标签:inf img content 生活 jquery jquer 案例 active mamicode
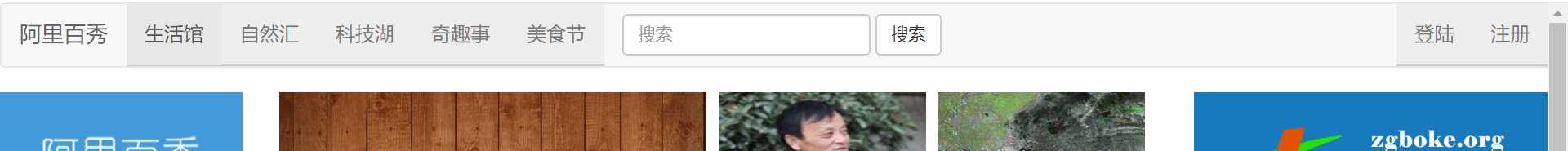
在阿里百秀顶端添加导航条:在container容器里面最顶端创建一个行row,将代码复制进去,在对内容稍加修改(删掉不需要的内容,多复制需要的内容,文字内容的修改等)bootstrap->组件->导航条
<!-- 这是新添加的行 -->
<div class="row">
<!-- 以下是复制的代码 bootstrap->组件->导航条-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">阿里百秀</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">生活馆 <span class="sr-only">(current)</span></a></li>
<li><a href="#">自然汇</a></li>
<li><a href="#">科技湖</a></li>
<li><a href="#">奇趣事</a></li>
<li><a href="#">美食节</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登陆</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
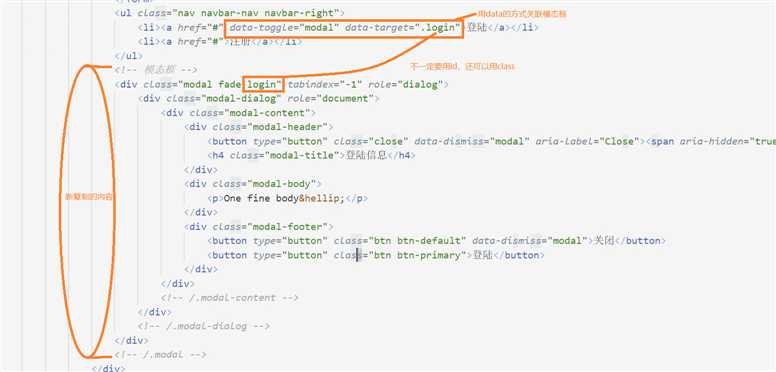
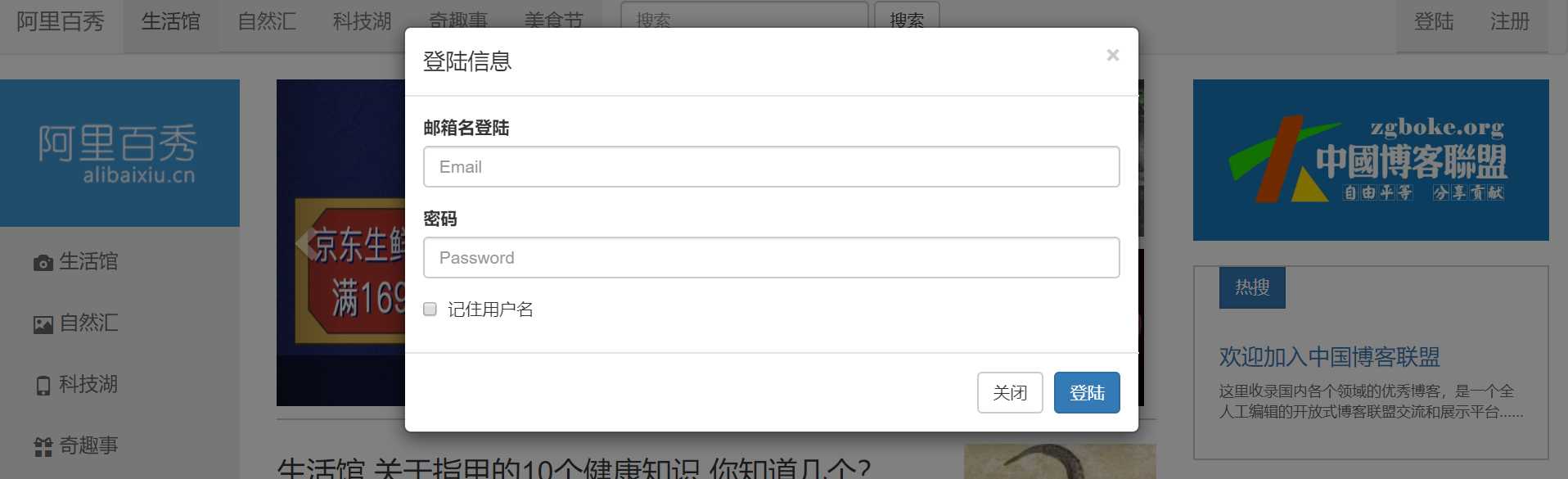
点击登陆出现模态框bootstrap->js->模态框

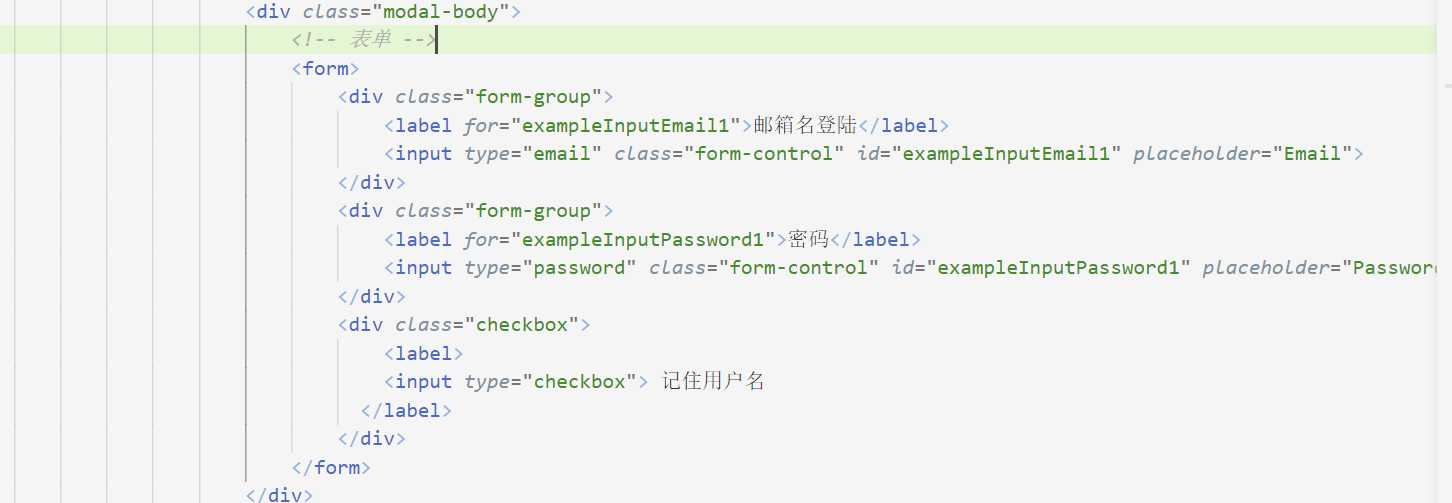
将模态框的内容修改为表单bootstrap->全局css->表单


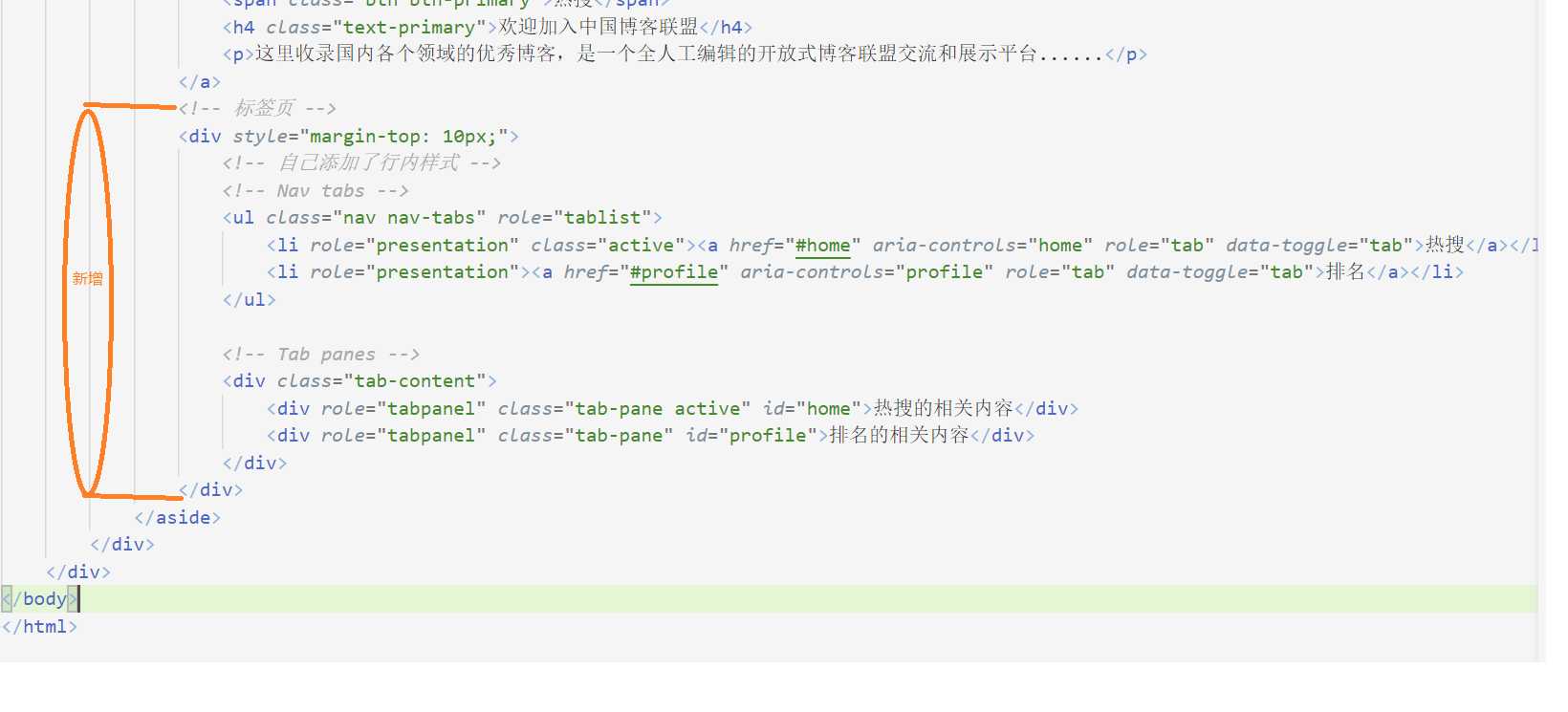
添加tab栏切换(标签页)bootstrap->js->标签页


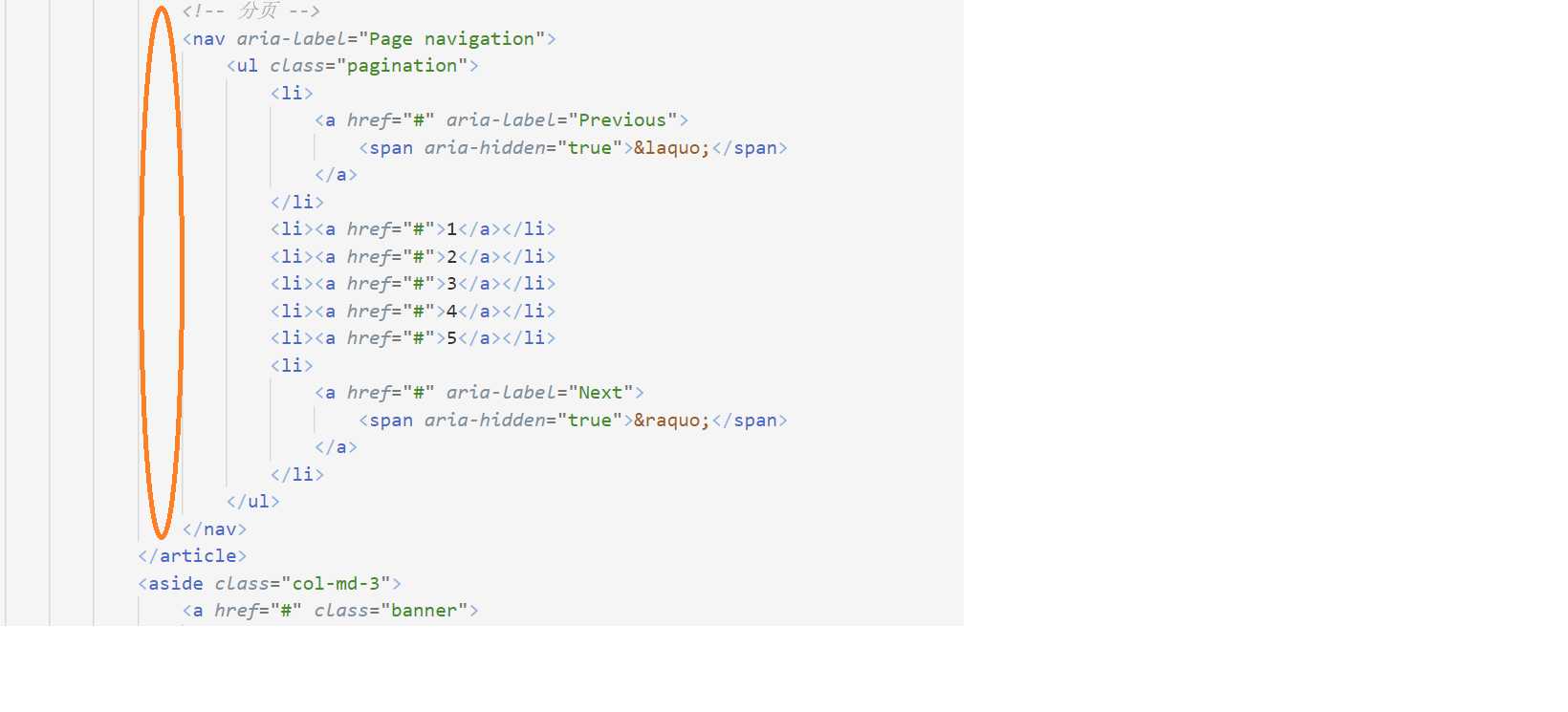
添加分页bootstrap->组件->分页


标签:inf img content 生活 jquery jquer 案例 active mamicode
原文地址:https://www.cnblogs.com/deer-cen/p/12362500.html