标签:info 执行 一个 可选参数 避免 tag 绑定元素 事件处理 处理程序
原文链接:https://blog.csdn.net/aiolos1111/article/details/52047380
简单以jQuery的 on() 方法为例说明:
API:
.on( events [, selector ] [, data ][, handler])
如果on()方法的selector 参数为空,事件处理程序就被称为直接绑定。每当在被绑定元素上(如下例中被绑定的document元素,译者注)发生事件时,无论这个事件发生在这个元素上还是从内层元素经冒泡而来,该处理程序都会被调用。
并且,如果on()方法的selector 参数为空,它与bind()方法相同——只能绑定页面已有元素的事件。
事件绑定:
代码:
<body>
<div>
这是一个div
<button>点击</button>
</div>
<script type="text/javascript">
$(function(){
//将click事件绑定在document对象上,
//页面上任何元素发生的click事件都冒泡到document对象上得到处理
//从而调用事件处理程序
//本例为了简单绑定到了document,实际上绑定到那个元素上都有类似效果
$(document).on("click",function(e){
console.log(e.target.tagName + " is clicked")
})
})
</script>
</body>
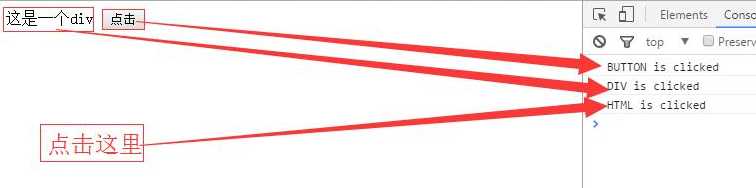
表现:

事件委托:
如果on()方法的selector 参数不为空,事件处理程序就被称为委托。当事件直接发生在被绑定的元素上(如下例中绑定到document上,译者注)时,该程序不会被调用,而只有当事件发生在与选择器匹配的内部元素上(如下例中click事件发生在button上,译者注)时,才会调用该程序。
jQuery的事件委托是将事件从事件的发生者(即event target)一直向上冒泡到绑定了事件处理程序的元素上(例如从最内层元素向上冒泡到最外层元素),并为冒泡“沿路”过程中匹配的所有选择器执行事件处理程序。
<body>
<div>
这是一个div
<button>点击</button>
</div>
<script type="text/javascript">
$(function(){
//将click事件绑定在document对象上,
//并传入第二个可选参数:selector
//当事件冒泡到document对象时,检测事件的target,
//如果与传入的选择符(这里是button)匹配,就调用事件处理程序即触发事件,否则不触发。
$(document).on("click","button",function(e){
console.log(e.target.tagName + " is clicked")
})
})
</script>
</body>
表现:

事件处理程序只会被绑定到当前已被选定的元素上(如上例中的document元素上,译者注),这些元素在调用on()方法时必须已经存在——同bind()。
为了确保这些元素已经存在并能被选中,请将代码放置到</body>标签之前或者在$(function(){ ... })内执行事件绑定。或者,使用事件委托来绑定事件处理程序
事件委托的优点:
1.能处理来自内层子元素的事件,且子元素可以是稍后时间生成在dom中的;
2.通过选择一个在绑定事件委托处理程序时,已经存在的元素,进而绑定它下面的其他子元素的事件;使用事件委托来避免需要频繁的添加和删除事件处理程序的操作
3.除了可以处理尚未创建的内层子元素的事件,事件委托的另一个优点是:当需要监听很多元素时,事件委托的性能更好
标签:info 执行 一个 可选参数 避免 tag 绑定元素 事件处理 处理程序
原文地址:https://www.cnblogs.com/lk-food/p/12368767.html