标签:注意 round empty span 元素 总结 目标 dem position
目录:
1、属性选择器
p[style]{ 有style属性的p标签 color:red; } p[class=red]{ class的值为red的p标签 background-color: blue; } p[class=‘red‘]{ class的值为red的p标签 background-color: blue; } p[class*=‘red‘]{ class的值包含red就可以,class=darkred也匹配 background-color: blue; } p[class^=‘red‘]{ class的值以red开头 background-color: blue; } p[class$=‘red‘]{ class的值以red结尾 background-color: blue; } p[class=red][style]{} 可以同时指定多个属性
2、兄弟伪类
* +: 获取当前元素的相邻的满足条件的元素
* ~:获取当前元素的满足条件的兄弟元素
* 例子:
.first + li{} 添加了first类样式,后面的相邻li元素,如果先相邻的不是li元素,返回空(注意:获取的是E后面的指定相邻li)
.first ~ li{} 添加了first类样式的,后面的其他兄弟li元素(注意:获取的是E后面的指定li)
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset="utf-8"> <style type="text/css"> .one + li { color :red; } .two + li { color :red; } .three + li { background-color: #ccc; /* 只有第4个li背景色变了,说明 + 获取之后的相邻指定元素 */ } .one ~ li { font-size: 20px; /* 第2、3、4 li字体变大 */ } .two ~ li { color :blue; /* 第3、4 li元素颜色变蓝,说明~获取之后的所有指定元素 */ } </style> </head> <body> <div> <ul> <li class="one">第1个li</li> <span>span文本</span> <li class="two">第2个li</li> <li class="three">第3个li</li> <li>第4个li</li> </ul> </div> </body> </html>
3、相对于父元素的结构伪类
* E:first-child: 查找E元素的父级元素的第一个E元素,如果第一个子元素不是E元素,就匹配不上
* E:last-child: 查找E元素的父级元素的最后一个E元素,如果最后一个子元素不是E元素,就匹配不上
* E:first-of-type: 查找E元素的父级元素的第一个E元素,如果第一个子元素不是E元素,过滤掉,总之选择第一个E元素
* E:last-of-type: 查找E元素的父级元素的最后一个E元素,如果最后一个子元素不是E元素,过滤掉,总之选择最后一个E元素
* E:nth-child(索引||even||odd)
- 索引从1开始
- even 偶数,第2、4···
- odd 奇数,第1、3···
* E:nth-of-type(索引||even||odd||-n+5)
- 取前5个
* E:nth-last-of-type(-n+5)
- 取后5个
* E:empty{} 文本为空,空格都没有
demo1
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset="utf-8"> <style type="text/css"> li:nth-of-type(2) { color :red; } li:nth-last-of-type(-n+2) { /*获取后两个li*/ font-size: 30px; } li:empty { background-color: red; } .ul2 li:nth-of-type(3) { /* .ul2限定了<ul class="ul2"> */ color: blue; } </style> </head> <body> <div> <ul> <li class="one">第1个li</li> <li class="two">第2个li</li> <li class="three">第3个li</li> <li>第4个li</li> </ul> <ul class="ul2"> <li class="one">第1个li</li> <li class="two">第2个li</li> <li class="three">第3个li</li> <li></li> </ul> </div> </body> </html>

demo2
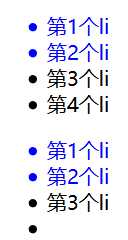
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset="utf-8"> <style type="text/css"> .a:nth-of-type(-n+2) { color: blue; } </style> </head> <body> <div> <ul> <li class="a">第1个li</li> <li class="a">第2个li</li> <li class="a">第3个li</li> <li>第4个li</li> </ul> <ul> <li class="a">第1个li</li> <li class="a">第2个li</li> <li class="a">第3个li</li> <li></li> </ul> </div> </body> </html>

4、伪类样式target
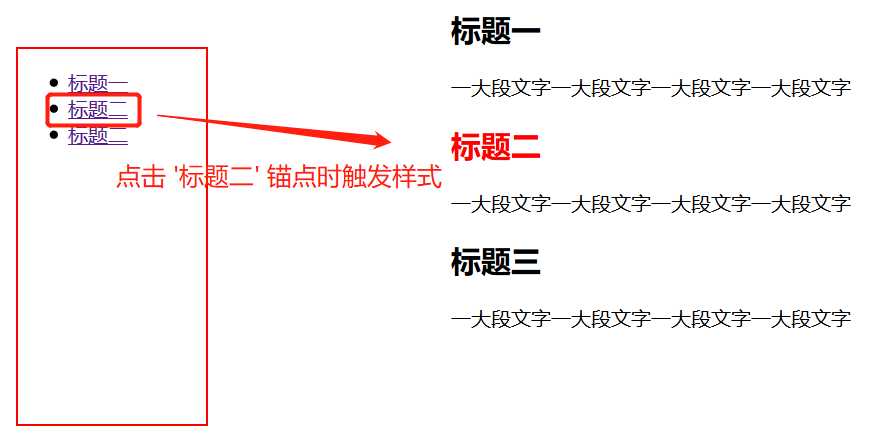
* E:target{} 当目标元素作为锚点触发时,调用此样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> #divId{ position: fixed; left: 20px; top:50px; width: 150px; height: 300px; border: 2px solid red; } #content{ width: 800px; margin:0 auto; } h2:target{ color: red; } </style> </head> <body> <div id="divId"> <ul> <li><a href="#h1Id">标题一</a></li> <li><a href="#h2Id">标题二</a></li> <li><a href="#h3Id">标题二</a></li> </ul> </div> <div id="content"> <h2 id="h1Id">标题一</h2> <p>一大段文字一大段文字一大段文字一大段文字</p> <h2 id="h2Id">标题二</h2> <p>一大段文字一大段文字一大段文字一大段文字</p> <h2 id="h3Id">标题三</h2> <p>一大段文字一大段文字一大段文字一大段文字</p> </div> </body> </html>

5、
---
标签:注意 round empty span 元素 总结 目标 dem position
原文地址:https://www.cnblogs.com/xy-ouyang/p/12350510.html