标签:span ble -- tar 鼠标 demo over html style
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
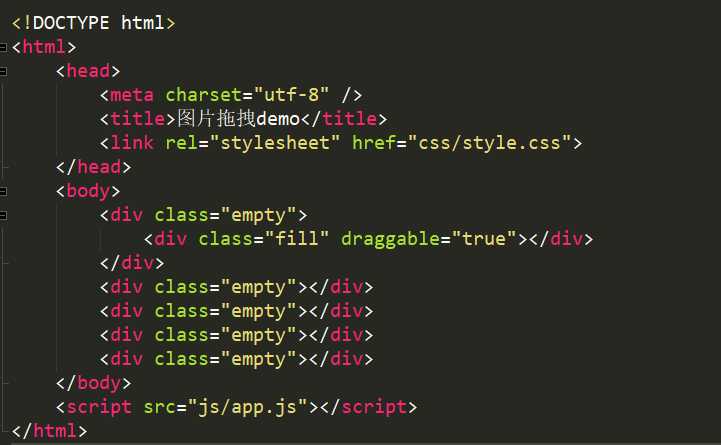
首先,为了使元素可拖动,把 draggable 属性设置为 true :
![]()
1、被拖对象:dragstart事件,被拖动的元素,开始拖放触发
2、被拖对象:drag事件,被拖放的元素,拖放过程中
3、经过对象:dragenter事件,拖放过程中鼠标经过的元素,被拖放的元素“开始”进入其它元素范围内(刚进入)
4、经过对象:dragover事件,拖放过程中鼠标经过的元素,被拖放的元素正在本元素范围内移动(一直)
5、经过对象:dragleave事件,拖放过程中鼠标经过的元素,被拖放的元素离开本元素范围
6、目标地点:drop事件,拖放的目标元素,其他元素被拖放到本元素中
7、被拖对象:dragend事件,拖放的对象元素,拖放操作结束
这次做的图片拖拽的demo练习
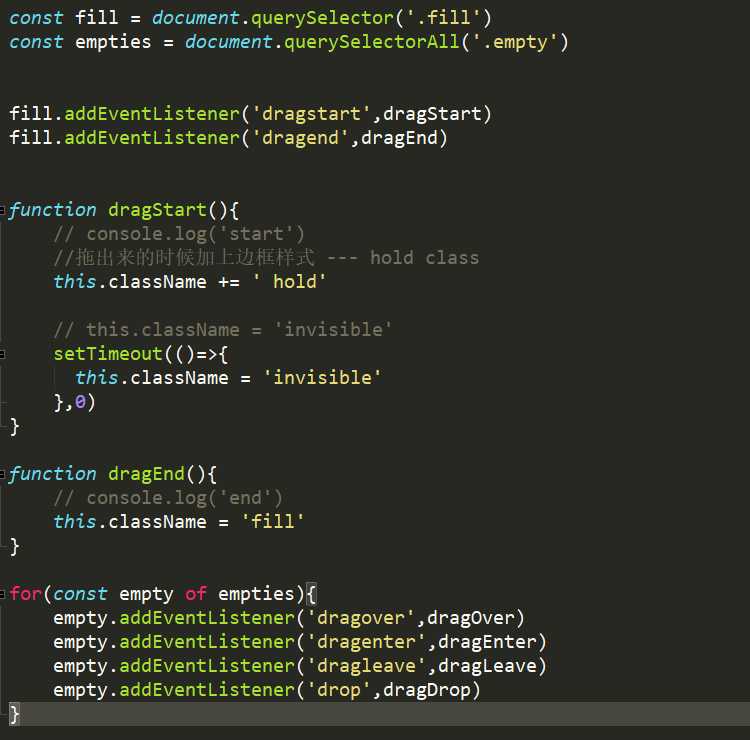
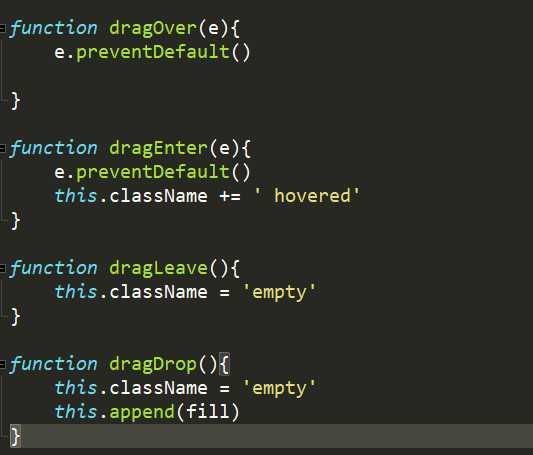
js部分


html部分

标签:span ble -- tar 鼠标 demo over html style
原文地址:https://www.cnblogs.com/lovekiku123/p/12355097.html