标签:pre att text url user com class render django
from django.conf.urls import url
from django.contrib import admin
from django.urls import path
from a00 import views
urlpatterns = [
path(‘admin/‘, admin.site.urls),
url(r‘show_time/‘,views.show_time ),
url(r‘list_bianli/‘,views.list_bianli),
url(r‘dict_bianli/‘, views.dict_bianli),
url(r"login/",views.login,name="log")
]
from django.shortcuts import render, HttpResponse
import time, datetime
# Create your views here.
class Animal():
def __init__(self,name,sex):
self.name=name
self.sex=sex
def show_time(request):
t = datetime.datetime.now()
return render(request, "show_time.html", locals())
def list_bianli(request):
l = ["韩寒", "梅梅", "丽丽"]
return render(request, "index.html", {"action":l}) # 遍历列表
def dict_bianli(request):
c=Animal("alex","公")
l = ["韩寒", "梅梅", "丽丽"]
d = {"name": "憨憨", "age": 12, "hobby": "篮球"}
a="<a href=‘‘>click</a>"
return render(request, "dict_bian.html",locals()) # 遍历字典
def login(requrst):
return HttpResponse("OK")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>时间为:{{ t }}</h1>
{#管道符 date方法 主要格式化日期#}
<h1>{{t|date:"Y-m-d"}}</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hellow {{ action.0 }}</h1>
<h1>Hellow {{ action.1 }}</h1>
<h1>Hellow {{ action.2 }}</h1>
<h1>{{ a }}</h1>
</body>
</html>
{#在HTML中加在你的filter#}
{% load myTag %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{#万能聚点符 可以遍历字典,列表 等等#}
<h1>Hellow {{ d.name }}</h1> <!-- 憨憨-->
<h1>Hellow {{ d.age }}</h1>
<h1>Hellow {{ d.hobby }}</h1>
<h1>hello {{c.name}}</h1>
<h1>hello {{c.sex}}</h1>
<h1>憨的真是年龄{{d.age|add:12 }}</h1> <!--憨的真是年龄24-->
{#第一种写法#}
<h1>{{ a|safe}}</h1> <!--相当于超链接-->
{#第二种写法#}
{% autoescape off %}
<h1>{{ a }}</h1>
{% endautoescape %}
{#if语句#}
{#输出结果:憨憨的年龄小于12#}
{% if d.age > 18 %}
<h1>hello {{ d.name }}</h1>
{% else %}
<h1>{{ d.name }}的年龄小于{{ d.age }}</h1>
{% endif %}
{#for循环#}
{#输出结果:1:韩寒 2:梅梅 3:丽丽 #}
{% for name in l %}
<h1>{{ forloop.counter0 }}:{{ name }}</h1>
倒序输出
<h1>{{ forloop.revcounter0 }}:{{ name }}</h1>
{% endfor %}
<form action="{% url ‘log‘ %}" method="post">
<p>用户名<input type="text" name="user"></p>
<p>密码<input type="text" name="pwd"></p>
<p><input type="submit"></p>
{# 渲染“身份证” 解决403#}
{% csrf_token %}
</form>
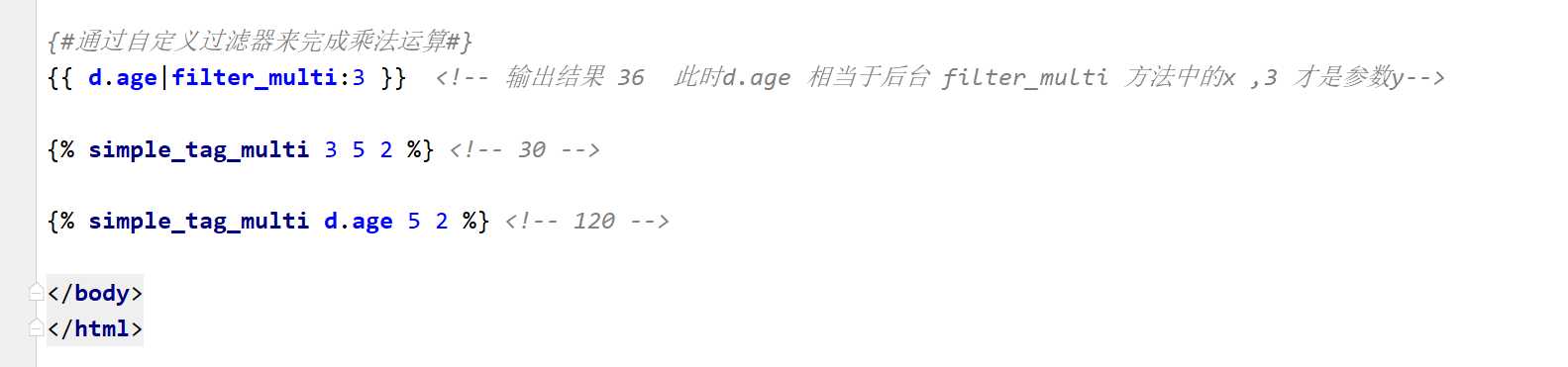
{#通过自定义过滤器来完成乘法运算#}
{{ d.age|filter_multi:3 }} <!-- 输出结果 36 此时d.age 相当于后台 filter_multi 方法中的x ,3 才是参数y-->
{% simple_tag_multi 3 5 2 %} <!-- 30 -->
{% simple_tag_multi d.age 5 2 %} <!-- 120 -->
</body>
</html>
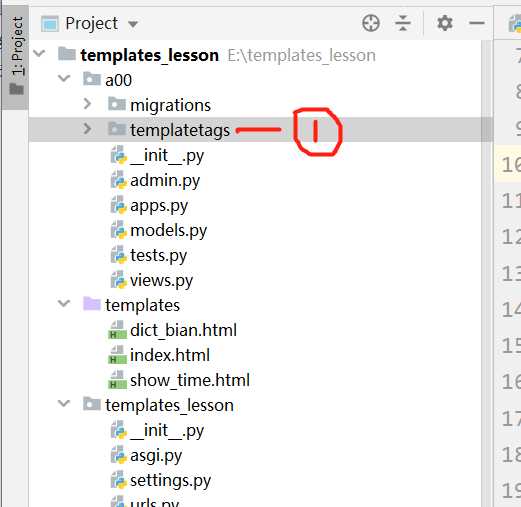
第一步:在项目中创建一个文件夹名字叫templatetags.

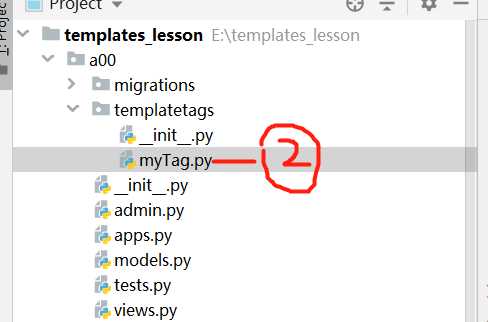
第二步:在文件夹templatetags建一个.py文件,名字自定

第三步:在.py文件中写代码:
myTag.py:
from django import template # 固定 背下来
from django.utils.safestring import mark_safe # 固定 背下来
register = template.Library() # register 的名字是固定的,不可改变
@register.filter
def filter_multi(x, y): # y是参数 x不是 并且只能有一个参数
return x * y
@register.simple_tag
def simple_tag_multi(x, y, z): # 可以传多个参数
return x * y * z
接着在需要用到自定义过滤器filter的HTML中运用即可:

注:复制的话去前面dict_bian.html中
Python学习第二十八课——Django(templates)
标签:pre att text url user com class render django
原文地址:https://www.cnblogs.com/pyhan/p/12374190.html