标签:pos 广告 alt 相关 sticky bottom 默认 css3 布局
什么是CSS position定位? 定位定位,顾名思义就是用CSS样式来给我们特定的元素进行定位,使得我们所设定的元素具有坐标,让我们方便的给它在网页中设定位置以及更好的挪动他。就比如在网页中的一些广告,无论你怎么滑动网页都无法隐藏掉广告,这就运用到我们强大的CSS定位。
CSS定位的内容包括:position(位置):relative(相对) / absolute(绝对)/static (默认)/sticky(粘性)/ fixed(固定)。其相关属性z-index(定位层级)top,right,bottom,left(偏移量)。
注:
1.static{没有定位,top,right,bottom,left,z-index声明无效}
2.sticky{最新定义的CSS定位属性,CSS3中包含}
3.z-index{默认情况下为0级,数值越大越高级越在上面}
说明:
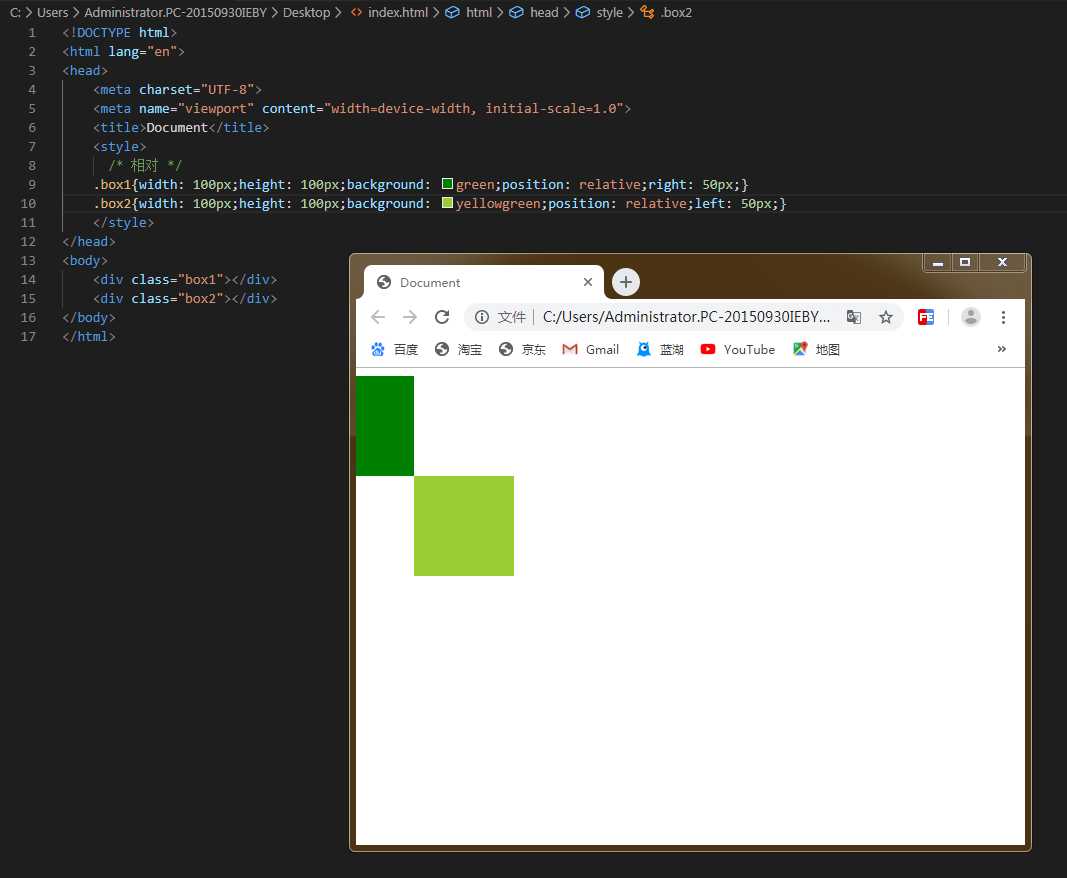
relative(相对)
特点:
1.没有偏移量对他本身没有影响。
2.有偏移量时是相对于它本身进行偏移。
3.不会脱离文档流,也不会影响其他元素布局。
实例:
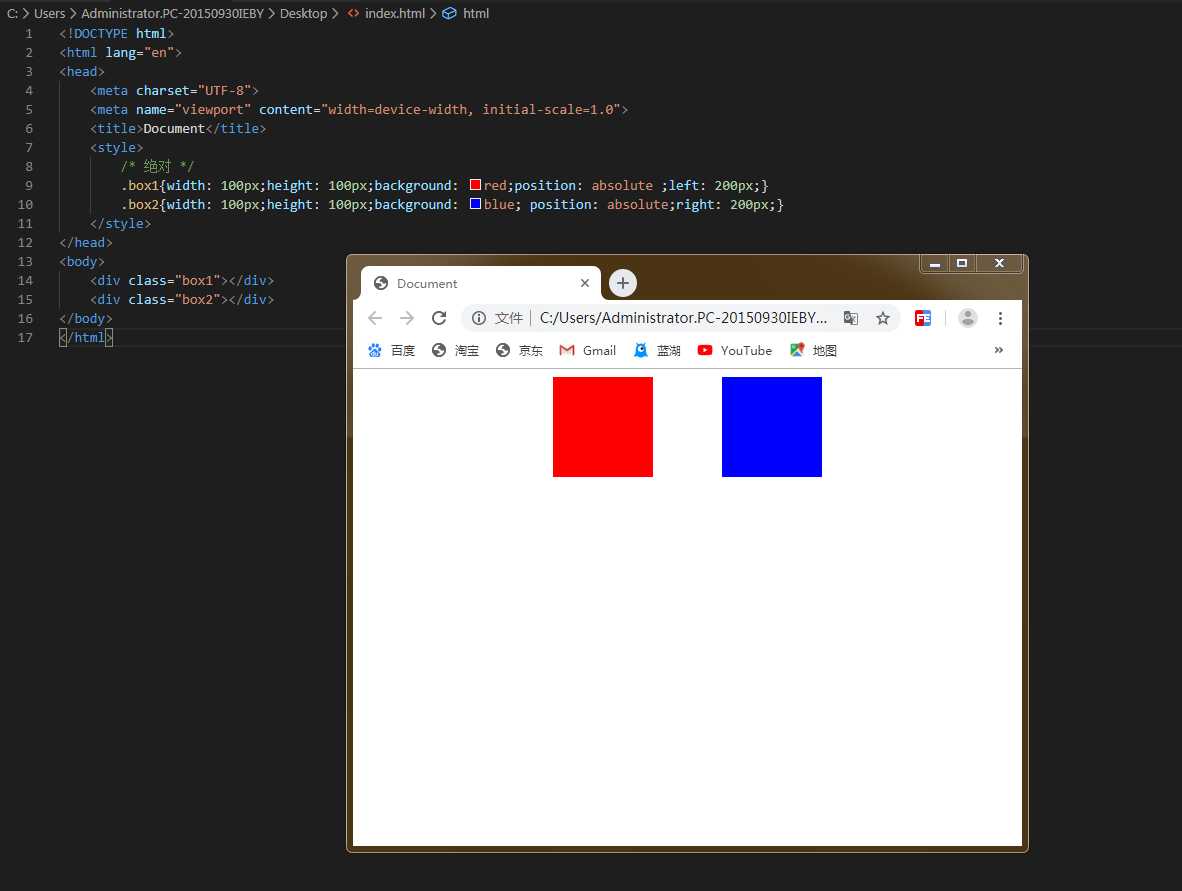
absolute(绝对)
特点:
1.如果它父级元素有定位,就相对于他父级元素进行偏移,若没有偏移量就相对于整个文档进行偏移。(就近原则)。
2.完全脱离文档流。
实例:

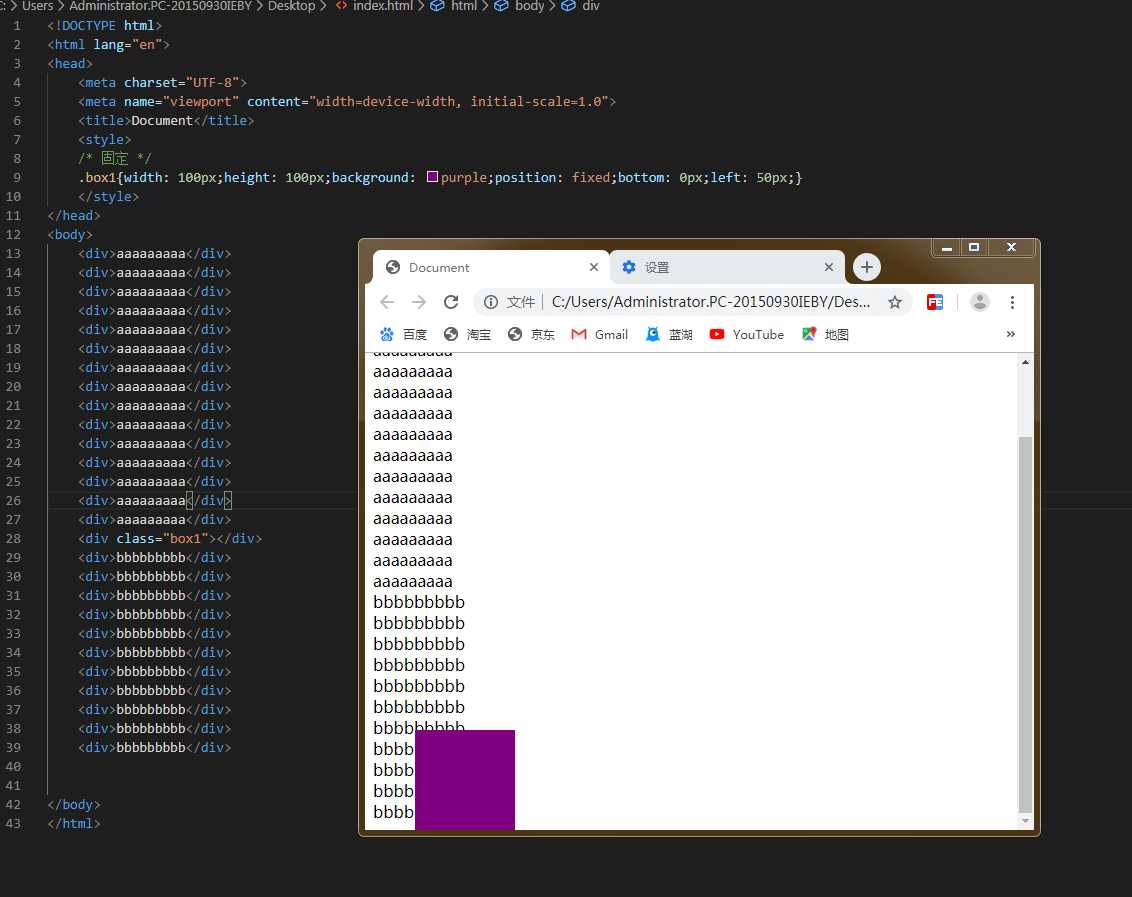
fixed(固定)
特点:
1.相对于浏览器窗口偏移,不会受到滚动条和父级元素的影响。
2.完全脱离文档流。
实例:

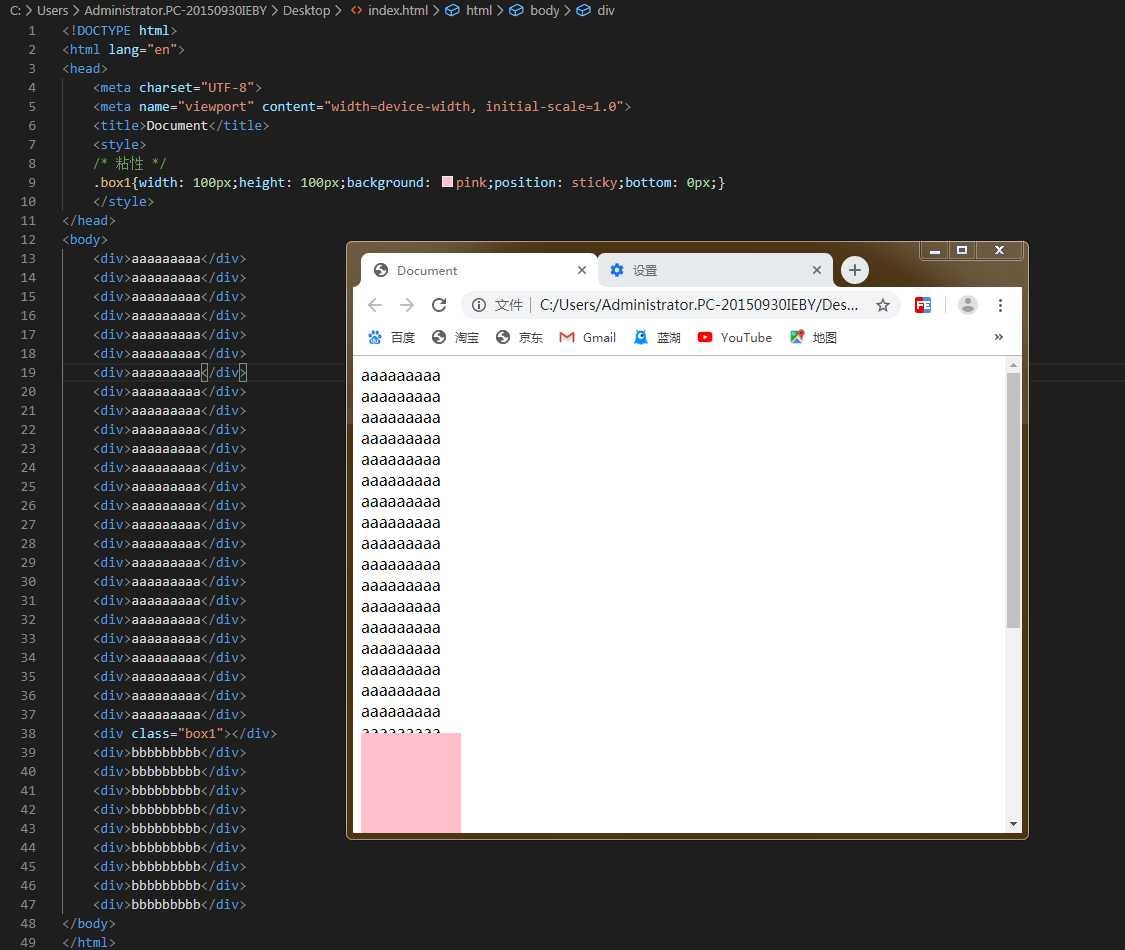
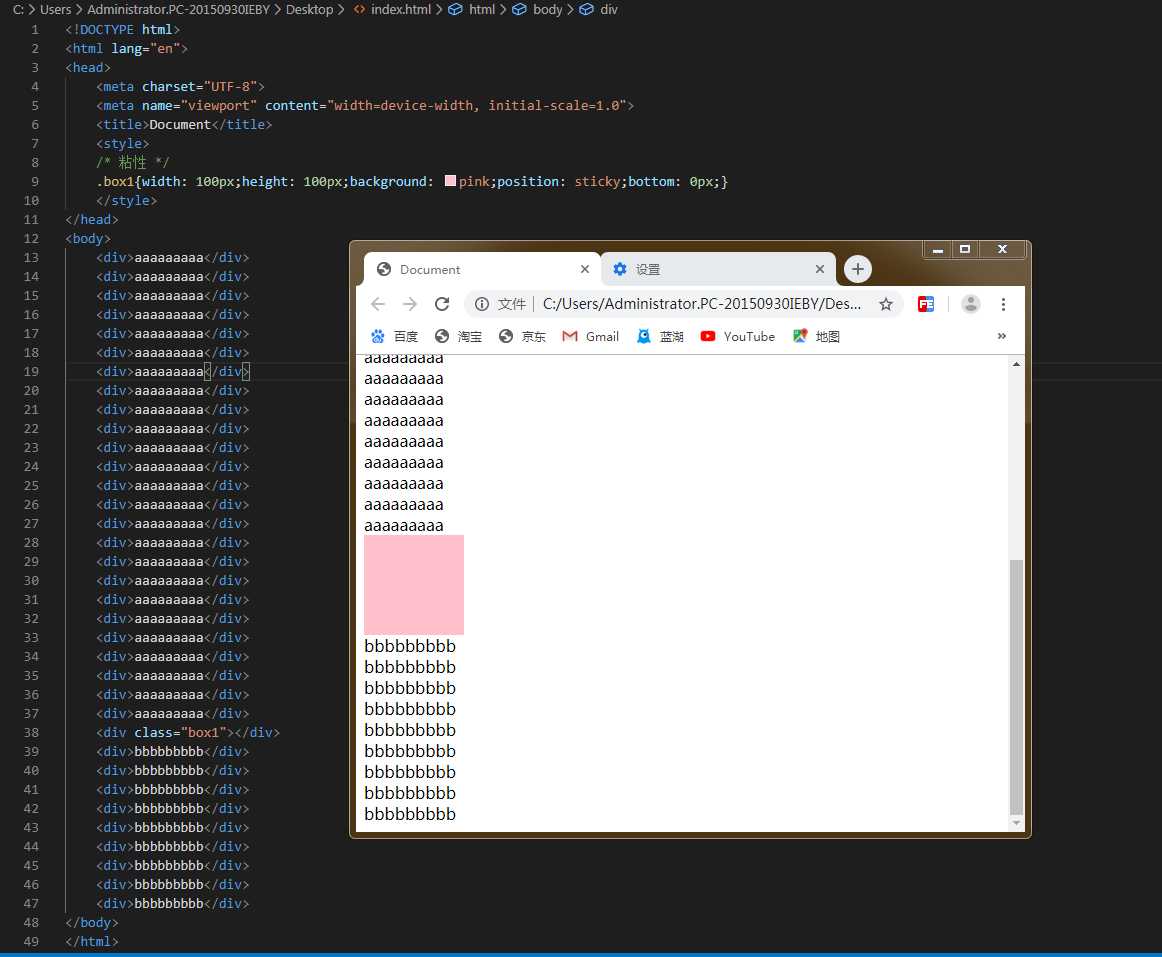
sticky(粘性)
特点:
1.相对于浏览器窗口偏移,到达该元素的原有位置时,该元素会跟随文档流。
2.不会完全脱离文档流。
实例:


以上是小编带来的CSS定位分享,希望所有在2020年逆战班学习的小伙伴们学有所获。
标签:pos 广告 alt 相关 sticky bottom 默认 css3 布局
原文地址:https://www.cnblogs.com/ZWTLF/p/12350711.html