标签:get ams 接口 注意事项 param 接口调用 weixin eve json
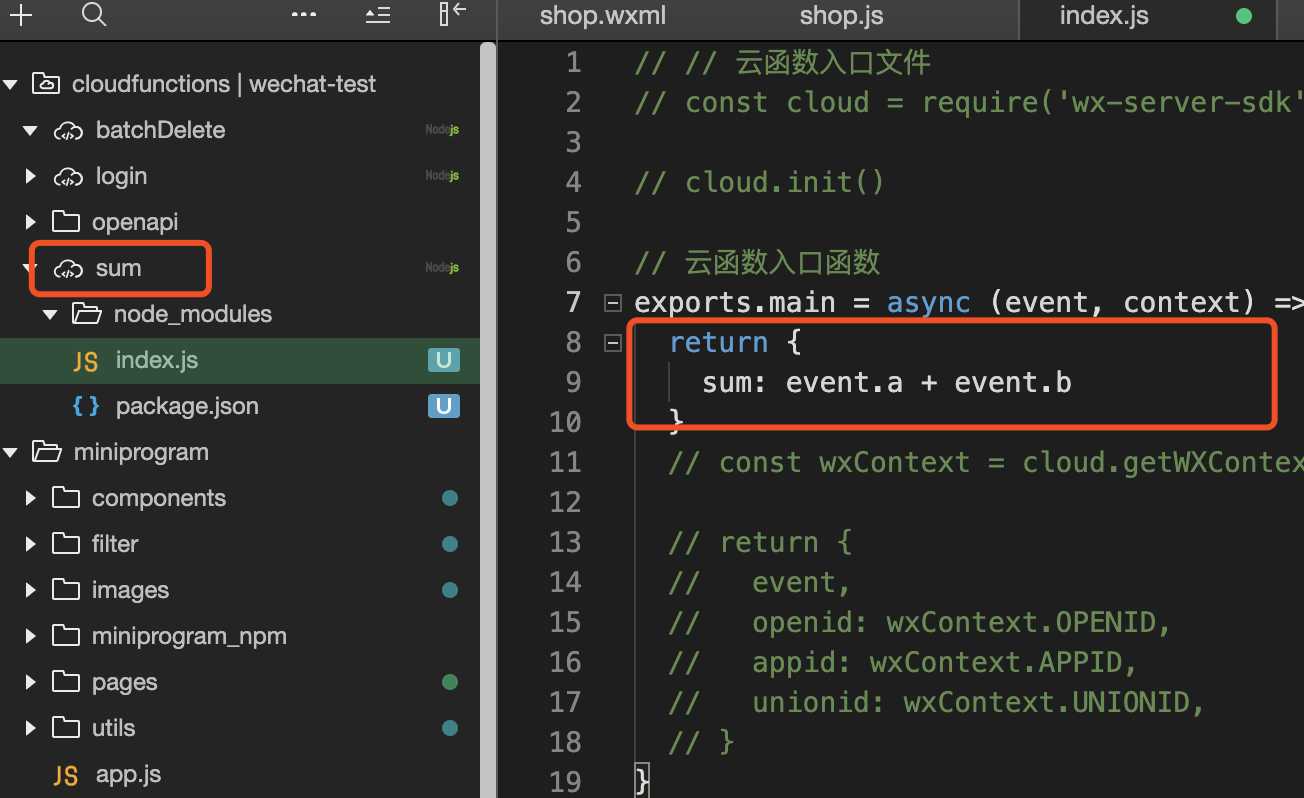
在云开发中创建云函数(sum,调用需要两个参数:a、b):

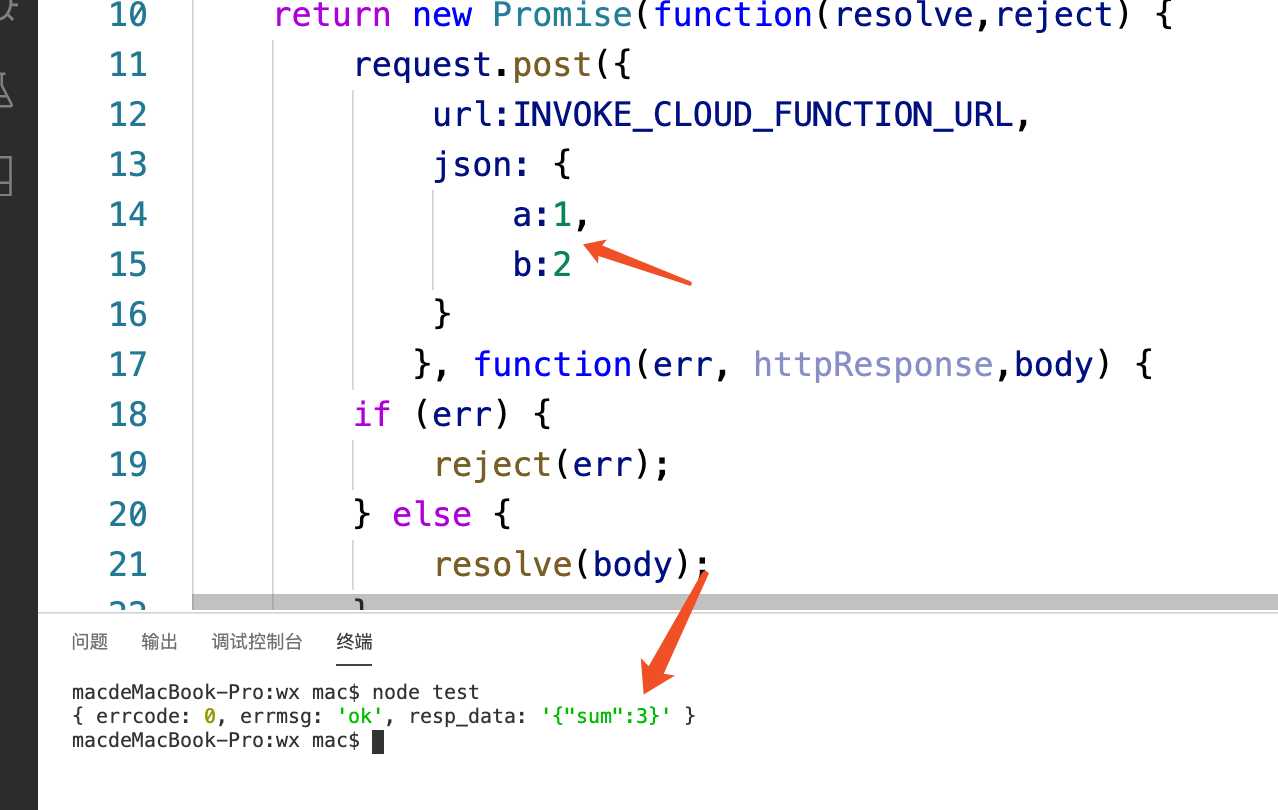
const request = require(‘request‘); const APPID = "你的id"; const APPSECRET = "你的秘钥,获取APPID一样差不多"; const URL = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${APPID}&secret=${APPSECRET}`; function invokecloudfunction(access_token) { const FUNCTION_NAME = ‘sum‘; const ENV = ‘云服务环境id‘; const INVOKE_CLOUD_FUNCTION_URL = `https://api.weixin.qq.com/tcb/invokecloudfunction?access_token=${access_token}&env=${ENV}&name=${FUNCTION_NAME}`; return new Promise(function(resolve,reject) { request.post({ url:INVOKE_CLOUD_FUNCTION_URL, json: { a:1, b:2 } }, function(err, httpResponse,body) { if (err) { reject(err); } else { resolve(body); } })}); } // 获取token function getAccessToken() { return new Promise(function(resolve,reject) { request.get(URL, function(err, httpResponse, body) { if (err) { reject(err); } else { resolve(JSON.parse(body)); } }); }) } // 触发云函数 getAccessToken().then((_body)=> { const {access_token} = _body; return invokecloudfunction(access_token); }).then(body => { console.log(body); }).catch(err => { console.log(err); })

| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| access_token | string | 是 | 接口调用凭证 | |
| env | string | 是 | 云开发环境ID | |
| name | string | 是 | 云函数名称 | |
| POSTBODY | string | 是 | 云函数的传入参数,具体结构由开发者定义。 |
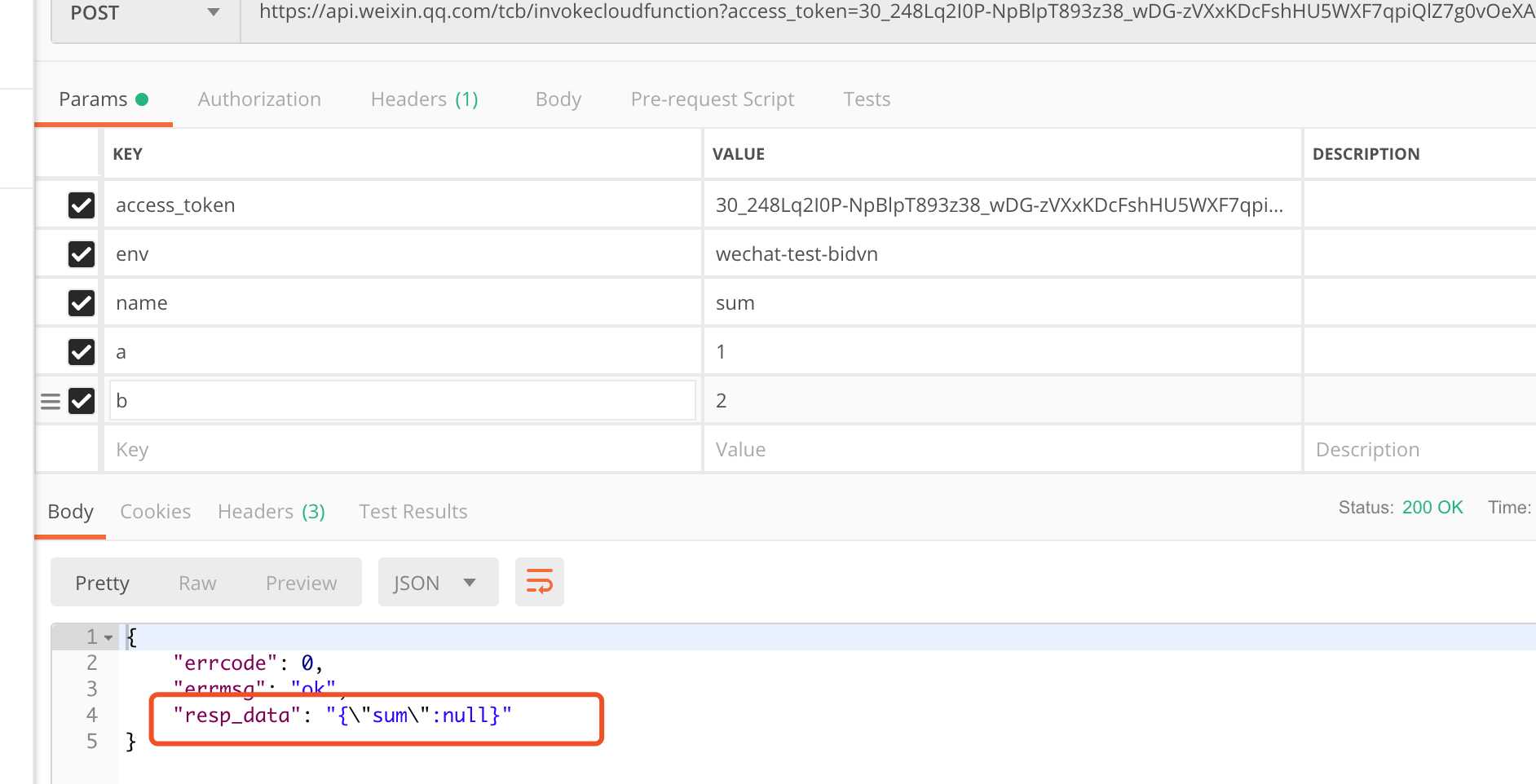
一开始根据官方文档我使用postman请求,发现一个问题使用params带参数请求,云函数后台竟然接收不到参数

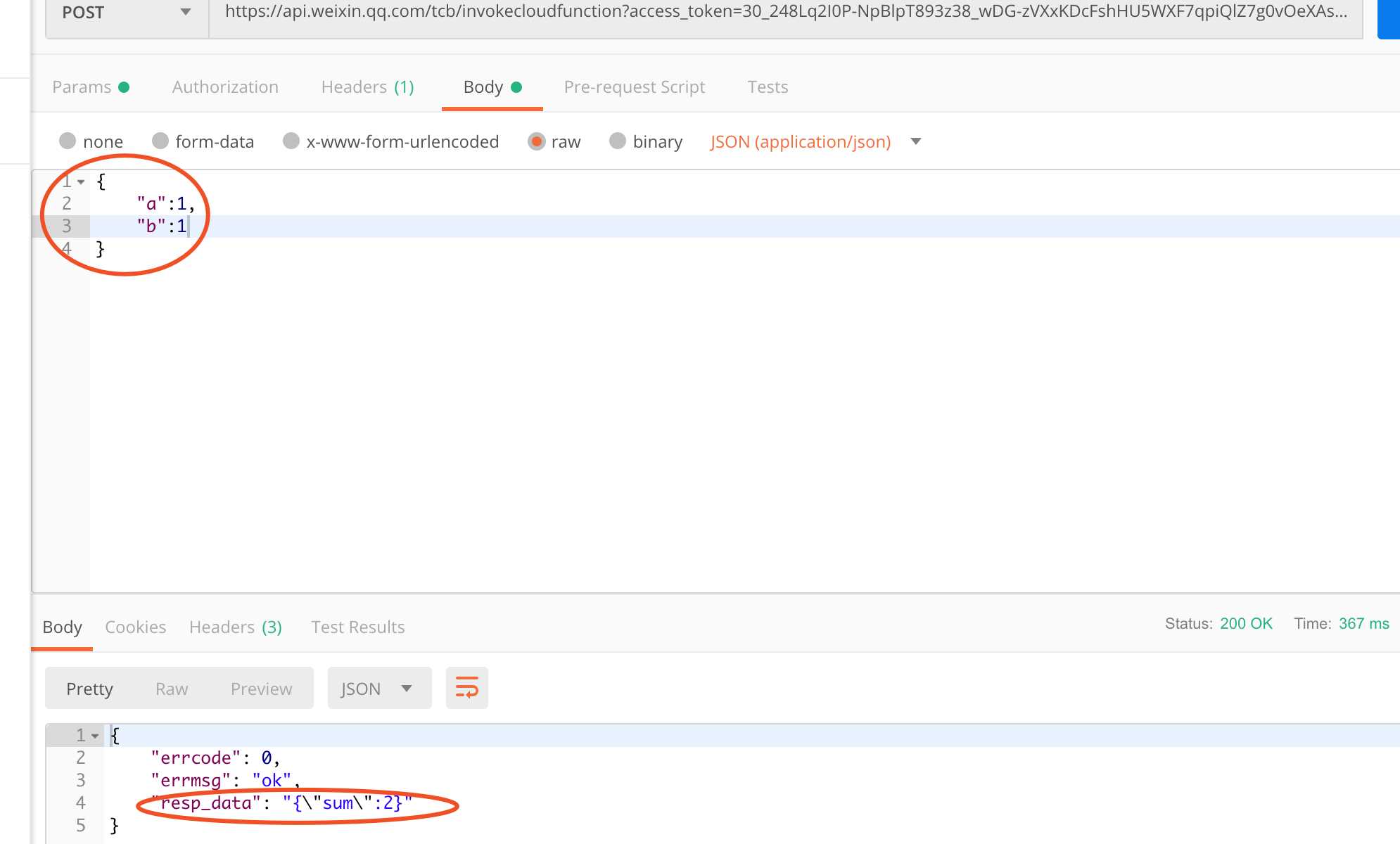
解决办法:POSTBODY要写标准的json格式,双引号 否则接收不了

标签:get ams 接口 注意事项 param 接口调用 weixin eve json
原文地址:https://www.cnblogs.com/hhmm99/p/12371508.html