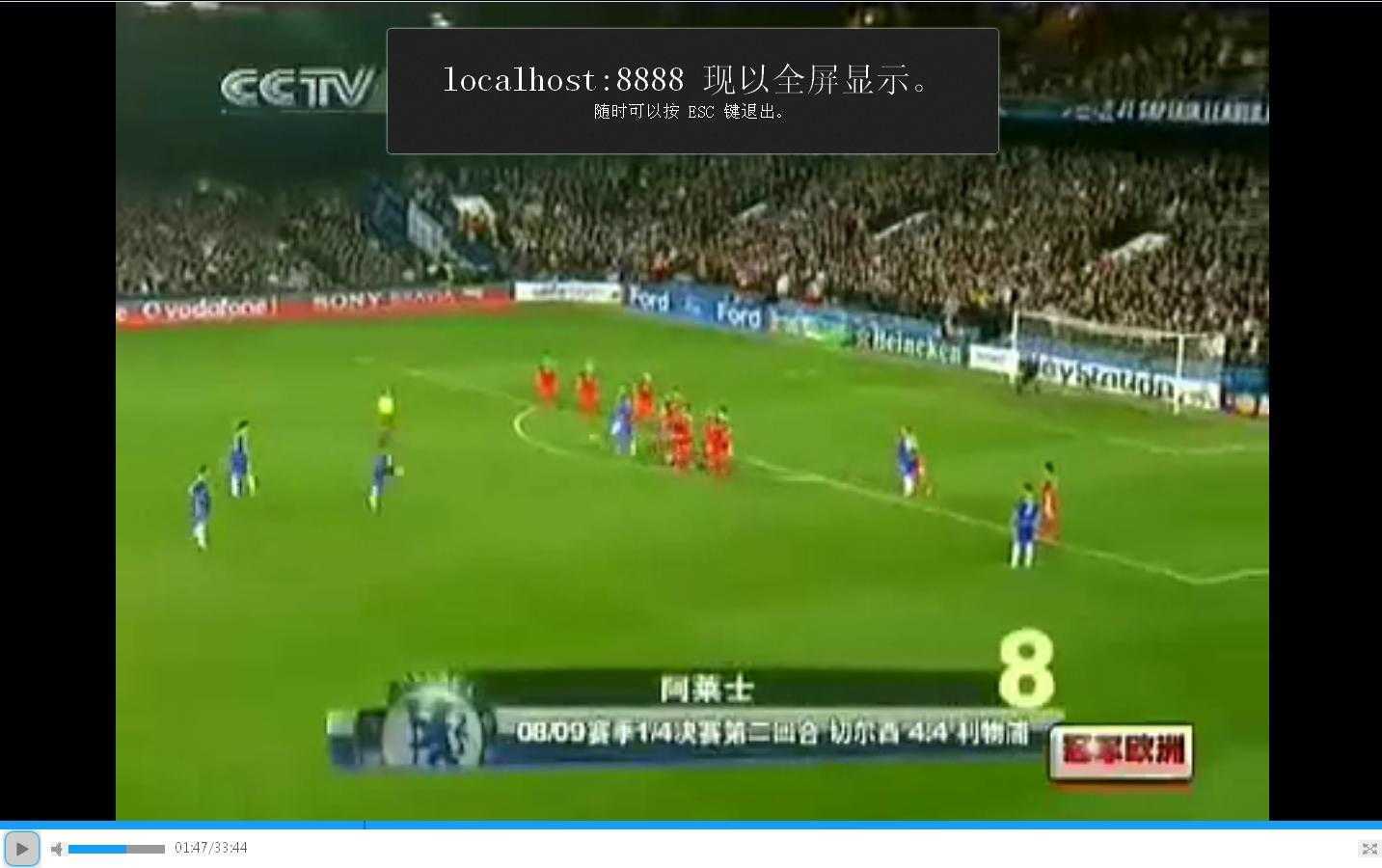
效果:


代码很简单
js
1 define("html5_video_player", [ ‘../avalon-min‘], function(avalon) { 2 function formatTime(seconds) { 3 var seconds = Math.round(seconds); 4 var minutes = Math.floor(seconds / 60); 5 seconds = Math.floor(seconds % 60); 6 minutes = (minutes >= 10) ? minutes : "0" + minutes; 7 seconds = (seconds >= 10) ? seconds : "0" + seconds; 8 return minutes + ":" + seconds; 9 } 10 var playing=false,mute=false,vol=50,fs=false,active=false,inactivityTimeout=timer=null; 11 avalon.bind($(‘control_btn‘),‘click‘,function(){ 12 if(!playing){ 13 $(‘html5_video‘).play(); 14 $(‘control_btn‘).className=‘html5_video_pause_btn inline-block‘; 15 playing=true; 16 }else{ 17 $(‘html5_video‘).pause(); 18 $(‘control_btn‘).className=‘html5_video_play_btn inline-block‘; 19 playing=false; 20 } 21 }); 22 avalon.bind($(‘video_bar‘),‘click‘,function(e){ 23 var a=(e.clientX-$(‘video_bar‘).offsetLeft)/$(‘video_bar‘).offsetWidth; 24 $(‘html5_video‘).currentTime =a.toFixed(2)*$(‘html5_video‘).duration; 25 }); 26 avalon.bind($(‘vol_bar‘),‘click‘,function(e){ 27 var a=(e.clientX-$(‘vol_bar‘).offsetLeft-8)/$(‘vol_bar‘).offsetWidth; 28 vol=$(‘html5_video‘).volume =a; 29 $(‘vol_value‘).style.width=a*100+‘%‘; 30 }); 31 avalon.bind($(‘mute_icon‘),‘click‘,function(){ 32 if(!mute){ 33 $(‘html5_video‘).volume=0; 34 $(‘mute_icon‘).className=‘html5_video_mute1‘; 35 mute=true; 36 }else{ 37 $(‘html5_video‘).volume=vol; 38 $(‘mute_icon‘).className=‘html5_video_mute‘; 39 mute=false; 40 } 41 }); 42 avalon.bind($(‘html5_video‘),‘loadedmetadata‘,function(){ 43 $(‘html5_video_duration‘).innerHTML=formatTime($(‘html5_video‘).duration); 44 $(‘html5_video‘).volume=0; 45 }); 46 avalon.bind($(‘html5_video‘),‘timeupdate‘,function(){ 47 $(‘html5_play_time‘).innerHTML=formatTime($(‘html5_video‘).currentTime); 48 $(‘video_progress_bar‘).style.left=$(‘html5_video‘).currentTime/$(‘html5_video‘).duration*100+‘%‘; 49 }); 50 avalon.bind($(‘html5_video_fullscreen‘),‘click‘,function(e){ 51 if(!fs){ 52 toggle_fullscreen(); 53 }else{ 54 exit_fullscreen(); 55 } 56 }); 57 document.onmozfullscreenchange = function() { 58 if ($(‘html5_video‘).clientWidth +2!= document.documentElement.clientWidth) { 59 exit_fullscreen(); 60 } 61 }; 62 document.onwebkitfullscreenchange = function() { 63 if ($(‘html5_video‘).clientWidth!= document.documentElement.clientWidth) { 64 exit_fullscreen(); 65 } 66 }; 67 function exit_fullscreen() { 68 $(‘html5_video‘).className=‘‘; 69 fs = false; 70 active=false; 71 $(‘video_control‘).className=‘‘; 72 if (document.exitFullscreen) { 73 document.exitFullscreen(); 74 } else if (document.webkitCancelFullScreen) { 75 document.webkitCancelFullScreen(); 76 } else if (document.mozCancelFullScreen) { 77 document.mozCancelFullScreen(); 78 } 79 } 80 function toggle_fullscreen() { 81 $(‘html5_video‘).className=‘video_fs‘; 82 fs = true; 83 $(‘video_control‘).className=‘fullscreen‘; 84 var elem=$(‘html5_video‘); 85 if (elem.msRequestFullscreen) { 86 elem.msRequestFullscreen(); 87 } else if (elem.mozRequestFullScreen) { 88 elem.mozRequestFullScreen(); 89 } else if (elem.webkitRequestFullscreen) { 90 elem.webkitRequestFullscreen(); 91 } 92 } 93 function updateBuffered() { 94 var v = $(‘html5_video‘); 95 var r = v.buffered; 96 if (r) { 97 for (var i=0; i<r.length; i++) { 98 var start = r.start(i); 99 var end = r.end(i); 100 } 101 $(‘video_buffer_bar‘).style.width=end/$(‘html5_video‘).duration*100+‘%‘; 102 } 103 } 104 setInterval(updateBuffered,500); 105 function b(){ 106 if(active){ 107 $(‘video_control‘).style.display=‘none‘; 108 active=false; 109 console.log(active); 110 } 111 } 112 avalon.bind($(‘html5_video‘),‘mousemove‘,function(e){ 113 if(fs){ 114 clearTimeout(inactivityTimeout); 115 active=true; 116 $(‘video_control‘).style.display=‘block‘; 117 inactivityTimeout = setTimeout(b, 5000); 118 } 119 }); 120 });
html
1 <link type="text/css" 2 href="http://localhost/twitter/css/html5_video_player.css" 3 rel="stylesheet" /> 4 <div id=‘wrap_html5_video‘> 5 <div id=‘html5_video_area‘> 6 <video id="html5_video" width="360" height="240"> 7 <source type=" video/mp4" src="http://localhost/twitter/videos/2.mp4"></source> 8 <source type=" video/webm" 9 src="http://localhost/twitter/videos/2.webm"></source> 10 </video> 11 </div> 12 <div id=‘video_control‘> 13 <div id=‘video_bar‘> 14 <div id=‘video_buffer_bar‘></div> 15 <div id=‘video_progress_bar‘></div> 16 </div> 17 <div id=‘play_control‘> 18 <ul> 19 <li class=‘inline-block‘><a 20 class=‘html5_video_play_btn inline-block‘ id=‘control_btn‘></a></li> 21 <li class=‘inline-block‘><a id=‘mute_icon‘ 22 class=‘html5_video_mute‘></a> 23 <div id=‘vol_bar‘ class=‘inline-block‘> 24 <p id=‘vol_value‘></p> 25 </div></li> 26 <li class=‘inline-block‘ id=‘html5_video_time‘><span 27 id=‘html5_play_time‘>00:00</span><span>/</span><span 28 id=‘html5_video_duration‘>33:44</span></li> 29 <li class=‘inline-block‘><a id=‘html5_video_fullscreen‘ 30 class=‘inline-block‘></a></li> 31 </ul> 32 </div> 33 <div id=‘a‘></div> 34 </div> 35 <div id=‘buffered_log‘></div> 36 </div> 37 <script type="text/javascript"> 38 require(‘html5/html5_video_player‘); 39 </script>
css
1 @CHARSET "UTF-8"; 2 3 #wrap_html5_video { 4 padding: 10px; 5 width: 360px; 6 } 7 8 #vol_bar,#video_bar,#vol_value { 9 height: 9px; 10 background-color: #999999; 11 } 12 13 #vol_bar { 14 width: 100px; 15 cursor: pointer; 16 } 17 18 #vol_value { 19 background-color: #179df7; 20 width: 50%; 21 } 22 23 #html5_video { 24 display: block; 25 border: 1px solid #c0deed; 26 } 27 28 #video_buffer_bar { 29 background-color: #179DF7; 30 width: 0; 31 } 32 33 #video_progress_bar,#video_buffer_bar { 34 position: absolute; 35 height: 100%; 36 } 37 38 #video_progress_bar { 39 background-color: #0066FF; 40 width: 2px; 41 left: 0; 42 } 43 44 .html5_video_pause_btn,.html5_video_play_btn { 45 width: 40px; 46 height: 40px; 47 cursor: pointer; 48 } 49 50 .html5_video_play_btn { 51 background: url("http://localhost/twitter/images/html5_video.jpg") 0 0 52 no-repeat; 53 } 54 55 .html5_video_play_btn:hover { 56 background: url("http://localhost/twitter/images/html5_video.jpg") -41px 57 0 no-repeat; 58 } 59 60 .html5_video_pause_btn { 61 background: url("http://localhost/twitter/images/html5_video.jpg") 0 62 -42px no-repeat; 63 } 64 65 .html5_video_pause_btn:hover { 66 background: url("http://localhost/twitter/images/html5_video.jpg") -41px 67 -42px no-repeat; 68 } 69 70 #play_control a,#vol_bar { 71 vertical-align: middle; 72 } 73 74 #html5_video_fullscreen { 75 width: 25px; 76 background: url("http://localhost/twitter/images/html5_video.jpg") 0 77 -310px no-repeat; 78 height: 18px; 79 } 80 81 #play_control #html5_video_time { 82 font-size: 14px; 83 } 84 85 #play_control li,#play_control ul { 86 font-size: 0; 87 } 88 89 #play_control li:last-child { 90 position: absolute; 91 right: 0; 92 } 93 94 .html5_video_mute1 { 95 background: url("http://localhost/twitter/images/html5_video.jpg") 96 no-repeat scroll -79px -170px rgba(0, 0, 0, 0); 97 } 98 99 .html5_video_mute { 100 background: url("http://localhost/twitter/images/html5_video.jpg") 101 no-repeat scroll 0 -170px rgba(0, 0, 0, 0); 102 } 103 104 #mute_icon { 105 cursor: pointer; 106 display: inline-block; 107 height: 15px; 108 width: 18px; 109 } 110 111 .html5_video_mute:hover { 112 background: url("http://localhost/twitter/images/html5_video.jpg") -19px 113 -170px no-repeat; 114 } 115 116 #play_control li { 117 height: 40px; 118 vertical-align: top; 119 margin: 0 5px; 120 } 121 122 #play_control li:after { 123 display: inline-block; 124 width: 0; 125 height: 100%; 126 vertical-align: middle; 127 content: ‘‘; 128 } 129 130 #play_control,#video_bar,#vol_bar { 131 position: relative; 132 } 133 134 body .fullscreen { 135 position: fixed; 136 left: 0; 137 bottom: 0; 138 width: 100%; 139 overflow: hidden; 140 z-index: 2147483647; 141 background-color: #fff; 142 } 143 144 video::-webkit-media-controls { 145 display: none !important; 146 }
转载请注明:TheViper
标签:style blog http io color ar os java for
原文地址:http://www.cnblogs.com/TheViper/p/4073303.html