标签:tle 技术 getx 状态码 ready 图片 pen element console
* Asynchronous JavaScript and Xml
\* 直译中文 - javascript和XML的异步
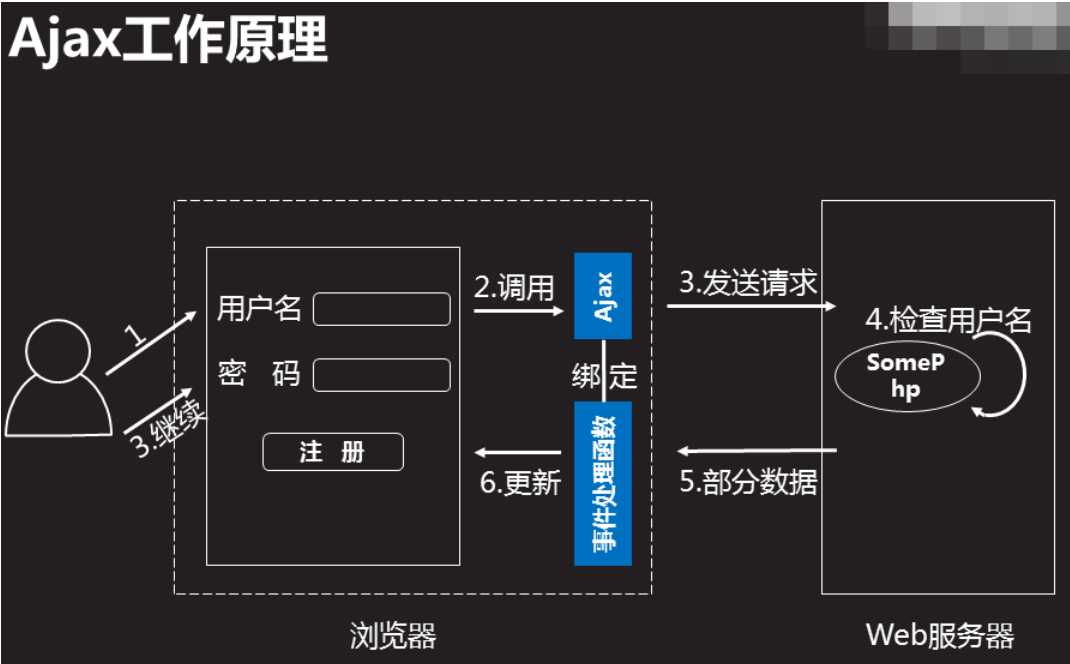
\* (不严格的定义)客户端与服务器端进行交互,而无需刷新当前页面的技术,称之为Ajax。* Ajax实现的是B/S架构下的异步交互
* 实现异步交互的技术:
\* <iframe src="">元素* 同步与异步的区别
* 同步交互
\* 执行速度相对比较慢
\* 响应的是完整的HTML页面* 异步交互
\* 执行速度相对比较快
\* 响应的是部分数据
* Ajax具有核心对象:XMLHttpRequest对象
* 创建XMLHttpRequest对象
function getXhr(){
// 声明XMLHttpRequest对象
var xhr = null;
// 根据不同浏览器创建
if(window.XMLHttpRequest){
// 其他浏览器
xhr = new XMLHttpRequest();
}else{
// IE浏览器(8及之前)
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
// 返回XMLHttpRequest对象
return xhr;
}
// 创建核心对象
var xhr = getXhr();* Ajax的核心对象
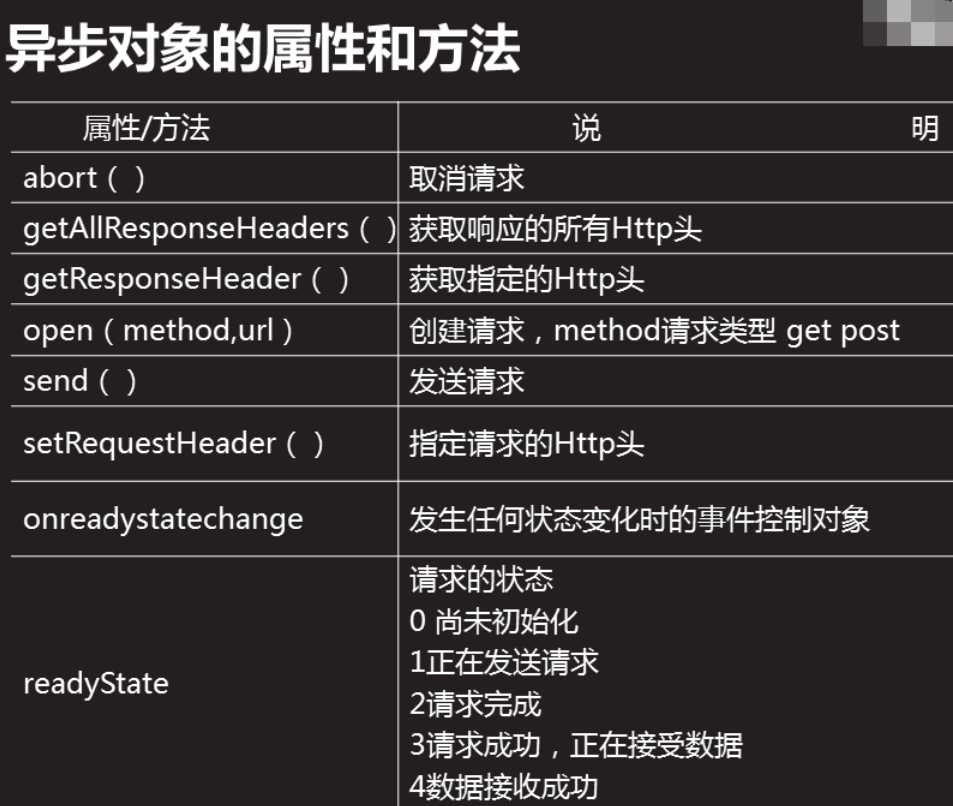
* 属性
\* readyState
\* status* 方法
\* open() - 与服务器端建立连接
\* send() - 向服务器端发送请求* 事件
\* onreadystatechange事件
\* 作用 - 监听服务器端的通信状态改变


* 实现Ajax的异步交互步骤**
* 创建XMLHttpRequest核心对象 【实例化更准确】
\* 固定写法 - 独立编写* 与服务器端建立连接
\* 使用XMLHttpRequest对象的open(method,url)方法
\* method - 设置当前请求的类型? * url - 设置当前请求的地址
* 向服务器端发送请求
\* 使用XMLHttpRequest对象的send(请求参数)方法
\* 请求参数的格式 - key=value* 接收服务器端的响应数据
\* 使用XMLHttpRequest对象的onreadystatechange事件, 监听服务器端的通信状态
\* 使用XMLHttpRequest对象的readyState属性,判断服务器端的当前状态(0-4)
\* 使用XMLHttpRequest对象的status属性,判断服务器端的状态码(200)
\* 使用XMLHttpRequest对象的responseText属性,接收服务器端的响应数据。<!DOCTYPE html>
<html>
<head>
<title>实现Ajax异步交互</title>
<meta charset="utf-8" />
</head>
<body>
<input type="button" value="异步请求" id="btn">
<script>
// 实现Ajax的异步交互的步骤
var btn = document.getElementById("btn");
btn.onclick = function() {
/*
* 1. 实现Ajax主要依靠XMLHttpRequest对象
* * 创建XMLHttpRequest对象
*/
var xhr = getXhr();
/*
* 2. 与服务器端建立连接
* * open(method,url,async)方法
* * method - 设置当前的请求类型(GET或POST)
* * url - 设置当前的请求地址
* * async - 设置是否异步(Boolean类型)
* * 默认值为true,表示异步
* * 官方认为使用XMLHttpRequest对象就是为了实现异步交互的
*/
xhr.open("get", "01.php?user=zhangwuji"); // 【user 必须和后端的字段保持一致】
/*
* 3. 客户端向服务器端发送请求
* * send(请求参数)方法
* * 请求参数的格式 - key=value
* * 如果请求类型为GET方式的话
* * send()方法是不能向服务器端发送请求数据的
* * 注意
* * send()方法是不能被省略的
* * GET请求类型 - send(null);
*/
xhr.send(null);
/*
* 4. 客户端接收服务器端的响应
* * 使用onreadystatechange事件
* * 监听服务器的通信状态
* * readyState属性
* * 得到服务器端当前通信状态
* * 备选项
* * 0 尚未初始化
* * 1 正在接收
* * 2 接收完成
* * 3 正在响应
* * 4 响应完成
* * status - 状态码
* * 200 OK
* * responseText属性
* * 接收服务器端的数据(HTML格式)
*/
xhr.onreadystatechange = function() {
// 保证服务器端响应的数据发送完毕
if (xhr.readyState == 4) {
// 保证这次请求必须是成功的 【比如url地址错误就是请求失败】
if (xhr.status == 200) {
var data = xhr.responseText; // 接收服务器端的数据
console.log(data); // 测试
}
}
}
}
// 定义创建XMLHttpRequest对象的函数
function getXhr() {
// 声明XMLHttpRequest对象
var xhr = null;
// 根据不同浏览器创建
if (window.XMLHttpRequest) {
// 其他浏览器
xhr = new XMLHttpRequest();
} else {
// IE浏览器(8及之前)
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
// 返回XMLHttpRequest对象
return xhr;
}
</script>
</body>
</html><?php
// 用于处理客户端的Ajax异步请求
// 1. 接收客户端发送的请求数据
$user = $_GET['user']; //key = value中的key。
// 2. 向客户端进行响应
echo $user.' get request succesful.';
?>325 AJAX介绍,XMLHttpRequest对象,实现Ajax的异步交互步骤,服务器端通信状态
标签:tle 技术 getx 状态码 ready 图片 pen element console
原文地址:https://www.cnblogs.com/jianjie/p/12359460.html