标签:css盒子模型 讲解 没有 info 错误 otto 处理 浮动 创建
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。
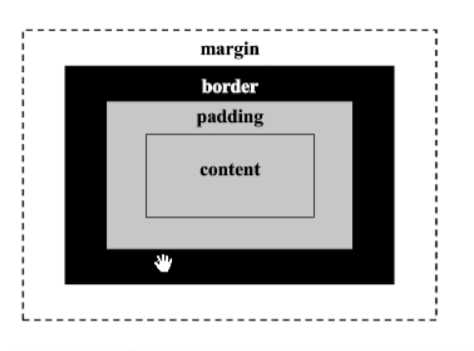
HTML文档中可以将每个元素都看作是长方形的盒子。而CSS盒模型规定了元素框处理元素内容content、内边距padding、边框border和外边距margin的方式。如图:

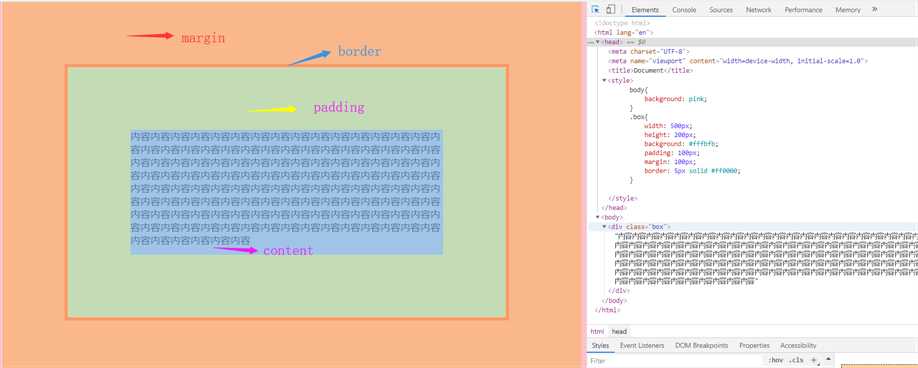
代码演示:

如图这个盒子宽widht:500px,高height:200px,外边距padding:100px,边框border:5px, 外间距margin:100px;所以这个盒子的大小为710px*410px
因为盒子本身的大小是这样计算的:
width: width + padding-left + padding-right + border-left + border-right
height: height + padding-top + padding-bottom + border-top + border-bottom
通过盒模型我们更容易理解
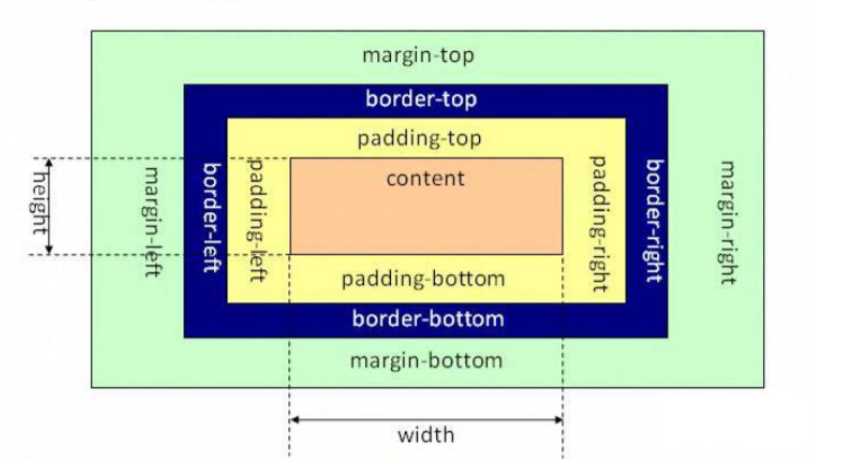
标准盒模型:

何为padding内边距?
1,、padding内边距是在盒子里面,在盒子与内容之间,控制子元素在父元素里面的位置关系。
2、padding会把盒子撑大,如果想让盒子保持原有的大小:在宽高基础上减掉。( 如果一个元素是被内容撑开的,没有设置固定的宽高,padding直接撑开。不用减掉)
注意:padding不会对背景图的位置造成影响。
3、给padding单一方向赋值,padding-top/padding-tbottom/padding-left/padding-right
简写:padding:top right bottom left ,按顺时针方向书写。
Padding声明一个值时控制四周
Padding声明两个值时控制Padding;上下 左右
Padding声明三个值时控制Padding;上 左右 下
Padding声明四个值时控制Padding;上 右 下 左
例:

注意:CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
border边框:
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
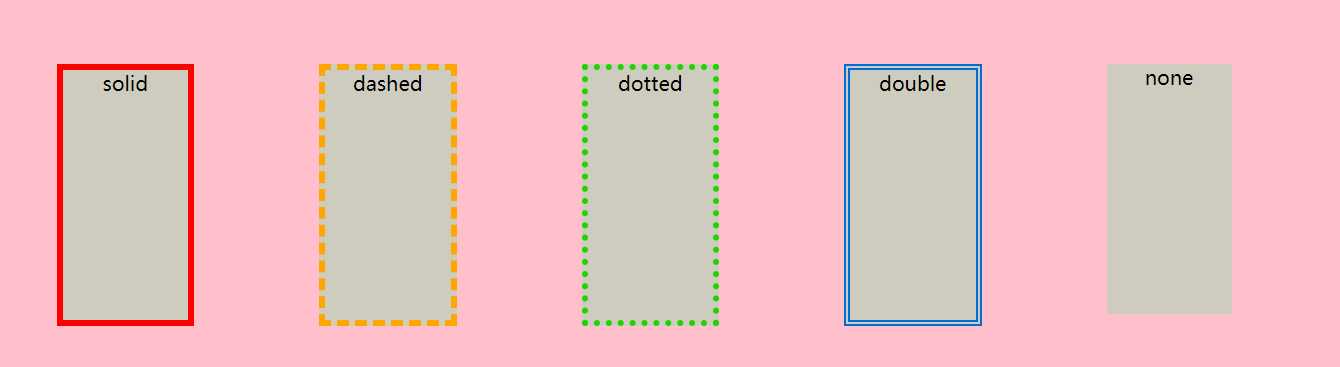
如图,我们可以了解变宽类型:border:solid实线/dashed虚线/dotted点状线/double双线/none

边框属性值书写方式:
border:边框大小px 边框颜色color 边框类型
border声明一个值时控制四周
border声明两个值时控制Padding;上下 左右
border声明三个值时控制Padding;上 左右 下
border声明四个值时控制Padding;上 右 下 左 按顺时针方向书写。
margin外边距:
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
给padding单一方向赋值,margin-top/margin-tbottom/margin-left/margin-right
简写:margin:top right bottom left ,按顺时针方向书写。
margin声明一个值时控制四周
margin声明两个值时控制Padding;上下 左右
margin声明三个值时控制Padding;上 左右 下
margin声明四个值时控制Padding;上 右 下 左
注意:
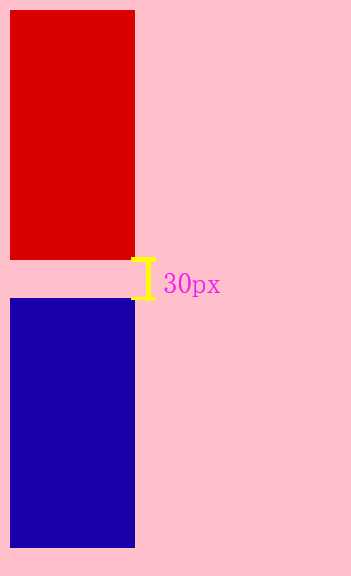
两个相邻元素上下的margin值不会叠加按照较大值设置,也就是说两个相邻的值上面的设置margin-bottom:20px;下面的设置margin-top:30px;此时两元素相距30px。如图

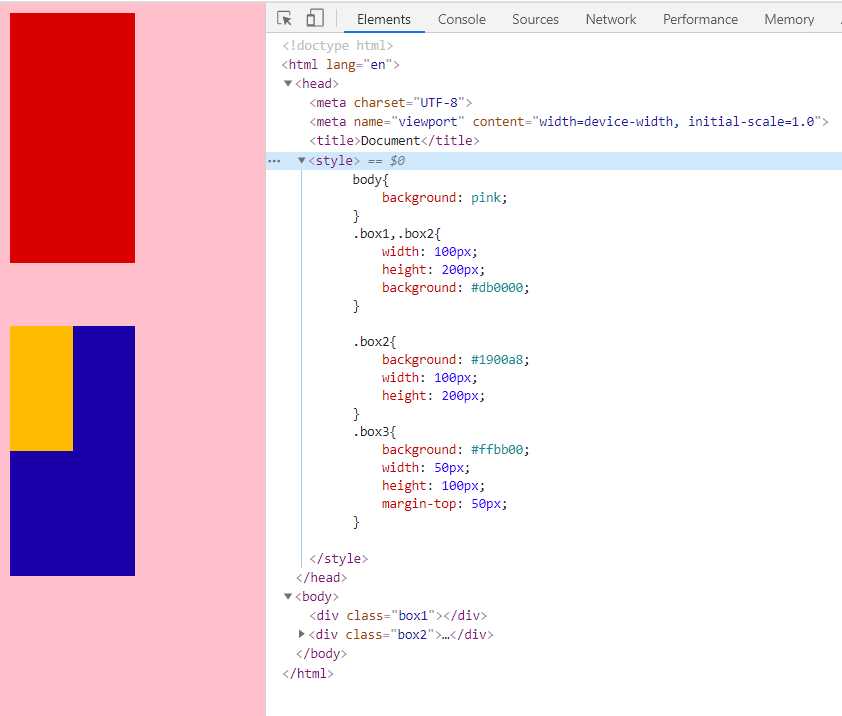
如果父元素和第一个子元素没有浮动的情况下,给第一个子元素添加margintop,会错误放在父元素上面。

标签:css盒子模型 讲解 没有 info 错误 otto 处理 浮动 创建
原文地址:https://www.cnblogs.com/hubaiL/p/12347597.html