标签:理解 size width 通过 info png img span over
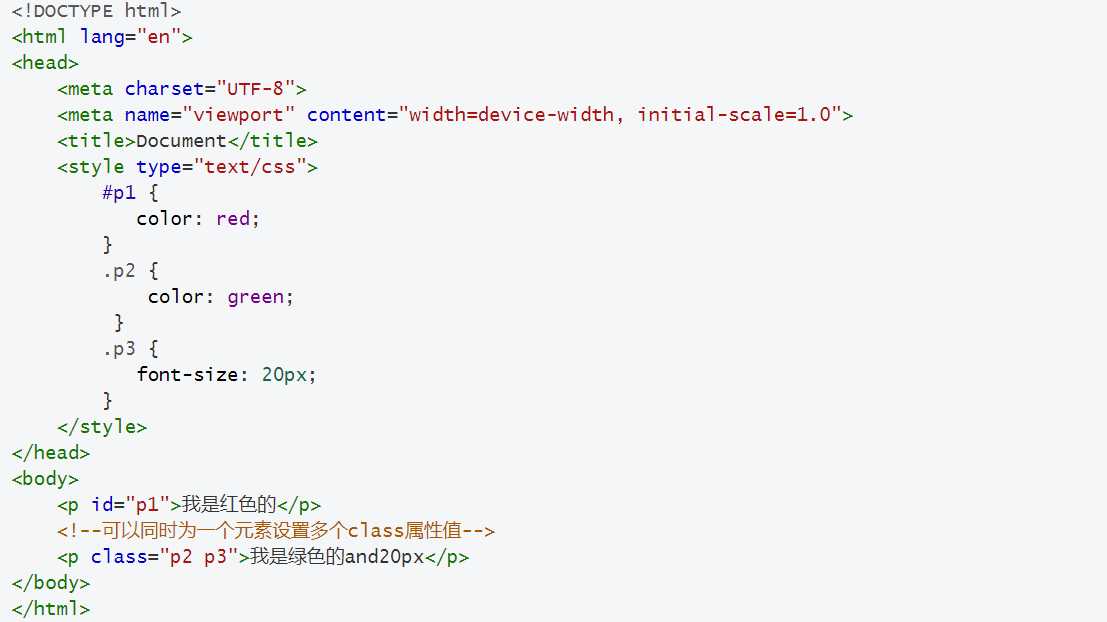
1、元素选择器 标签名{ }
2、id选择器 #id属性值{ }
3、类选择器 ·class属性值{ }

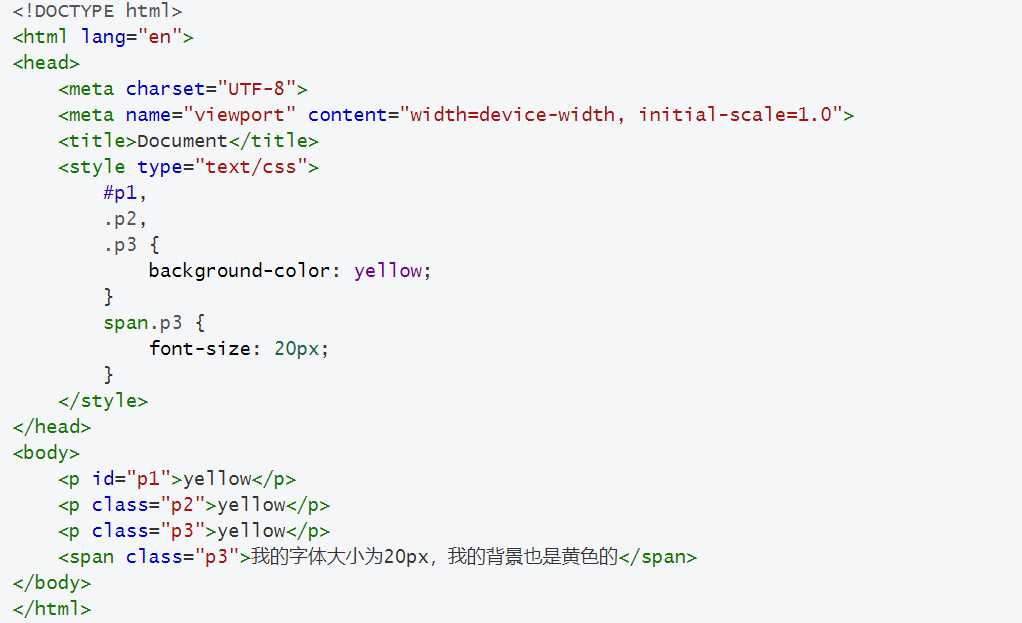
4、选择器分组(并集选择器)
作用:通过它可以同时选中多个选择器对应的元素(通常用于集体声明)
语法:选择器1,选择器2,选择器n{ }
5、复合选择器(交集选择器)
作用:选择更准确更精细的目标元素并为其设置属性
语法:选择器1选择器2选择器n{ }
<!--注意选择器之间不能有空格,要紧挨在一起-->

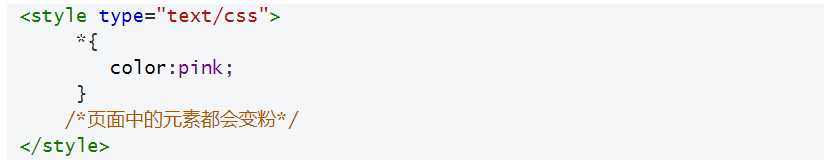
6、通配选择器
作用:用来选中页面中所有的元素
语法:*{ }

7、后代元素选择器
作用:选中指定元素的指定后代元素
语法:祖先元素 后代元素{ }

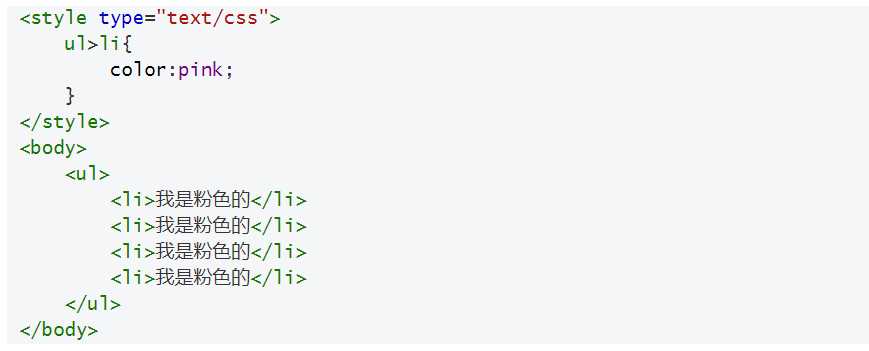
8、子元素选择器
作用:选中指定父元素的子元素
语法:父元素>子元素

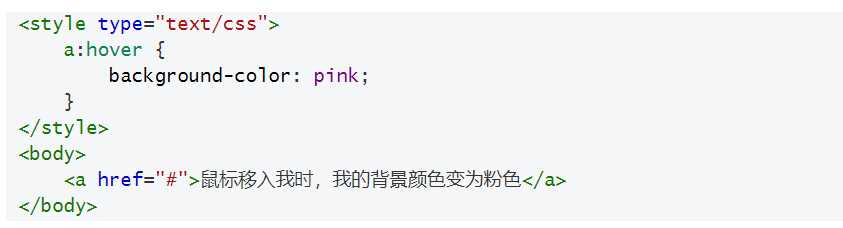
9、伪类选择器
伪类表示元素的一种特殊状态
:hover 移入时元素的状态
:visited 已被访问过后的元素的状态
:active 被点击时元素的状态

10、 属性选择器
作用:根据元素中的属性或属性值来选取指定元素
语法:[属性名]选取含有指定属性的元素
? [属性名=“属性值”]选取含指定属性值的元素
? [属性名^="属性值"] 选取属性值以指定内容开头的元素
? [属性名$="属性值"] 选取属性值以指定内容结尾的元素
? [属性名*="属性值"] 选取属性值包含指定内容的元素

11、兄弟元素选择器
+选择器
作用:选中一个元素后紧挨着的指定的兄弟元素
语法:前一个+后一个(作用在后一个)
~选择器
作用:选中后边所有的制定兄弟元素
语法:前一个~后边所有

标签:理解 size width 通过 info png img span over
原文地址:https://www.cnblogs.com/isremya/p/12364741.html