标签:兼容性问题 href fun 多个 OLE block ati -o 设置
测试代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="box"> <p>这有个 第一个p</p> ? <p>这有个第二个p</p> <span>这是个 ? span</span> <br> ? <a href="#">这有个a标签</a> </div> ? </body> </html>
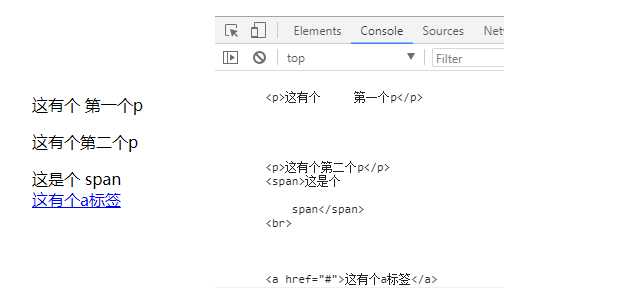
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
JS代码和效果图如下:
<script> var box = document.getElementById(‘box‘); // 获取标签的内容 var box1 = box.innerHTML; var box2 = document.getElementById(‘box‘).innerHTML; console.log(box1); </script>

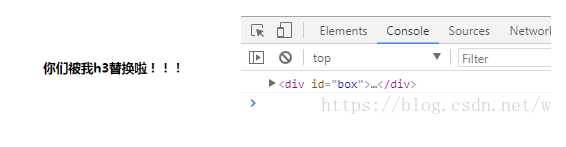
<script> //替换标签内容 var box = document.getElementById(‘box‘); box.innerHTML = ‘<h3>你们被我h3替换啦!!!</h3>‘; console.log(box); </script>

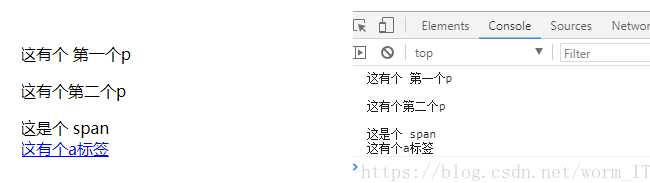
此方法获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。
如果想要清空标签的内容,innerText = "";即可
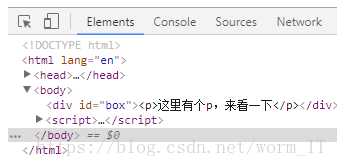
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。但是标签不会被解析,会直接以文本的形式打印在页面中。
<script> //获取标签机器子标签的所有文本内容 var box = document.getElementById(‘box‘); var box2 = box.innerText; console.log(box2); </script>

<script> //修改标签文本内容,内容中包含的标签不会被解析,会文本输出 var box = document.getElementById(‘box‘); box.innerText = ‘<p>这里有个p,来看一下</p>‘ </script>

textContent来获取标签中的内容。但是textContent在过滤掉标签时,会保留标签结构。
innerText兼容性问题处理JS代码:
<script> // 处理innerText的浏览器兼容性问题 function getInnerText(element) { if (typeof element.innerText === ‘string‘) { return element.innerText; } else { return element.textContent; } } </script>
标签:兼容性问题 href fun 多个 OLE block ati -o 设置
原文地址:https://www.cnblogs.com/forforever/p/12364346.html