标签:string doc 格式 tag property 行内元素 元素 body strong
块级元素:1、标题标签:h1~h6;2、段落标签:p1~p6;3、div;4、列表;等
行内元素:1、span;2、a;3、img;4、strong;等
二者关系:
行内元素可以包含在块级元素中;
块级元素不可以包含在行内元素中;
因此,导致一个问题:当想把块级元素放在一行时,会有问题。因此,出现了解决方案:display
CSS语法格式:标签名 {display:inline;}
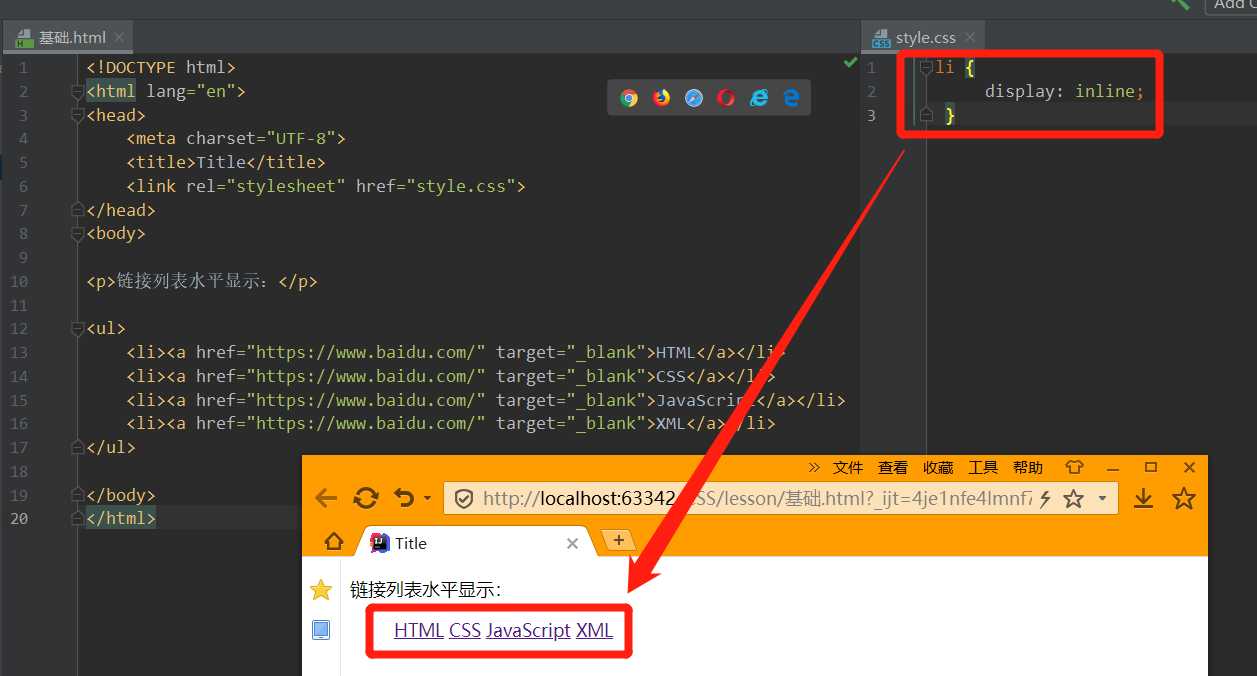
举例:列表是块元素,将其放在一行
HTML代码如下:
CSS代码如下:
li {
display: inline;
}
效果:

标签:string doc 格式 tag property 行内元素 元素 body strong
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12355289.html