标签:前端 中国 input 模型 mic model size 内存 mvvm
这一段时间在学vue,也被称为前端框架的三马车之一,是一套用于构建用户界面的渐进式框架,也是入门难度最低的一种框架。今天将vue和之前学的jquery来对比一下。
对比:jQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,和原生的HTML的区别只是在于可以更方便的选取和操作dom对象,并且数据和界面是在一起的,举个小例子,需要获得input中内容:$(“input”).val(),还是要依赖DOM元素的值。
而Vue则是和通过Vue对象将数据和View完全分离开来,对数据进行操作不在需要引入响应的DOM对象,可以说数据和View是分离开来的,通过Vue对象用vm去进行双向绑定。
举两个小例子:
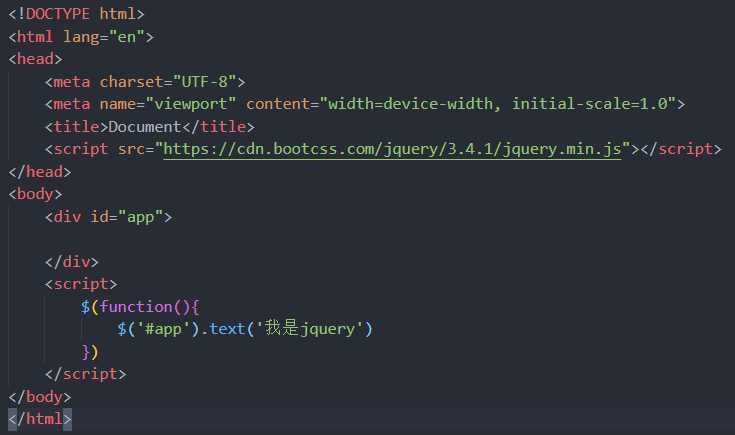
1.jquery:

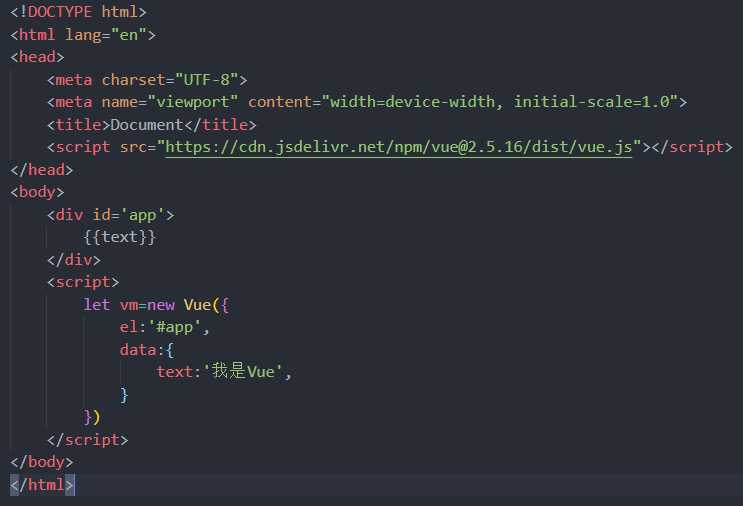
2.Vue:

我们可以很明显的看到jquery还是需要获取dom元素节点,并对dom元素节点进行了一个写入的操作,如果dom结构很复杂,代码会变得非常复杂,并且可读性低,而vue中,只需要获取data,并在data中写入数据即可完成写入操作,代码结构一目了然。
总结:这只是两个很简单的例子,Vue还能解决更多更复杂的问题,我们可以根据不同的场合去选择使用,像vue更适合去操作一些复杂数据的后台页面,而一些需要js来操作页面样式的页面,我们用jquery会更适用一些。
标签:前端 中国 input 模型 mic model size 内存 mvvm
原文地址:https://www.cnblogs.com/lmm1010/p/12353440.html