标签:one 位置 之间 默认值 image 逗号 ima 学习 效果
文本阴影-text-shadow
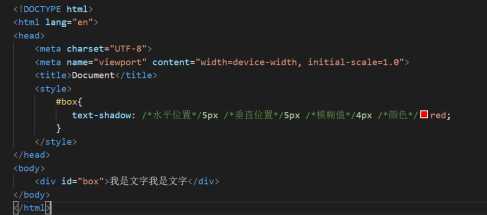
text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定,省略的长度是 0。
h-shadow 水平阴影的位置,值可以为负数(不可省略)
v-shadow 垂直阴影的位置,值可以为负数(不可省略)
blur 模糊的距离(可选)
color 阴影的颜色(可选)
none 默认值(text-shadow:none 可以取消文字的阴影效果)
实际操作:
实现方法:

效果:

多个阴影效果
实现方法:

效果:

逆战班学习总结:需要注意的是文字可以添加多个阴影的效果,多个阴影之间需要用,隔开;每个阴影中的值则是用空格隔开。
标签:one 位置 之间 默认值 image 逗号 ima 学习 效果
原文地址:https://www.cnblogs.com/yiyi1234/p/12353404.html