标签:问题 包含 距离 lis block web项目 最大 html 上下
css盒模型算得上是web布局的基石了。要想写好整个web项目,那就必须深入了解盒模型,下面我们就来探究一下盒模型所涉及到的相关问题...
为了让一些元素看起来布局规整,引用"box model"这一概念,把网页各部分整齐划一。各部分就好比盒子,而里面的元素 (content) 看作物品。用泡沫 (padding) 防止物品晃动以至于震荡破碎,放在网页上则是不让它破坏布局。而margin的作用呢,则是为了保证物品之间留有空隙,用来规整元素在盒子里面的位置。
如果让盒子保持原有大小,需要在宽高基础上减掉padding
/* 用p标签作为盒子实例 */
p{
width:200px;
height:100px;
background:#FDECA6;
border:30px solid brown;
padding:30px;margin:60px;
}

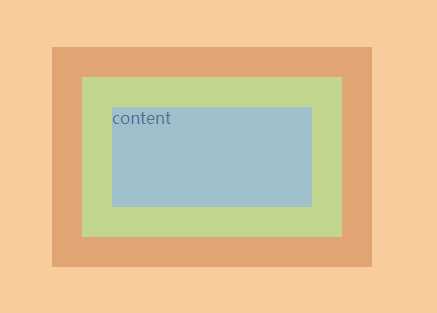
盒子在页面中真实的显示

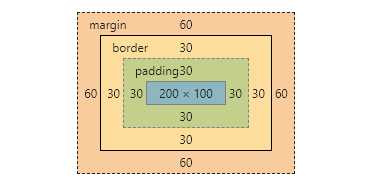
按下F12调出调试窗口,然后检查元素,可以发现:
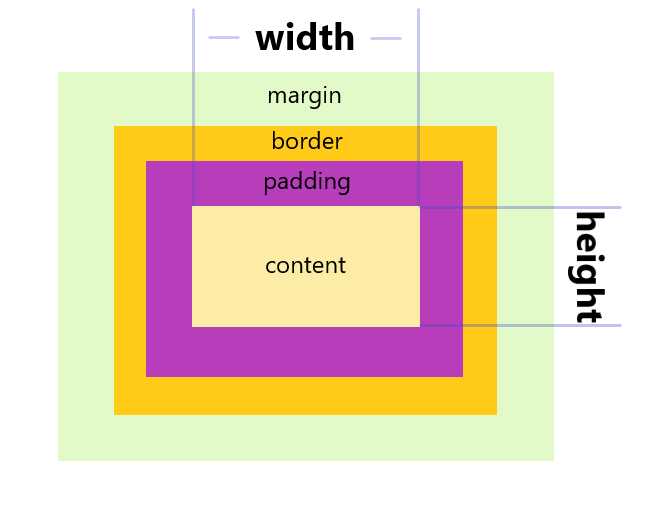
通常浏览器,分为两种盒模型,W3c标准盒模型 和 IE盒模型。

这里盒子内容的宽高就是设置的width、height
而盒子总大小则是:
box.width = (margin + padding + border /左右) * 2 + width
box.height = (margin + padding + border /上下) * 2 + height

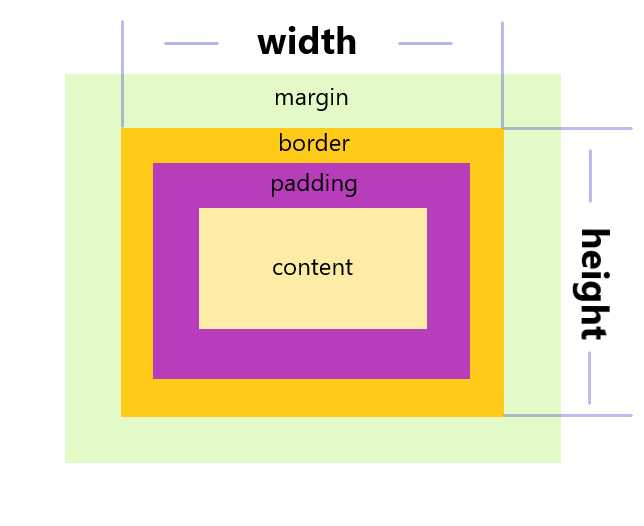
IE盒模型设置的width和height就不太一样了,他包含了content的大小、border的粗细和padding撑开的距离。
而这时候盒子的总大小则是:
box.width = margin * 2 + width
box.height = margin * 2 + height
解决这样的问题其实也非常简单,只要声明doctype统一。并且padding内填充给父元素,margin用于调整子元素位置即可。
写在最后:
2020多灾多难,祝愿大湖北的同胞萌能和我一起逆战到底!!奥利给!!
标签:问题 包含 距离 lis block web项目 最大 html 上下
原文地址:https://www.cnblogs.com/Decade-pro/p/12346479.html