标签:cli label 代码分析 log 别人 ret 敢于 orm ext
我们在学习一门语言时,从它的语法,特性,功能种种进行了解,但是能让你开始掌握这门语言的,是在你在键盘上开始实践的时候。
而一个项目,无论大小,即便是TodoList,也可以让你的实践开始质变。
为什么会产生质变,就是因为编程思想的改变。
当你练习语言的时候,你想的最多的就是怎么让结果产生。但对于小白来说,这个过程是痛苦的。
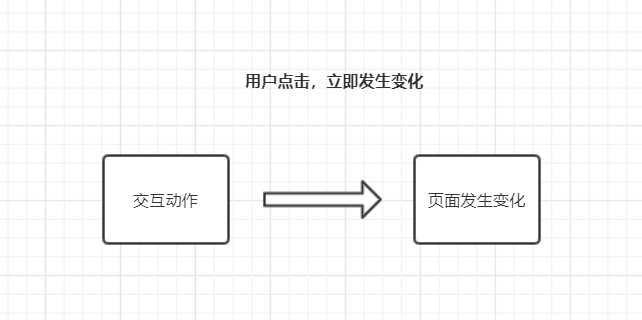
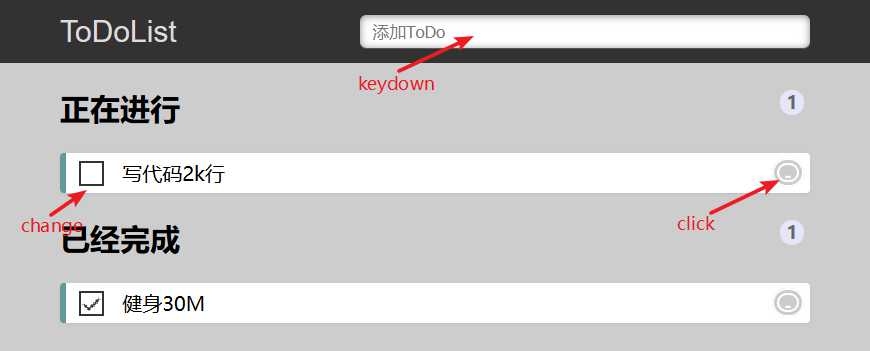
比如这次实践,我的想法很简单,如下图:

但是,很明显,处理起来很困难,自己理解、继续下来更加困难。
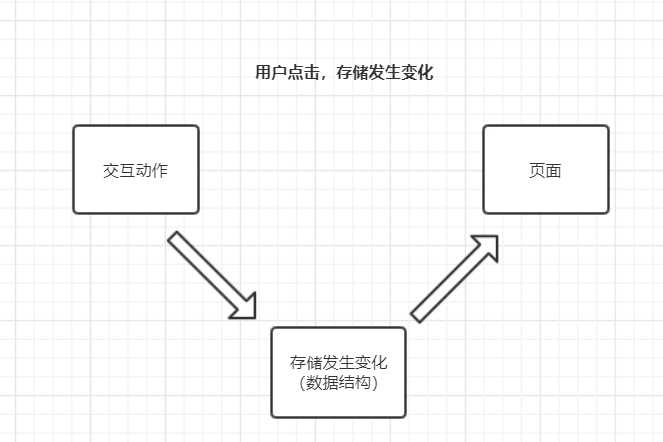
接着,我看看别人是怎么想的,思想大概如下图:

似乎很简单,是啊,的确很简单,但当你学习DOM以及事件流时,脑子里有这种概念吗?(聪明的小伙伴跳过)
当在以后学习的时候,各种编程思想能让你的编程质量更高,别的不说,至少在敲代码的时候,你知道这个代码大概怎么构成的吧。
无论这个项目对于你有多难,“狭路相逢勇者胜”,敢于动手,
~而不是想一会儿后感觉有些复杂,就去打会游戏,心理安慰自己说这个这么简单,晚上一定可以把它做出来(然后写了半天又删了重写)。~
代码, 至少现在,都是人敲出来的,一定要告诉自己“代码,都是人敲出来的,我也可以”(也许有些代码的算法思想很难,但“初生牛犊不怕虎”从来都不丢人)
不要畏难,也不可轻敌,CSS与JS同样重要,甚至相比之下,我愿意选择CSS。
学习以及结合:https://github.com/xiaoqiang730730/todolist/blob/master/index.html




我的githup https://github.com/zyaireY/todoList
<body>
<div class="header">
<div class="form">
<label for="title">ToDoList</label>
<input type="text" id="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</div>
</div>
<div class="content">
<div class="doing">
<h2>
正在进行
<span id="todocount">0</span>
</h2>
<ol id="todolist">
<!-- <li>
<input type="checkbox" name="" class="itemValue">
<p></p>
<a class="itemClear" id="">-</a>
</li> -->
</ol>
</div>
<div class="done">
<h2>
已经完成
<span id="donecount">0</span>
</h2>
<ol id="donelist">
<li>
</li>
</ol>
</div>
</div>
<div class="footer">
Copyright ? todolist.cn
</div>
</body>* {
padding: 0;
margin: 0;
}
body {
background: #CDCDCD;
font-size: 16px;
height: 800px;
}
ol,
ul {
padding: 0;
list-style: none;
}
.header {
background: rgba(47, 47, 47, 0.98);
height: 50px;
margin-bottom: 20px;
}
.header .form {
width: 100%;
min-width: 100px;
max-width: 600px;
padding: 0 10px;
margin: 0 auto;
position: relative;
}
.header label {
color: #DDD;
float: left;
width: 100px;
line-height: 50px;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.header input {
float: right;
width: 60%;
height: 26px;
margin-top: 12px;
border-radius: 5px;
text-indent: 10px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
border: none;
}
button{
float: right;
margin-left: 15px;
margin-top: 12px;
padding:3px 10px;
border-radius: 5px;
}
.content {
width: 600px;
height: auto;
margin: 0 auto;
}
.content h2 {
position: relative;
margin: 20px 0;
}
.content h2 span {
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
background: #e6e6fa;
color: #666;
text-align: center;
font-size: 14px;
height: 20px;
border-radius: 20px;
}
.content li {
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.07);
}
.content li input[type=checkbox] {
position: absolute;
top: 7px;
left: 10px;
width: 20px;
height: 20px;
cursor: pointer;
}
.content li a{
position: absolute;
top: 4px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #fff;
background: #ccc;
line-height: 16px;
text-align: center;
font-size: 14px;
font-weight: bolder;
color: #fff;
cursor: pointer;
}
.doing .done{
margin-bottom: 20px;
}
.footer{
text-align: center;
color: #666;
font-size: 14px;
margin-top: 30px;
}
//记录数据部分
var dataList = new Array();
var todocount = 0;
var donecount = 0;
//展示数据部分
var oIn = document.getElementById("title");
var todoList = document.getElementById("todolist");
var doneList = document.getElementById("donelist");
var todoCount = document.getElementById("todocount");
var doneCount = document.getElementById("donecount");
// 作用:对相应事件绑定侦听器(既可以直接对元素绑定,也可以对元素下的子节点绑定)
// ele————元素,selector————类选择器, event————事件对象, fn————要添加的函数
function bindEvent(ele, selector, event, fn) {
if (arguments.length == 4) {
ele.addEventListener(event, function (e) {
var target = e.target;
if (target.className.indexOf(selector) > -1) {
fn(e);
}
});
} else {
fn = event;
event = selector;
ele.addEventListener(event, fn);
}
}
//作用:重置
function reset() {
todocount = 0;
donecount = 0;
}
//作用:添加子节点(正在进行)--- input[type="text"] keydown
var addItem = function (event) {
if (event.keyCode == 13 && oIn.value) {
dataList.push({
value: oIn.value,
done: false,
id: +new Date()
});
oIn.value = "";
showList();
}
}
//作用:改变子节点的完成程度(正进行/已完成)---input[type="checkbox"] change
var changeItem = function (event) {
var target = event.target;
var value = +target.value;
console.log(value);
for (var i = 0; i < dataList.length; i++) {
if (dataList[i].id === value) {
dataList[i].done = target.checked;
}
}
showList();
}
//作用:清除子节点 --- a click
var clearItem = function (event) {
var target = event.target;
var value = +target.id;
console.log(value)
for (var i = 0; i < dataList.length; i++) {
if (dataList[i].id === value) {
dataList.splice(i, 1);
break;
}
}
showList();
}
//作用:存储在本地的localStorage,可注释
var saveData = function () {
window.localStorage.setItem('todoList', JSON.stringify(dataList));
};
var getData = function () {
var item = window.localStorage.getItem('todoList');
if (item) {
dataList = JSON.parse(item);
} else {
dataList = [];
}
showList();
};
//作用:将子数据文档化(将dataList的一个数据反映在HTML文档上)
function showDetail(e) {
var checked = e.done ? 'checked' : '';
return [
'<li>',
'<input type="checkbox"/ ' + checked + ' value="' + e.id + '" class="itemValue">',
'<p>' + e.value + '</p>',
'<a id="' + e.id + '" class="itemClear">-</a>',
'</li>'
].join('');
}
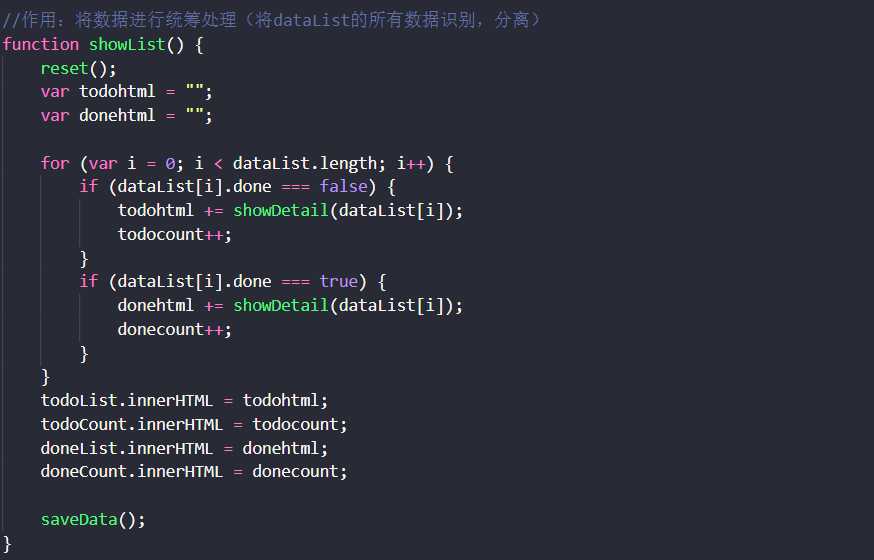
//作用:将数据进行统筹处理(将dataList的所有数据识别,分离)
function showList() {
reset();
var todohtml = "";
var donehtml = "";
for (var i = 0; i < dataList.length; i++) {
if (dataList[i].done === false) {
todohtml += showDetail(dataList[i]);
todocount++;
}
if (dataList[i].done === true) {
donehtml += showDetail(dataList[i]);
donecount++;
}
}
todoList.innerHTML = todohtml;
todoCount.innerHTML = todocount;
doneList.innerHTML = donehtml;
doneCount.innerHTML = donecount;
saveData();
}
bindEvent(oIn, "keydown", addItem);
bindEvent(todoList, 'itemValue', 'change', changeItem);
bindEvent(doneList, 'itemValue', 'change', changeItem);
bindEvent(todoList, 'itemClear', 'click', clearItem);
bindEvent(doneList, 'itemClear', 'click', clearItem);
getData();
标签:cli label 代码分析 log 别人 ret 敢于 orm ext
原文地址:https://www.cnblogs.com/yanfish2000/p/12362577.html