标签:web 后台 lan 文字 工程化 man tar 开发 size
该文件主要涉及到离线支持和网络恢复能力
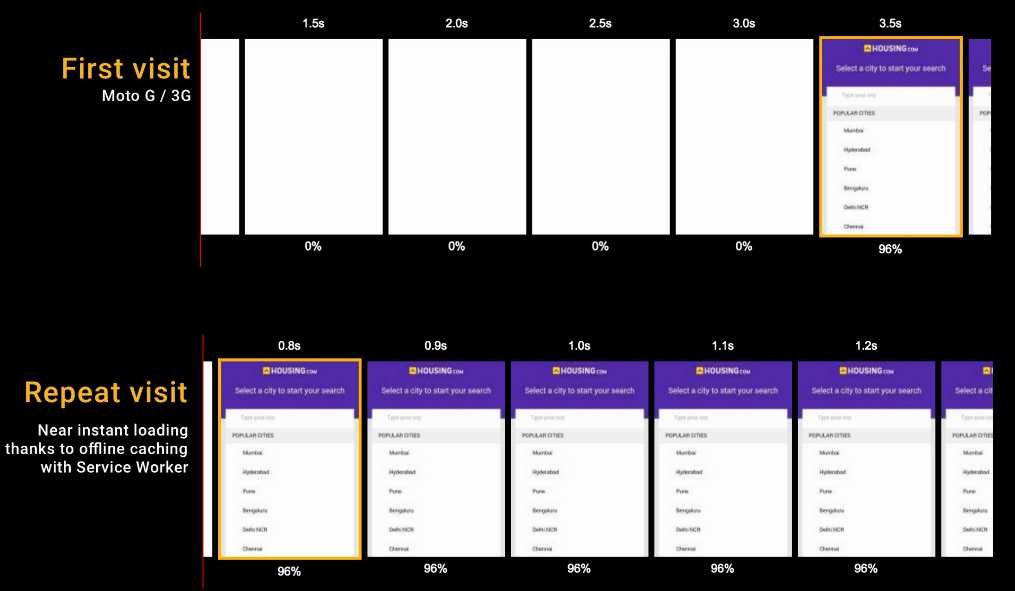
一个好的渐进式 Web 应用,不论网络状况如何都能立即加载,并且在不需要网络请求的情况下也能展示 UI (即离线时)。

再次访问 http://Housing.com 渐进式 Web 应用(使用 React 和 Redux 构建)能够立即加载离线缓存的 UI。 我们可以用 Service Worker 实现这一需求。Service Worker 是一个后台 worker,可以看做是可编程的代理,允许开发者控制 request 执行其他操作。
使用 Service Worker,React 应用得以(部分或全部)离线工作。
注意:
注意:Service worker 能够应用于渐进式增强。尽管浏览器支持程度还有待提升,但只要网络畅通,不支持此特性的用户也能充分体验 PWA (渐进式 Web 应用程序)。
其他类似问题:
使用React官方的脚手架工具create-react-app创建的项目,目录中会存在serviceWorker.js这个文件,这个文件的作用是什么呢?
解释PWA:
这个文件可以使用也可以不使用,使用它可以使你的react项目变成一个PWA(Progressive Web Application)
通俗理解:
也就是说,在线上,只要访问过一次你的网站,下一次即使没有网络,这个应用依然可以被访问。当然,它的好处不仅这么一点点,
在移动端打开项目时,如果你用的是chrome或者firefox这样的高级浏览器,浏览器会给你的页面不太一样的显示,你的网页看起来会更像原生App,实际上体验也更爽。
相关文件:manifest.json
在项目的public目录下,存在一个manifest.json文件,你可以在这里对你的网页做一些配置,当用户访问网页,生成一个网页的桌面快捷方式时,会以这个文件中的内容作为图标和文字的
显示内容。
配置好manifest.json, 使用registerServiceWorker.js,用户完全可以把你的网页快捷方式放到桌面上,因为你的网页此时支持离线访问,所以用起来和原生app的体验很接近。
注意应用场景:打包后生效、打包后生效、打包后生效
需要注意的是,只有打包生成线上版本的react项目时,registerServiceWorker.js才会有效。本地开发时,这个文件没什么效果,因为如果本地开发使用这个文件,
有可能会因为缓存造成调试问题。
如果真正放到线上,如果想让registerServiceWorker.js生效,服务器必须采用https协议,这也是为什么很多同学本地测试好用,线上就不好用的原因。

.
React脚手架工程化项目里ServiceWorker.js文件作用
标签:web 后台 lan 文字 工程化 man tar 开发 size
原文地址:https://www.cnblogs.com/jianxian/p/12362519.html