标签:isp top flex 版式 items 代码 basis orm tween
布局是一个很艺术的话题,即使是相同的HTML文档结构,但加上不同的css样式就会呈现出不同的效果。接下来就来总结一下html常用的布局。
一、布局的分类:
根据页面板块分类:
页面的板块主要是根据栏目的行、列组合起来的,这里的行列组合是根据网页显示效果确定的,而不是HTML结构,如:单行版式,三行版式,多行多列版式。
根据显示特性分类:
根据元素的呈现性质来分类。如:自然流动布局,浮动布局,
定位布局,混合布局等。
根据布局性质分类:
根据页面宽度的设置单位进行分类,列如:固定宽度布局(以像素为单位定义网页宽度),流动宽度布局(以百分比为单位定义网页宽度),液态宽度布局(以恩为单位定义网页宽度),除此之外还可以混合多种取值方式单位进行布局。
Css页面布局包括两种基本方法:float和position,float 用来设计浮动布局,position用来设计定位布局
二、具体的布局:
定位布局:
优点比较精确,缺点是不能适应浏览器的大小。
主要使用position样式来进行定位元素,定位元素又可以分为绝对定位(position:absolute)和相对定位(position:relative),绝对定位的对象是脱离正常的文档流,使用top,right,bottom,left等属性进行绝对定位,其层次关系顺序可以通过z-index属性来定义。相对定位是遵循正常的文档流,top,right,bottom,left等属性在正常的文档流中进行偏移位置。
定位包含框:
在定位布局中右一个比较重要的概念叫做定位包含框,定位包含框定义了所包含的绝对定位元素的坐标参考对象,凡是被定义相对定位,绝对定位或固定定位的元素都会拥有一个定位包含框的功能,如果没有明确定位包含框,则将以body为定位包含框,即以窗口四边为定位参考系。
浮动布局:
主要是使用float样式来定义元素的浮动,浮动可以设为左浮动(float:left)右浮动(float:right)不浮动(float:none)当你设置了元素为浮动元素的时候元素对象的display会被自动忽略,所以浮动元素的大小由它所包含元素的大小决定。
如何清除元素的浮动的,我们可以使用clear元素来清除浮动,当clear:none的时候允许两边都可以有浮动对象、当clear:left的时候不允许左边有浮动对象、当clear:right的时候不允许有右浮动对象、当clear:both的时候不允许元素左右两边有浮动对象。
弹性布局:
弹性布局又称flex布局,可以用弹性布局来做相应式网站
弹性布局中两个重要的概念:
容器:需要添加弹性布局的父元素。
项目:弹性布局容器的每一个子元素,称为项目。
弹性布局中的两个基本方向:
主轴:在弹性布局月汇总,我们会通过属性规定水平、垂直方向为主轴。
交叉轴:与主轴垂直的另一个方向,称为交叉轴。
弹性布局的使用:只有将容器的display属性设置为flex就行了以下是基础的实例:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
#div {
width: 400px;
height: 400px;
background-color: yellow;
display: flex;
}
#div div {
width: 50px;
height: 100px;
color: white;
font-size: 30px;
}
.div1 {
background: #0000FF;
}
.div2 {
background: #3190D4;
}
.div3 {
background: #99CCFF;
}
.div4 {
background: #B0C4DE;
}
</style>
<div id="div">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
</body>
</html>
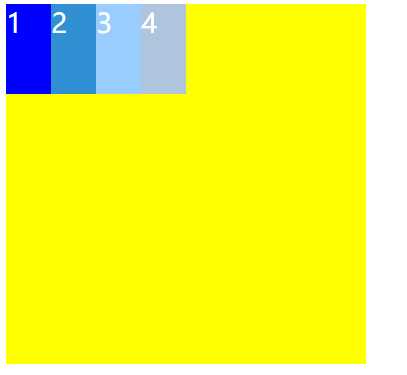
UI如下:

仅仅知道如何写一个最基础的弹性布局实例时不够的,接下来将介绍关于弹性布局所使用到的css属性,使得你在布局中自如的应对多种需求。
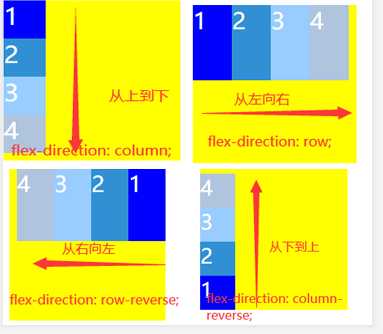
row-reverse:与 row 相同,但是以相反的顺序。
column-reverse:与 column 相同,但是以相反的顺序。
inherit:从父元素继承该属性。请参阅 inherit。

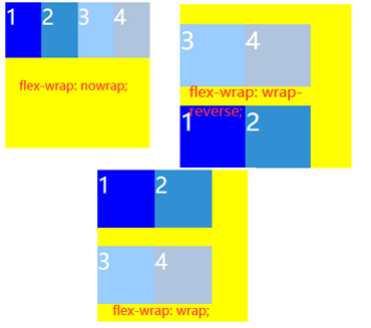
2.flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
wrap: 换行,并且第一行在容器最上方;
wrap-reverse: 换行,并且第一行在容器最下方。

3.flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
4.order 设置弹性盒对象元素的顺序。
实例:
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
#div {
width: 210px;
height: 210px;
background-color: yellow;
display: flex;
}
#div div {
width: 80px;
height: 80px;
color: white;
font-size: 30px;
}
.div1 {
background: #0000FF;
order: 2;
}
.div2 {
background: #3190D4;
order: 1;
}
.div3 {
background: #99CCFF;
order: 4;
}
.div4 {
background: #B0C4DE;
order: 3;
}
</style>
<div id="div">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
</body>
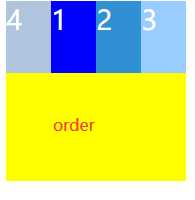
主要在样式部分,UI如下:
注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
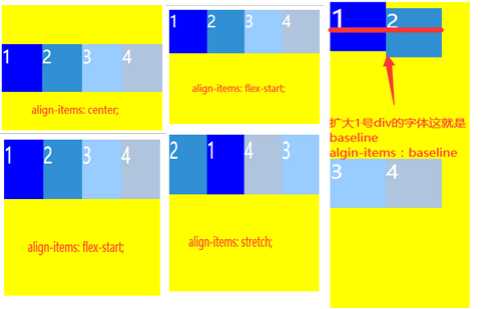
4.align-items定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
stretch:默认值。元素被拉伸以适应容器。
如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制
center;元素位于容器的中心。
弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
flex-start:元素位于容器的开头。
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:元素位于容器的结尾。
弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
baseline:元素位于容器的基线上。
如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。

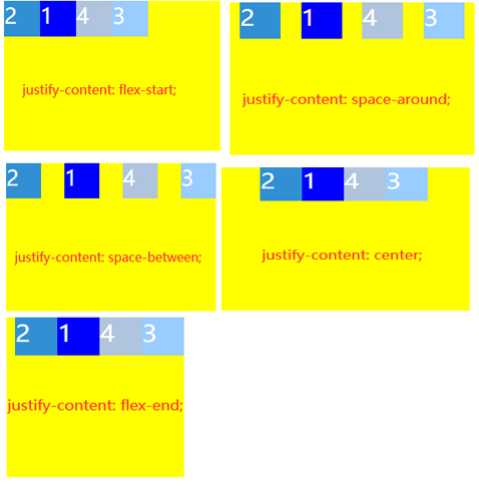
5.justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
flex-start:默认值。项目位于容器的开头。
flex-end:项目位于容器的结尾.
center:项目位于容器的中心。
space-between:项目位于各行之间留有空白的容器内。
space-around:项目位于各行之前、之间、之后都留有空白的容器内。

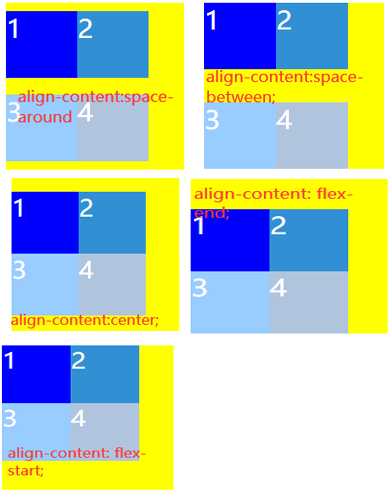
6.align-content在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
提示:使用 justify-content 属性对齐主轴上的各项(水平)。
注意:容器内必须有多行的项目,该属性才能渲染出效果。

弹性布局的作用于项目的6大属性:
1.order 设置弹性盒对象元素的顺序。
实例:
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<style>
#div {
width: 200px;
height: 200px;
background-color: yellow;
display: flex;
}
#div div {
width: 80px;
height: 80px;
color: white;
font-size: 30px;
}
.div1 {
background: #0000FF;
order: 2;
}
.div2 {
order: 3;
background: #3190D4;
}
.div3 {
order: 4;
background: #99CCFF;
}
.div4 {
order: 1;
background: #B0C4DE;
}
</style>
<div id="div">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
</body>

注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
2.flex-grow 属性用于设置或检索弹性盒子的扩展比率。。
number:一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。
style样式代码如下:
<style> #div { width: 200px; height: 200px; background-color: yellow; display: flex; } #div div { width: 30px; height: 30px; color: white; font-size: 30px; } .div1 { flex-grow: 3; background: #0000FF; } .div2 { flex-grow: 1; background: #3190D4; } .div3 { background: #99CCFF; } .div4 { background: #B0C4DE; } </style>

注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用。
3.flex-shrink设置或检索弹性盒的收缩比率。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
flex-shrink 的值越大收缩的越多。
number:一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。

注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
4.flex-basis设置或检索弹性盒伸缩基准值。
number:一个长度单位或者一个百分比,规定灵活项目的初始长度。

注意:如果元素不是弹性盒对象的元素,则 flex-basis 属性不起作用。设置了flex-basis之后项目的width属性失效了。
5.align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

注意:align-self 属性可重写灵活容器的 align-items 属性。
6.flex复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。
https://www.cnblogs.com/jerehedu/p/7358329.html
https://blog.csdn.net/lesouls/article/details/81454568
响应式布局是为了一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。、
优点在于面对不同分辨率的设备灵活性强,能够解决多设备兼容性问题
缺点在于兼容所耗费的工作量大效率,代码累赘,会出现隐藏无用的元素,加载时间加长
viewport是网页默认的宽度和高度,上面这行代码的意思是:网页宽度默认等于屏幕宽度 (width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
(2)字体大小是页面默认大小的100%,即16像素。字体不要使用绝对大小"PX",要使用相对大小“REM”
html{font-size:62.5%;} body {font:normal 100% Arial,sans-serif;font-size:14px; font-size:1.4rem; }

标签:isp top flex 版式 items 代码 basis orm tween
原文地址:https://www.cnblogs.com/lin494910940/p/12356099.html