标签:选项 func write this var img document tor fun
jquery在$.animate()这个接口上又封装了几个API,用于进行匹配元素的便捷动画,如下:
writer by:大沙漠 QQ:22969969
参数都是一样的:
举个例子:
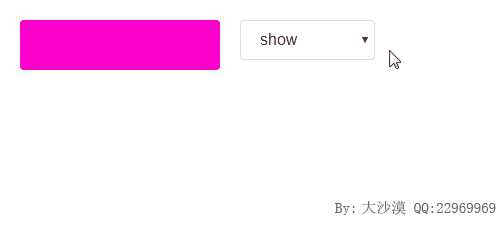
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> <style> html,body,div,p{margin:0;padding:0;} div{width: 200px;height: 50px;float: left;margin:20px 20px 0 20px;} p{width: 200px;height: 50px;background: #f0c;border-radius: 4px;} select{border-color: #dcdfe6;height: 40px;line-height: 40px;padding:0 15px;font-size: 16px;margin-top: 20px;border-radius: 4px;} option{font-size: 14px;line-height: 34px;padding:0 20px;color: #606266;height: 34px;display: } </style> </head> <body> <div><p></p></div><select></select> <script> //给select新增下拉选项 [‘show‘,‘hide‘,‘toggle‘,‘slideDown‘,‘slideUp‘,‘slideToggle‘,‘fadeIn‘,‘fadeOut‘,‘fadeToggle‘].forEach(function(val){ $(‘select‘).append(`<option value="${val}">${val}</option>`) }) //监听select的选择事件,执行p元素对应的动画事件 $(‘select‘).change(function(){ $(‘p‘)[$(this).val()](1000,‘swing‘); }) </script> </body> </html>
效果如下:

由于不需要加载插件,只要一个jQuery就可以实现这些动画了,所以使用起来是很方便的。
内部实现就是对于$.animate()的封装而已,如下:
var fxAttrs = [ // height animations [ "height", "marginTop", "marginBottom", "paddingTop", "paddingBottom" ], //高度动画 // width animations [ "width", "marginLeft", "marginRight", "paddingLeft", "paddingRight" ], //宽度动画 // opacity animations [ "opacity" ] //透明度 ]; function genFx( type, num ) { //负责为便捷方法生成动画样式集 var obj = {}; jQuery.each( fxAttrs.concat.apply([], fxAttrs.slice( 0, num )), function() { obj[ this ] = type; }); return obj; } //比如:getFx(‘show‘,1)生成的动画样式集合为:Object { height: "show", marginTop: "show", marginBottom: "show", paddingTop: "show", paddingBottom: "show" } jQuery.each({ slideDown: genFx( "show", 1 ), slideUp: genFx( "hide", 1 ), slideToggle: genFx( "toggle", 1 ), fadeIn: { opacity: "show" }, fadeOut: { opacity: "hide" }, fadeToggle: { opacity: "toggle" } }, function( name, props ) { jQuery.fn[ name ] = function( speed, easing, callback ) { //新增slideDown、slideUp、slideToggle、fadeIn、fadeOut、fadeToggle便捷方法 return this.animate( props, speed, easing, callback ); }; });
标签:选项 func write this var img document tor fun
原文地址:https://www.cnblogs.com/greatdesert/p/12120996.html