标签:bsp 程序员 ie浏览器 文本 不同 builder 扩展 划线 --
一、网页
网页一般是由文字、图片和超链接等元素组成。程序员通过代码编写(HTML)和浏览器的渲染使一个完整的网页呈现出来!
市面上的主流浏览器有:谷歌、苹果、火狐、欧鹏、ie。

浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释并渲染(显示)网页。每个浏览器的内核也不同。
| 浏览器 | 内核 | 说明 |
| IE | Teident |
Trident(又叫MSHTML),是微软开发的一种排版引擎。 采用用Trident内核的浏览器有:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Sleipnir、GOSURF、GreenBrowser和KKman等 |
| 火狐 | Gecko | Netscape6开始采用的内核,后来火狐也采用了该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 |
| 苹果 | Webkit | Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。所以webkit也是自由软件,同时开放源代码。在安全方面不受IE、Firefox的制约,所以Safari浏览器在国内还是很安全的。 |
| 谷歌 | Chromlum/Blink | Blink是一个由Google和Opera Software开发的浏览器排版引擎 |
| 欧鹏 | blink | Blink是一个由Google和Opera Software开发的浏览器排版引擎 |
由于浏览器有多种,它们显示页面就会有一些差异。所以通过web标准来是浏览器展示统一内容!!
二、web标准
WEB标准是网页制作的标准,它不是一个标准,它是根据网页的不同组成部分生成的一系列标准。这些标准大部分由W3C起草发布,也有部分标准由ECMA起草发布
注:(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构;是专门负责网络标准制定的非赢利组织。制定了结构标准和样式标准;
(2)ECMA:欧洲电脑网商联合会(厂商协会),制定了行为标准;
web标准的构成:
| 标准 | 说明 |
| 结构 | 用于对网页元素进行整理和分类 (HTML) |
| 表现 | 设置网页元素的办事、颜色、大小等样式 (CSS) |
| 行为 | 网页模型的定义及交互的编写 (JavaScript) |
三、HTML
定义:
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)
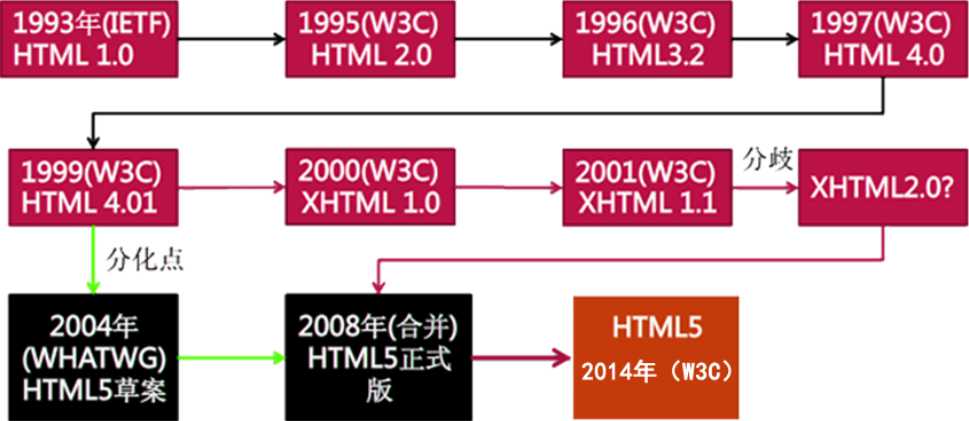
发展:

HTML基本结构:
<!DOCTYPE html> <!-- 声明文档类型 --> <html lang="en"> <!-- html为根标签:html语言 lang="en" 语言--> <head> <!-- 描述区 --> <meta charset="UTF-8"> <!-- 控制编码格式 UTF-8:国际性编码格式 --> <!-- gb2312 / gbk 中文简体 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 视口:禁止用户缩放 --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--ie=edge :按照IE浏览器 edge 最新渲染模式 去渲染页面 --> <title>Document</title> <!-- title标签:当前网页的的标题,显示在状态栏上 --> </head> <body> 所有的在网页上显示的内容,都是放在body里面的!! </body> </html>
小写英文字母、数字、下划线的组合,
其中不得包含汉字、空格和特殊字符;
必须以英文字母开头

标签:bsp 程序员 ie浏览器 文本 不同 builder 扩展 划线 --
原文地址:https://www.cnblogs.com/LittleShy/p/12350171.html