标签:div def app start ima one XML menuitem portlet
asp.net zero后台UI是基于Metronic主题的,现在学习一下如何在框架中创建一个页面
创建页面的步骤如下:
- 创建控制器
- 创建视图,css和js文件
- 页面名称配置
- 菜单配置
- 本地化语言配置
在mvc项目的Area>app>Controllers下创建一个控制器:DemoController,继承自SISControllerBase类,这个类的SIS为生成框架时创建的项目名称。
using EDU.SIS.Web.Controllers;
using Microsoft.AspNetCore.Mvc;
namespace EDU.SIS.Web.Areas.app.Controllers
{
[Area("app")]
public class DemoController : SISControllerBase
{
public IActionResult Index()
{
return View();
}
}
}右键上面的Index方法添加Index视图,创建视图时,不要使用布局页,视图文件的结构可以参考DemoUiComponentsController下的Index视图的内容,因为这个视图内容最少,容易找。
@using EDU.SIS.Web.Areas.app.Startup
@{
ViewBag.CurrentPageName = appPageNames.Common.Demo;
}
@section Styles
{
<link rel="stylesheet" abp-href="/view-resources/Areas/app/Views/Demo/index.css" asp-append-version="true" />
}
@section Scripts
{
<script abp-src="/view-resources/Areas/app/Views/Demo/index.js" asp-append-version="true"></script>
}
<div class="kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor">
<div class="kt-subheader kt-grid__item">
<div class="@(await GetContainerClass())">
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>@L("DemoHeaderInfo")</span>
</h3>
</div>
</div>
</div>
<div class="@(await GetContainerClass()) kt-grid__item kt-grid__item--fluid">
<div class="kt-portlet kt-portlet--mobile">
<div class="kt-portlet__body test_style">
<label>test</label>
</div>
</div>
</div>
</div>
在mvc项目下的www/view-resources/Areas/app/Views目录下创建Demo文件夹,添加页面需要的index.css和index.js文件。
index.css:
.test_style{
text-align:center;
}
index.js
(function () {
$(function () {
alert("test");
});
})();
在创建的index.css和index.js右键,选择Bundler & minifier,压缩文件,压缩后,会在项目根目录的bundleconfig.json产生对应的输出路径,可以把index.html中的路径替换为输出路径。
页面名称配置在mvc项目的Area>app>Startup目录的appPageNames.cs文件中,在Common类中添加字段:
public const string Demo = "Demo";菜单配置在mvc项目的Area>app>Startup的appNavigationProvider.cs文件中,在最上面复制,改名:注意菜单结构
.AddItem(new MenuItemDefinition(
appPageNames.Common.Demo,
L("Demo"),
url: "app/Demo",
icon: "flaticon-line-graph"
)
)在页面和菜单中用到的语言:L("Demo")和L("DemoHeaderInfo"),需要为它们配置语言,在*.Core项目中,Localization>SIS文件夹中,打开SIS-zh-Hans.xml,添加语言:
<text name="Demo">测试页面</text>
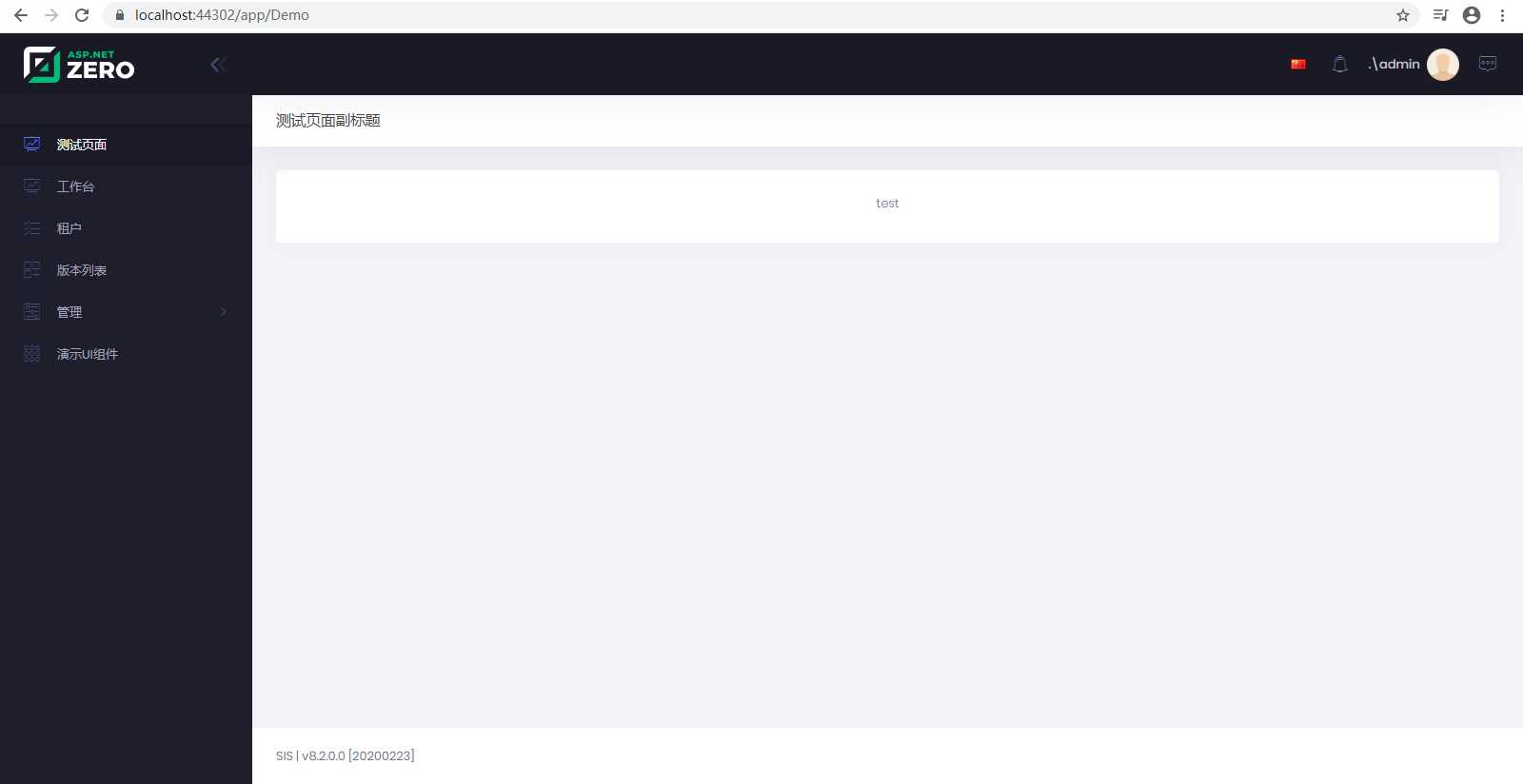
<text name="DemoHeaderInfo">测试页面副标题</text>最后运行,可以看到新创建的Demo页面:

标签:div def app start ima one XML menuitem portlet
原文地址:https://www.cnblogs.com/AlexanderZhao/p/12353245.html