标签:sed spl 元素 相互 ansi 标签 css margin 除了
(1)空白折叠现象:
无论多少个空格、换行、tab,都会折叠为一个空格。
(2)高矮不齐,底边对齐:

(3)自动换行,一行写不满,换行写。
学习的初期,我们就要知道,标准文档流等级森严。标签分为两种等级:
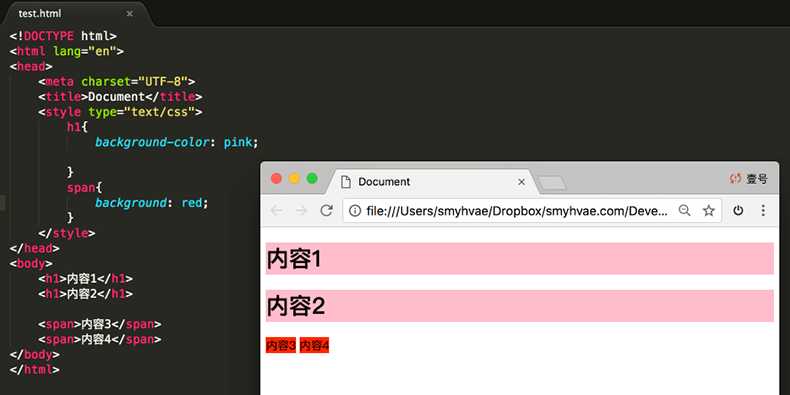
我们可以举一个例子,看看块级元素和行内元素的区别:

上图中可以看到,h1标签是块级元素,占据了整行,span标签是行内元素,只占据内容这一部分。
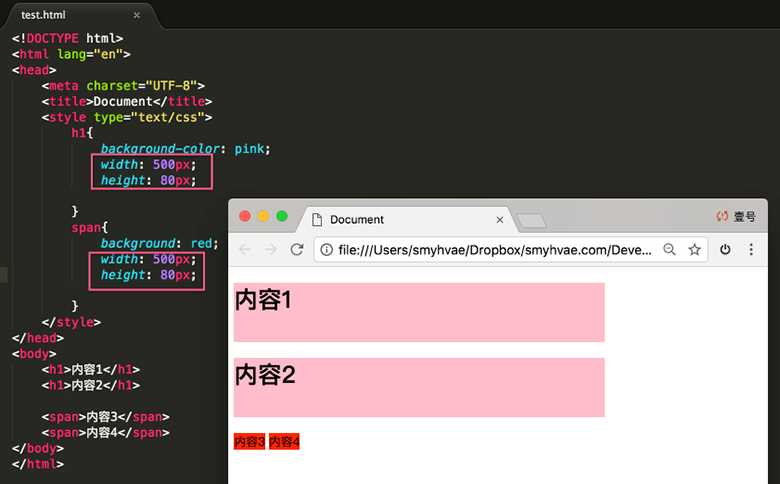
现在我们尝试给两个标签设置宽高。效果如下:

上图中,我们尝试给两个标签设置宽高,但发现,宽高属性只对块级元素h1生效。于是我们可以做出如下总结。
行内元素和块级元素的区别:(非常重要)
行内元素:
块级元素:
行内元素和块级元素的分类:
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
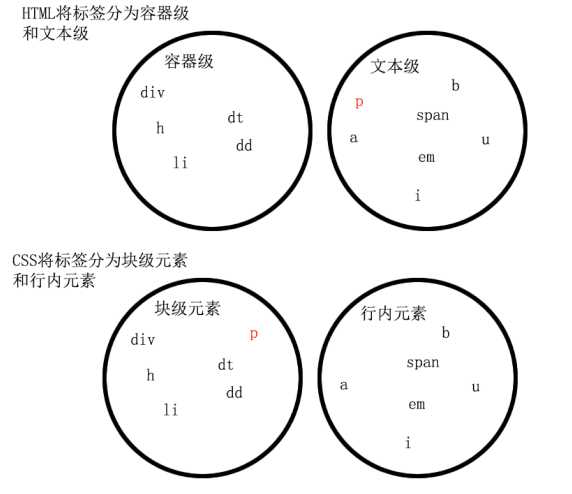
我们把上面的分类画一个图,即可一目了然:

我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
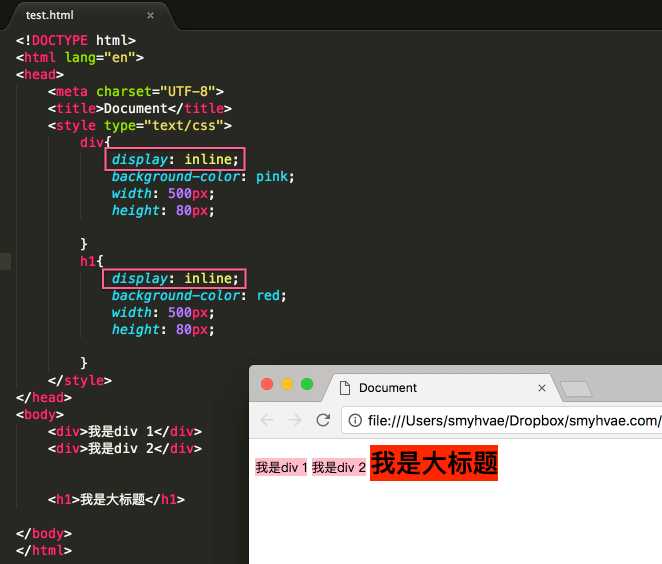
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
举例如下:

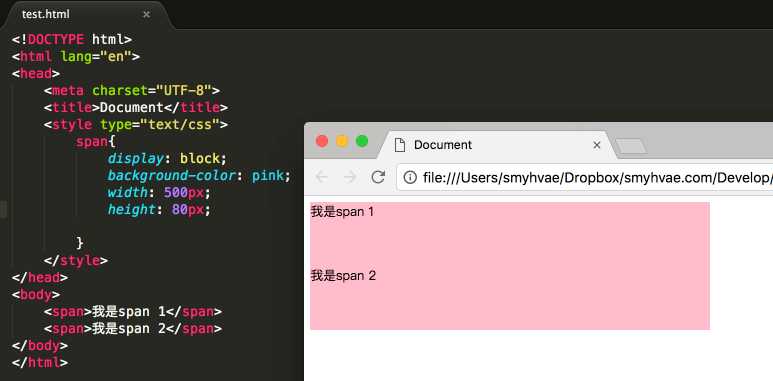
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
举例如下:

标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
浮动是css里面布局用的最多的属性。
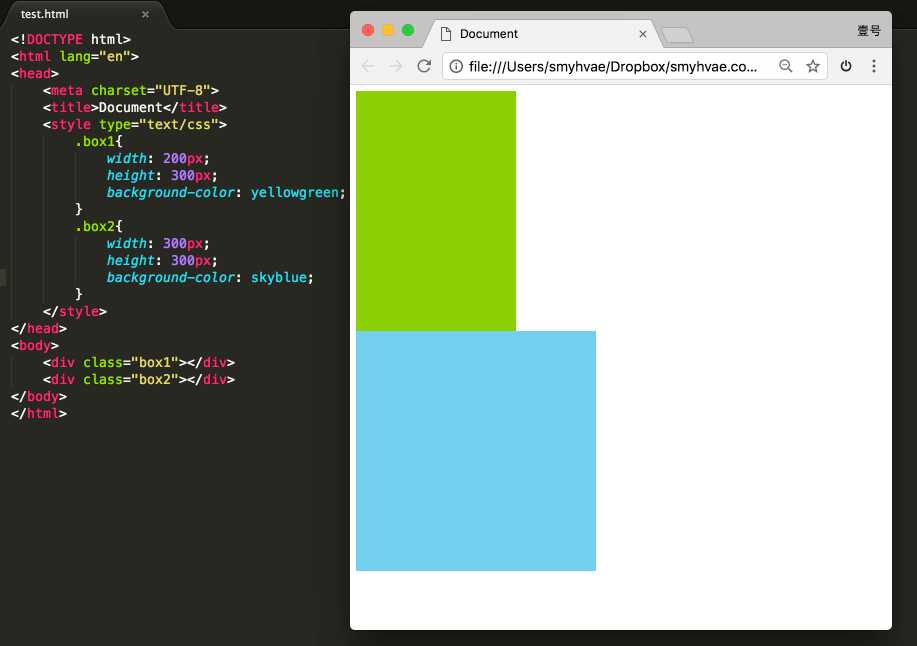
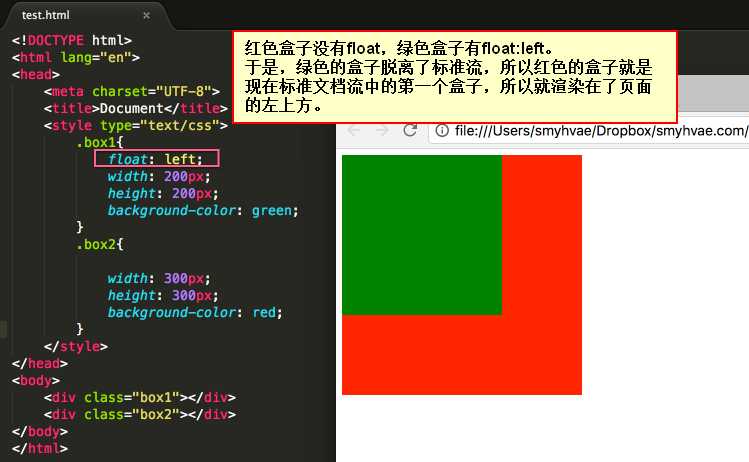
现在有两个div,分别设置宽高。我们知道,它们的效果如下:

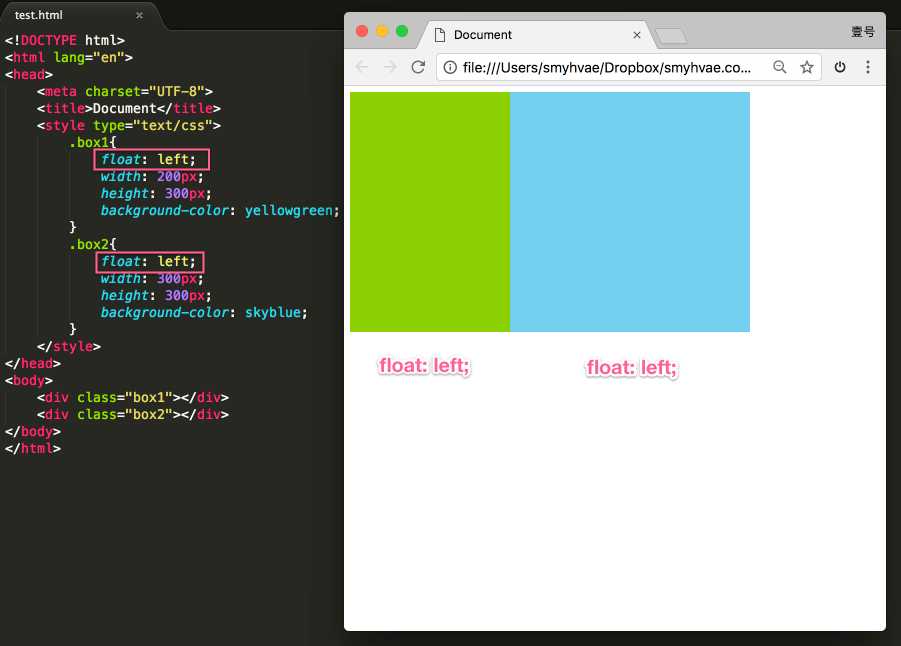
此时,如果给这两个div增加一个浮动属性,比如float: left;,效果如下:

这就达到了浮动的效果。此时,两个元素并排了,并且两个元素都能够设置宽度、高度了(这在上一段的标准流中,不能实现)。
浮动想学好,一定要知道三个性质。接下来讲一讲。
脱标即脱离标准流。我们来看几个例子。
证明1:

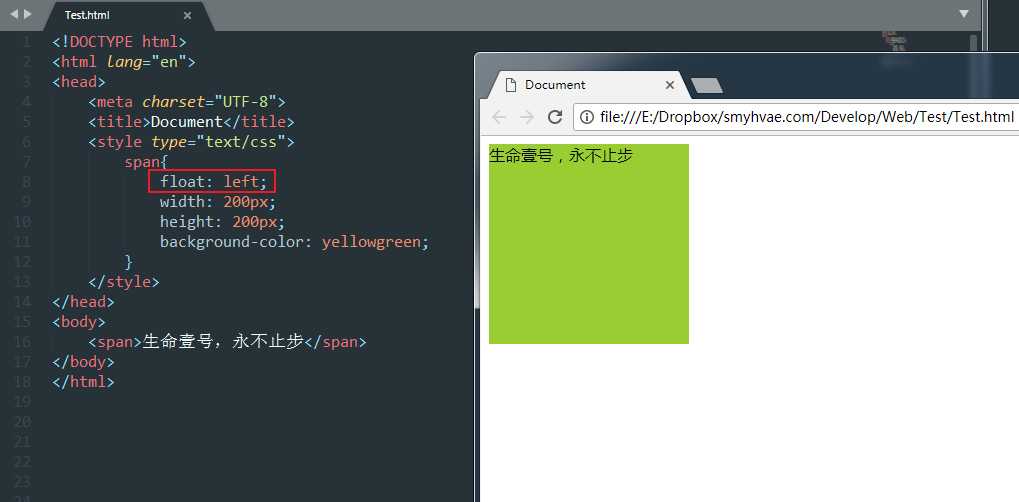
证明2:

上图中,span标签在标准流中,是不能设置宽高的(因为是行内元素)。但是,一旦设置为浮动之后,即使不转成块级元素,也能够设置宽高了。
所以能够证明一件事:一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
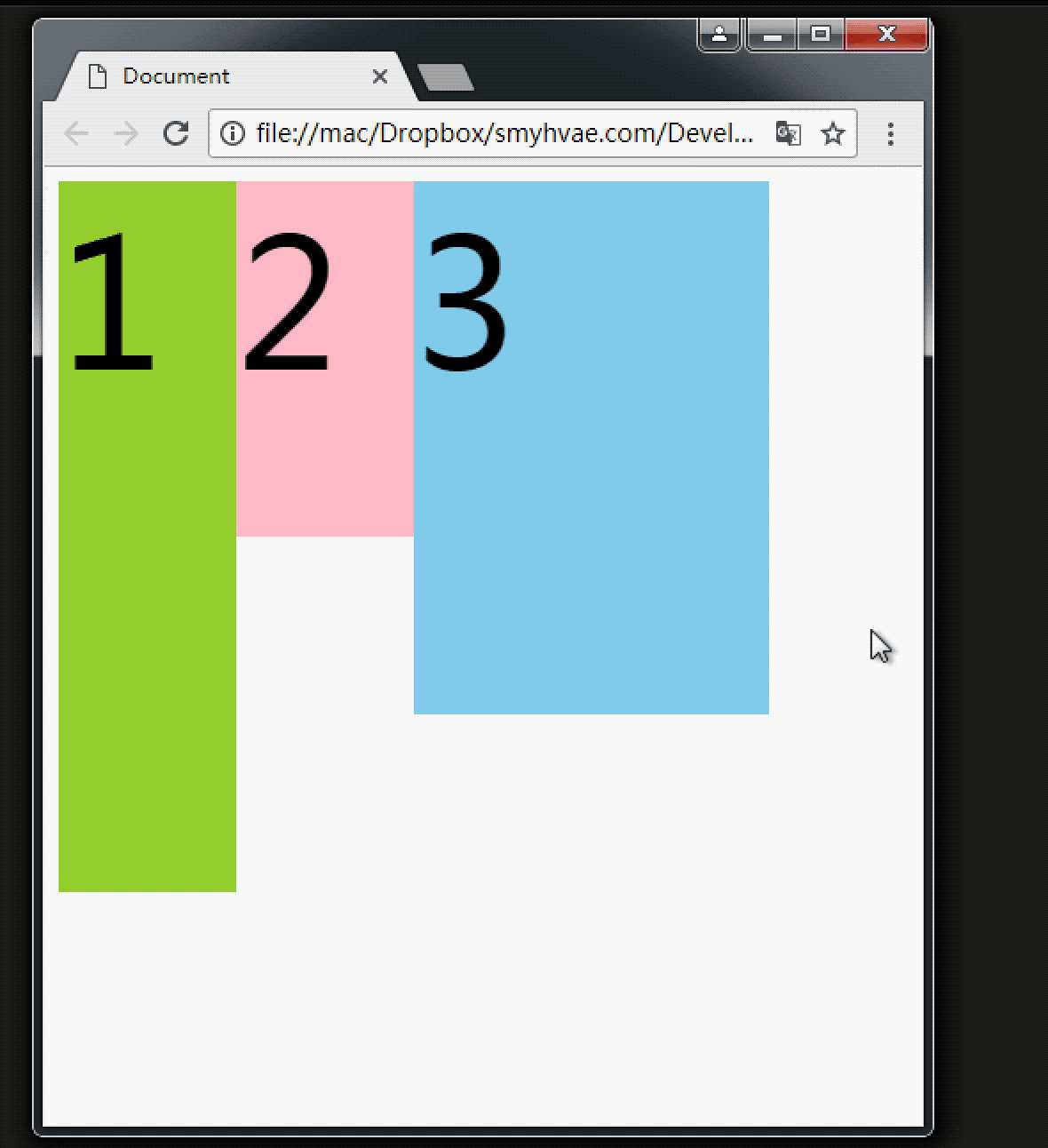
我们给三个div均设置了float: left;属性之后,然后设置宽高。当改变浏览器窗口大小时,可以看到div的贴靠效果:

同样,float还有一个属性值是right,这个和属性值left是对称的。
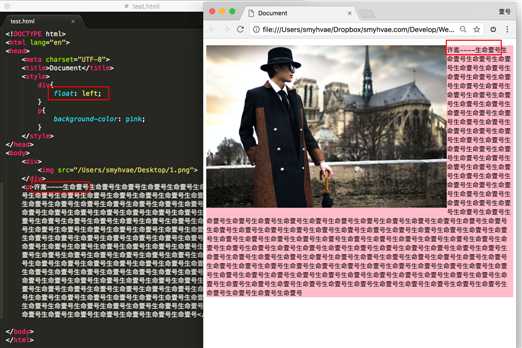
来看一张图就明白了。我们让div浮动,p不浮动。

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成“字围”效果。
总结:标准流中的文字不会被浮动的盒子遮挡住。(文字就像水一样)
关于浮动我们要强调一点,浮动这个东西,为避免混乱,我们在初期一定要遵循一个原则:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素)。
iv本身是块级元素,如果不设置width,它会单独霸占整行;但是,设置div浮动后,它会收缩

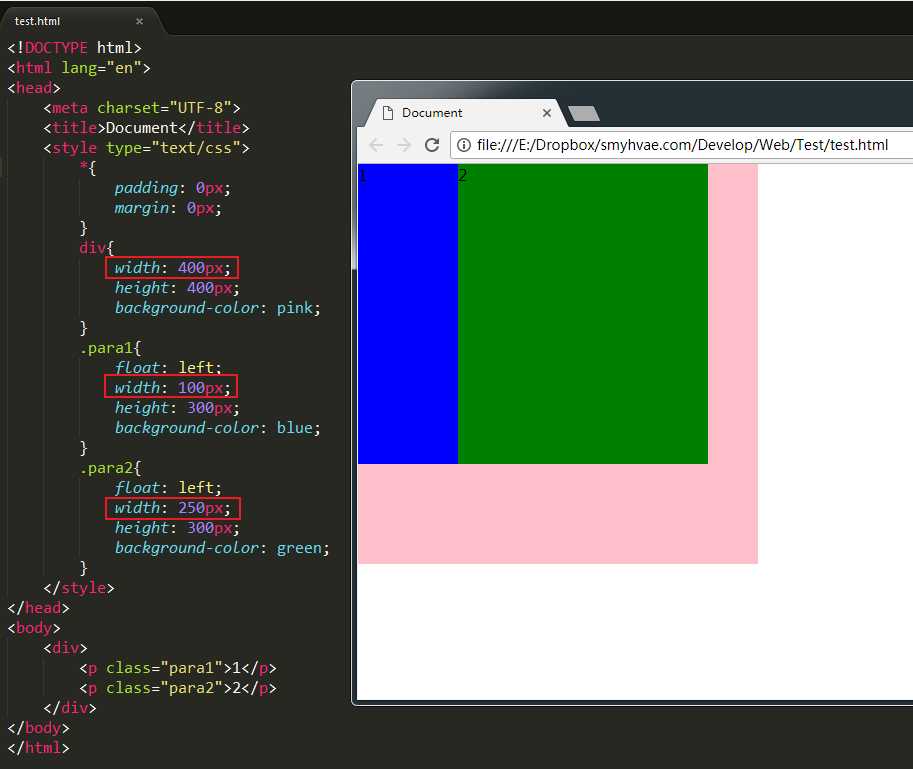
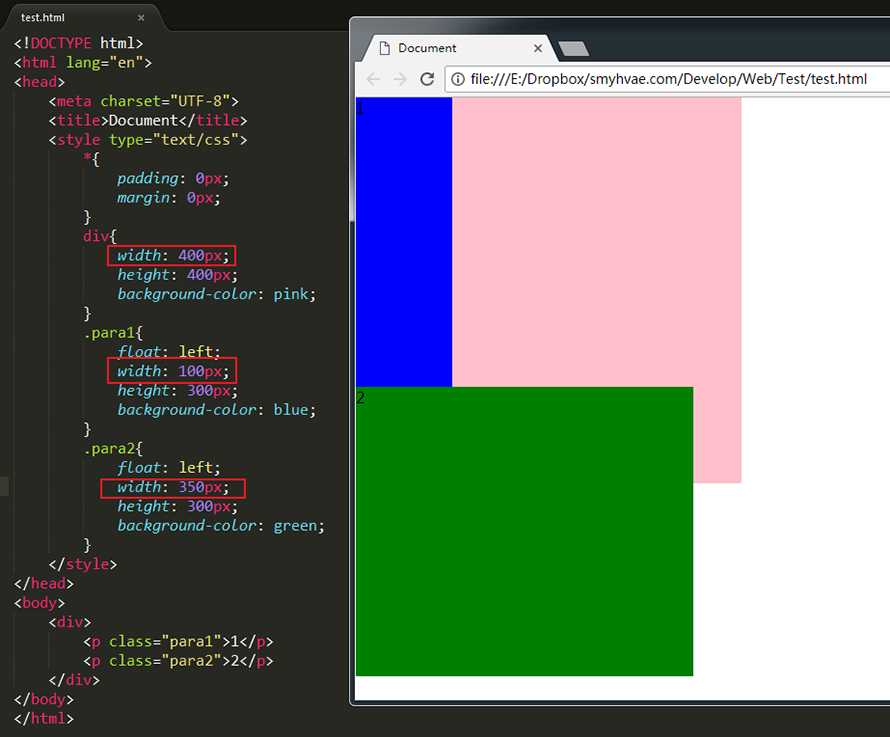
上图所示,将para1和para2设置为浮动,它们是div的儿子。此时para1+para2的宽度小于div的宽度。效果如上图所示。可如果设置para1+para2的宽度大于div的宽度,我们会发现,para2掉下来了:

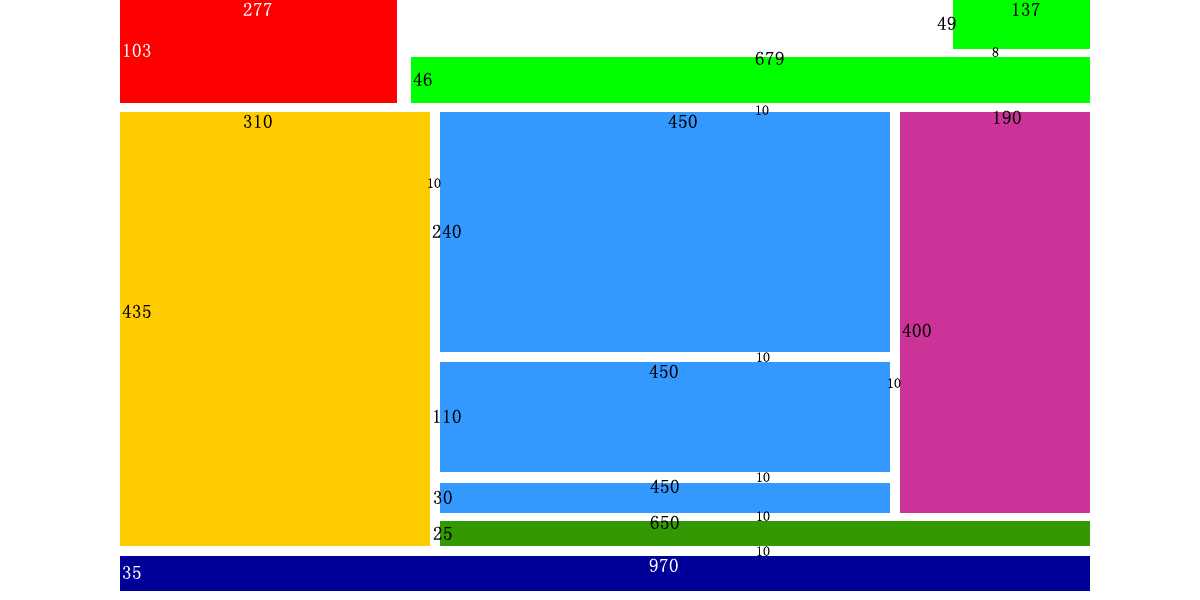
布置一个作业,要求实现下面的效果:

为实现上方效果,代码如下:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .header{ 12 width: 970px; 13 height: 103px; 14 /*居中。这个语句的意思是:居中:*/ 15 margin: 0 auto; 16 } 17 .header .logo{ 18 float: left; 19 width: 277px; 20 height: 103px; 21 background-color: red; 22 } 23 .header .language{ 24 float: right; 25 width: 137px; 26 height: 49px; 27 background-color: green; 28 margin-bottom: 8px; 29 } 30 .header .nav{ 31 float: right; 32 width: 679px; 33 height: 46px; 34 background-color: green; 35 } 36 37 .content{ 38 width: 970px; 39 height: 435px; 40 /*居中,这个语句今天没讲,你照抄,就是居中:*/ 41 margin: 0 auto; 42 margin-top: 10px; 43 } 44 .content .banner{ 45 float: left; 46 width: 310px; 47 height: 435px; 48 background-color: gold; 49 margin-right: 10px; 50 } 51 .content .rightPart{ 52 float: left; 53 width: 650px; 54 height: 435px; 55 } 56 .content .rightPart .main{ 57 width: 650px; 58 height: 400px; 59 margin-bottom: 10px; 60 } 61 .content .rightPart .links{ 62 width: 650px; 63 height: 25px; 64 background-color: blue; 65 } 66 .content .rightPart .main .news{ 67 float: left; 68 width: 450px; 69 height: 400px; 70 } 71 .content .rightPart .main .hotpic{ 72 float: left; 73 width: 190px; 74 height: 400px; 75 background-color: purple; 76 margin-left: 10px; 77 } 78 .content .rightPart .main .news .news1{ 79 width: 450px; 80 height: 240px; 81 background-color: skyblue; 82 margin-bottom: 10px; 83 } 84 .content .rightPart .main .news .news2{ 85 width: 450px; 86 height: 110px; 87 background-color: skyblue; 88 margin-bottom: 10px; 89 } 90 .content .rightPart .main .news .news3{ 91 width: 450px; 92 height: 30px; 93 background-color: skyblue; 94 } 95 .footer{ 96 width: 970px; 97 height: 35px; 98 background-color: pink; 99 /*没学,就是居中:*/ 100 margin: 0 auto; 101 margin-top: 10px; 102 } 103 </style> 104 </head> 105 <body> 106 <!-- 头部 --> 107 <div class="header"> 108 <div class="logo">logo</div> 109 <div class="language">语言选择</div> 110 <div class="nav">导航条</div> 111 </div> 112 113 <!-- 主要内容 --> 114 <div class="content"> 115 <div class="banner">大广告</div> 116 <div class="rightPart"> 117 <div class="main"> 118 <div class="news"> 119 <div class="news1"></div> 120 <div class="news2"></div> 121 <div class="news3"></div> 122 </div> 123 <div class="hotpic"></div> 124 </div> 125 <div class="links"></div> 126 </div> 127 </div> 128 129 <!-- 页尾 --> 130 <div class="footer"></div> 131 </body> 132 </html>
这里所说的清除浮动,指的是清除浮动与浮动之间的影响。
标签:sed spl 元素 相互 ansi 标签 css margin 除了
原文地址:https://www.cnblogs.com/Vincent-yuan/p/12359435.html