标签:登录界面 根据 图片 体验 车次查询 账号 查找 height 目的
用户输入网址以后,用自己的手机号作为账号,然后输入自己想设置的密码注册一个号,然后点击注册,即注册登录。如图5.1所示:

图5.1 车票预订信息系统注册登录界面
用户注册登录完成以后,就可以浏览各种车票的信息,然后根据自己想要的车票,输入汽车的始发地、目的地、发车时间,来精确查找自己想要买的车票,也可以进行模糊查询。如图5.2和5.3所示:

图5.2 车次信息界面

图5.3 车次查询界面
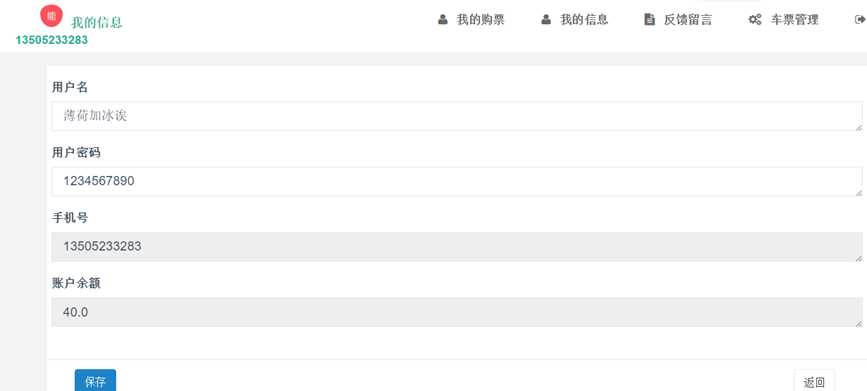
用户注册登录以后也可以根据自己的喜好更改自己的用户名和密码。如图5.4所示:

图5.4 用户信息界面
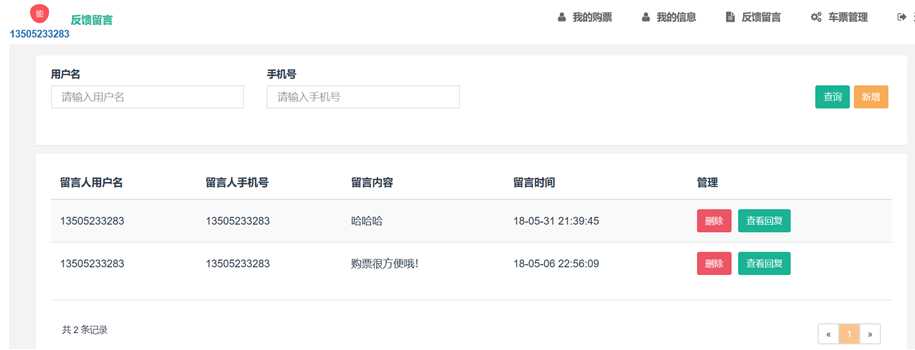
通过使用这个系统,用户会有自己的体验感受,然后就可以针对系统提出意见和建议,而且可以查看管理员的回复。如图5.5所示:

图5.5 留言反馈界面
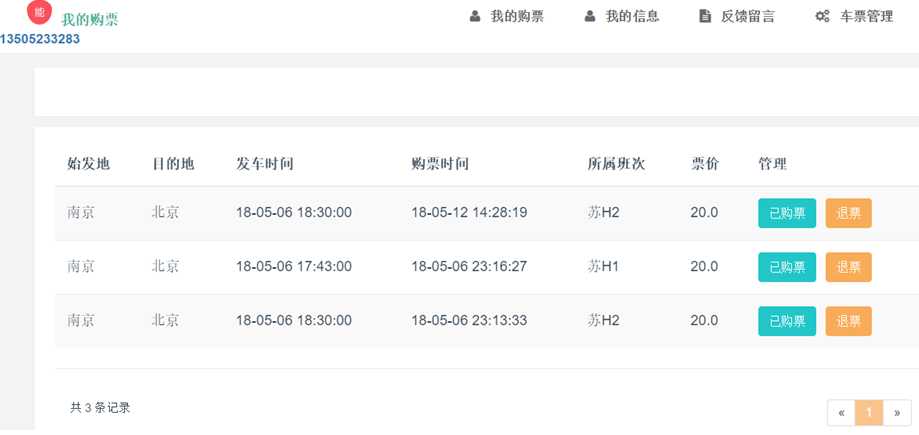
用于找到自己想要的班次以后,可以预定该班次,然后查看自己已经订购的车票,如果不满意还可以退订。如图5.6所示:

图5.6 车票预订界面





标签:登录界面 根据 图片 体验 车次查询 账号 查找 height 目的
原文地址:https://www.cnblogs.com/gqzdev/p/12350675.html