标签:输出 本地 代码 不能 功能 files 完成后 code window
IIS安装
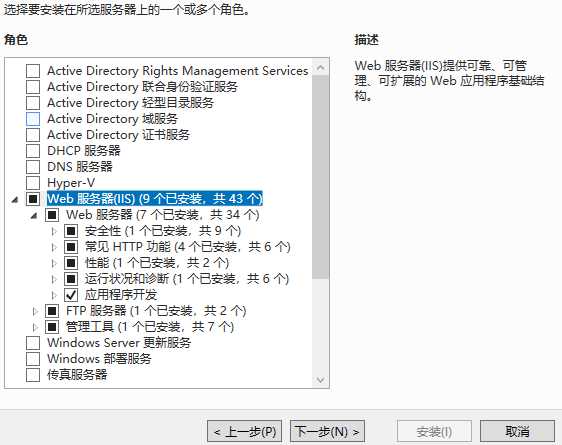
打开控制面板 -> 程序 -> 打开或关闭Windows功能 ,在弹出得对话框中选择“Internet信息服务”复选框。我这里是Windows server 2019 ,界面有点不一样,但操作还是一样的

VS2019发布项目
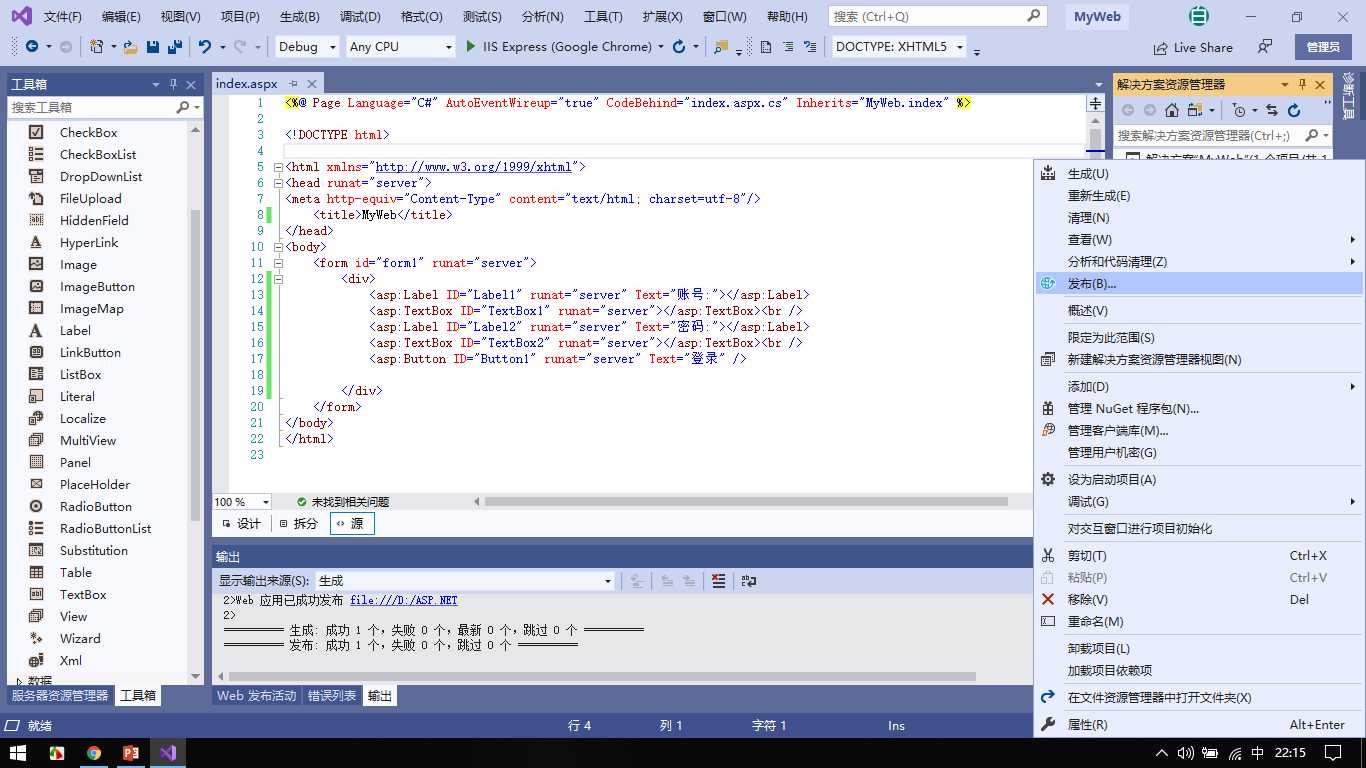
右击项目名 -> 发布命令

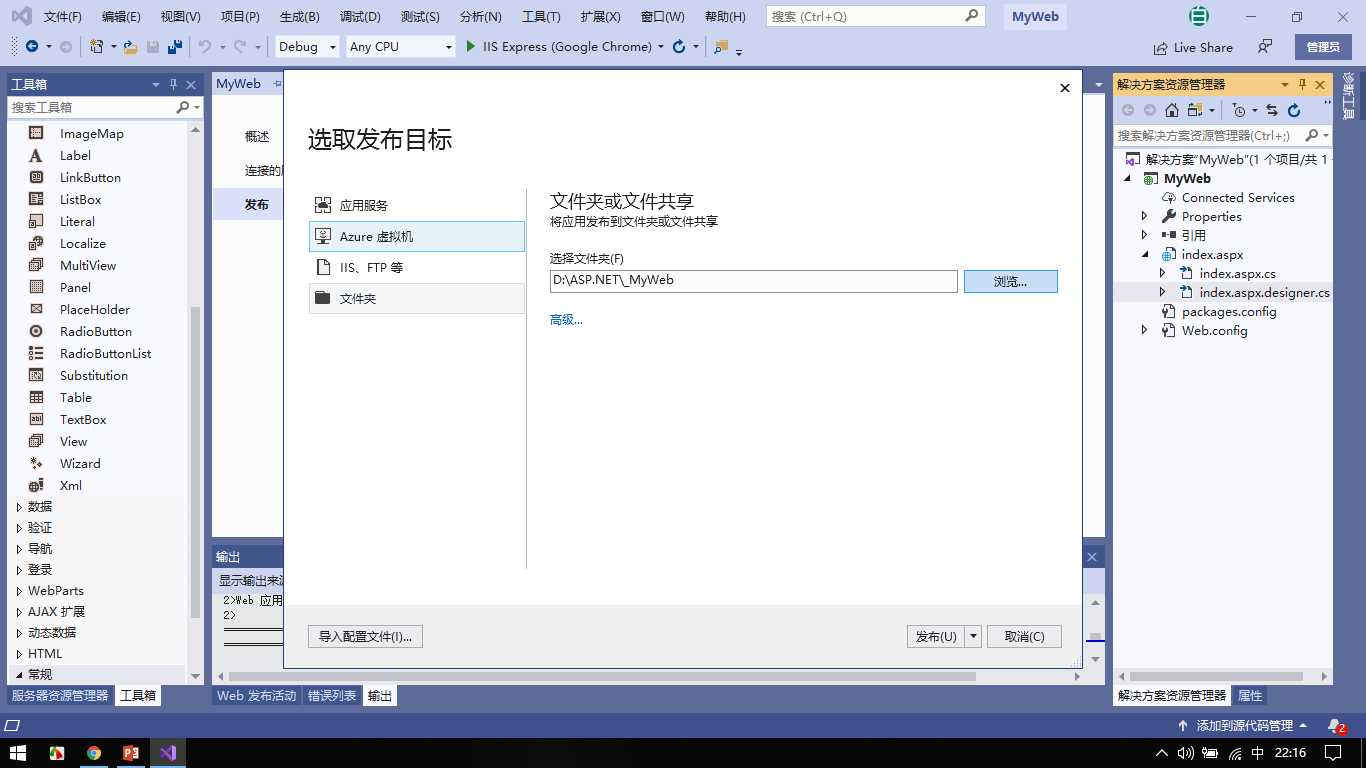
选择要发布的目标,这里选择文件夹,这个选项是保存在本地磁盘。选择要保存的路径之后点击发布。

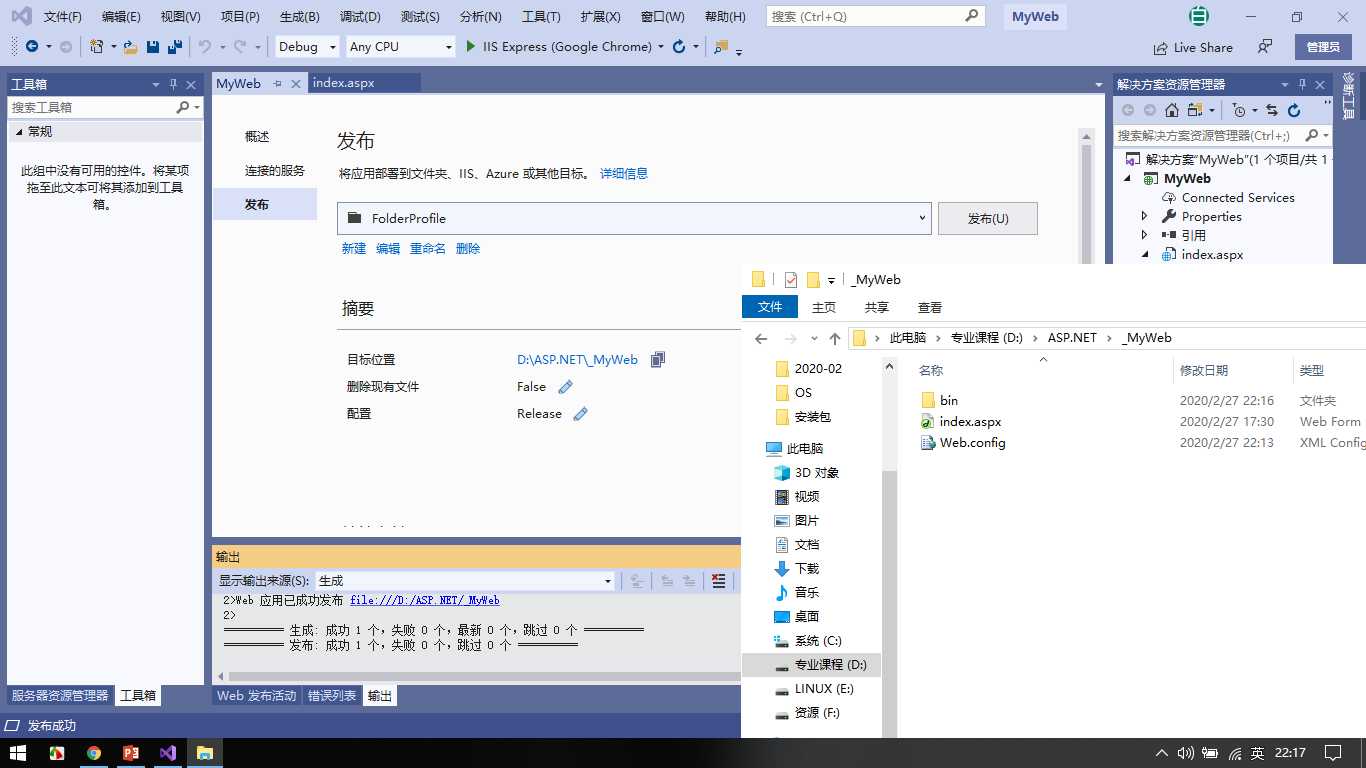
发布完成后输出窗口会提示成功或失败

WEB站点设置
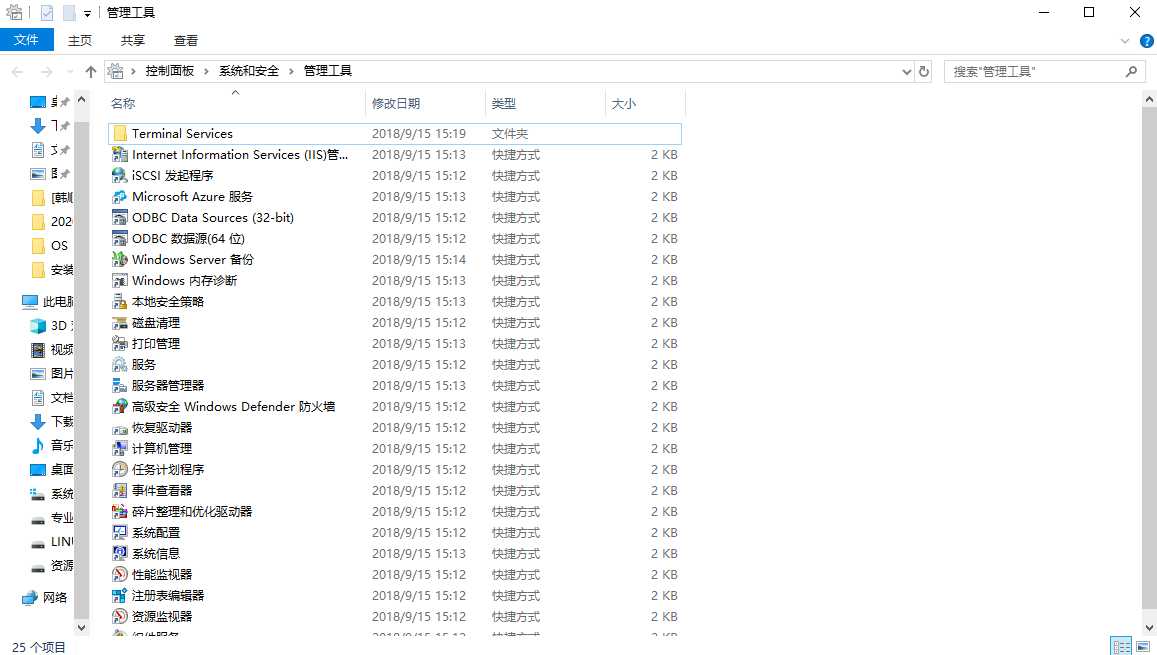
控制面板 -> 系统与安全 -> 管理工具 -> 找到IIS管理器并打开

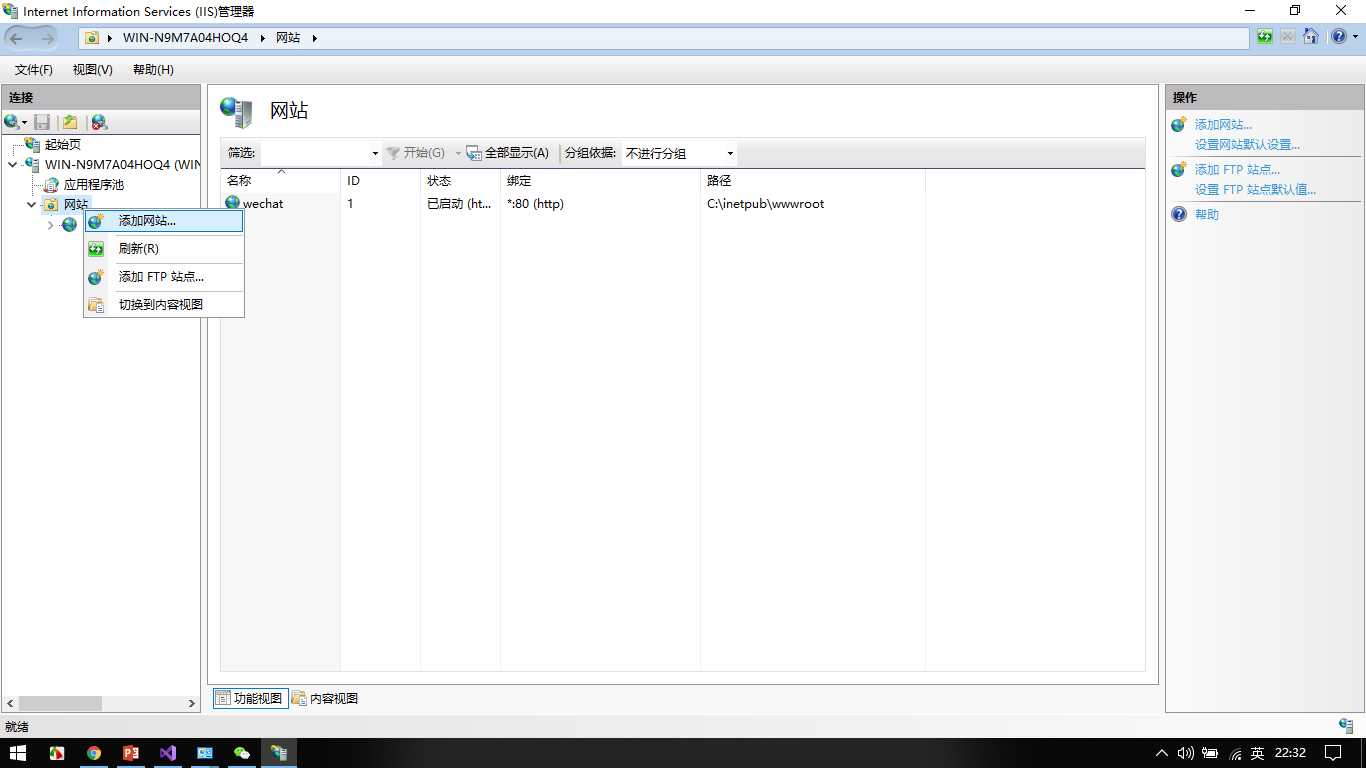
右击网站 -> 添加网站,进行添加站点

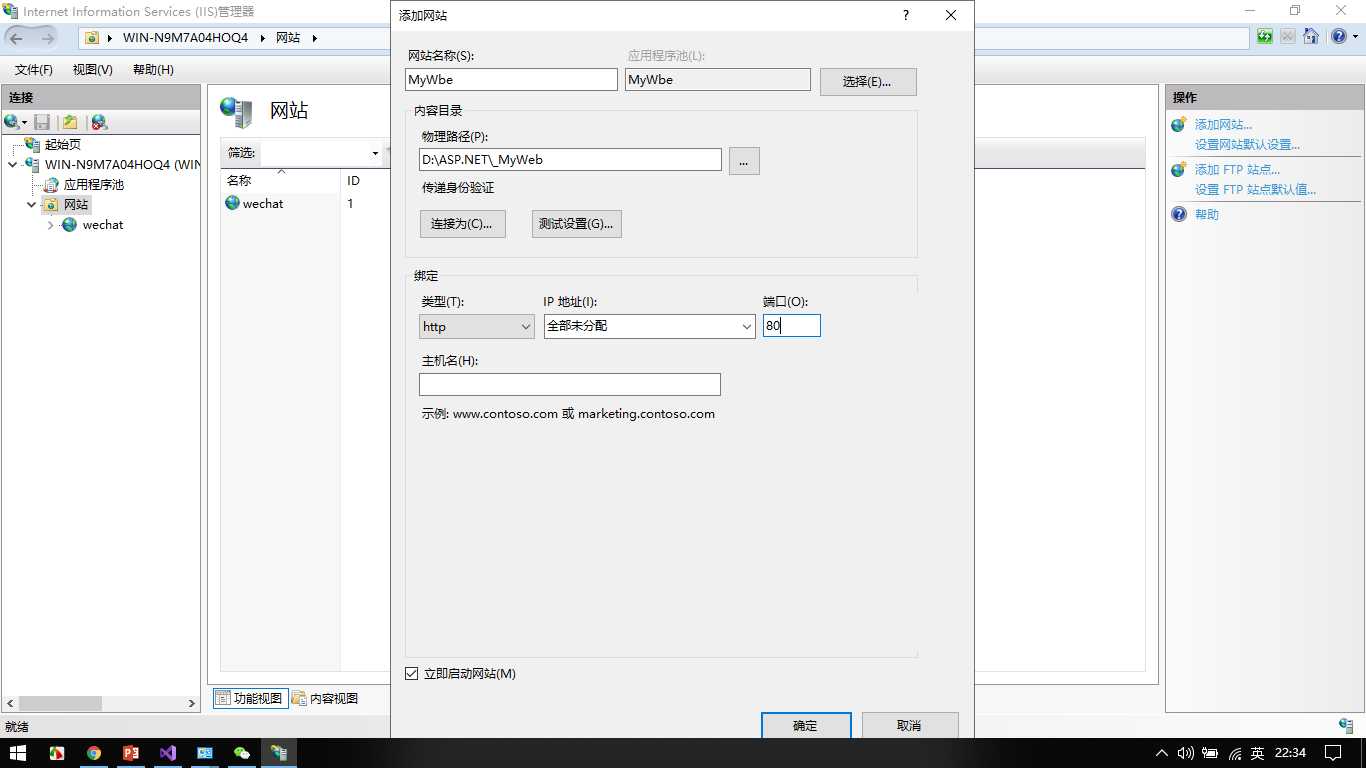
网站名称可以随便取,物理路径选择你要发布的项目,默认端口80,也可以填别的,但不能重复,之后点击确定即可。

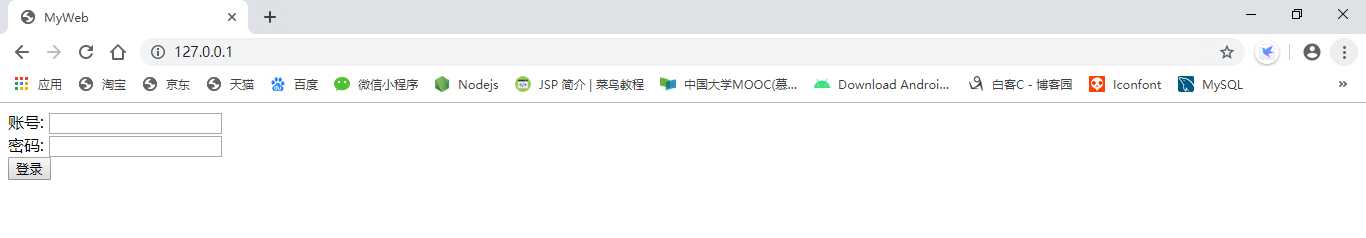
新建好站点,能点击浏览就新建站点成功

默认文档
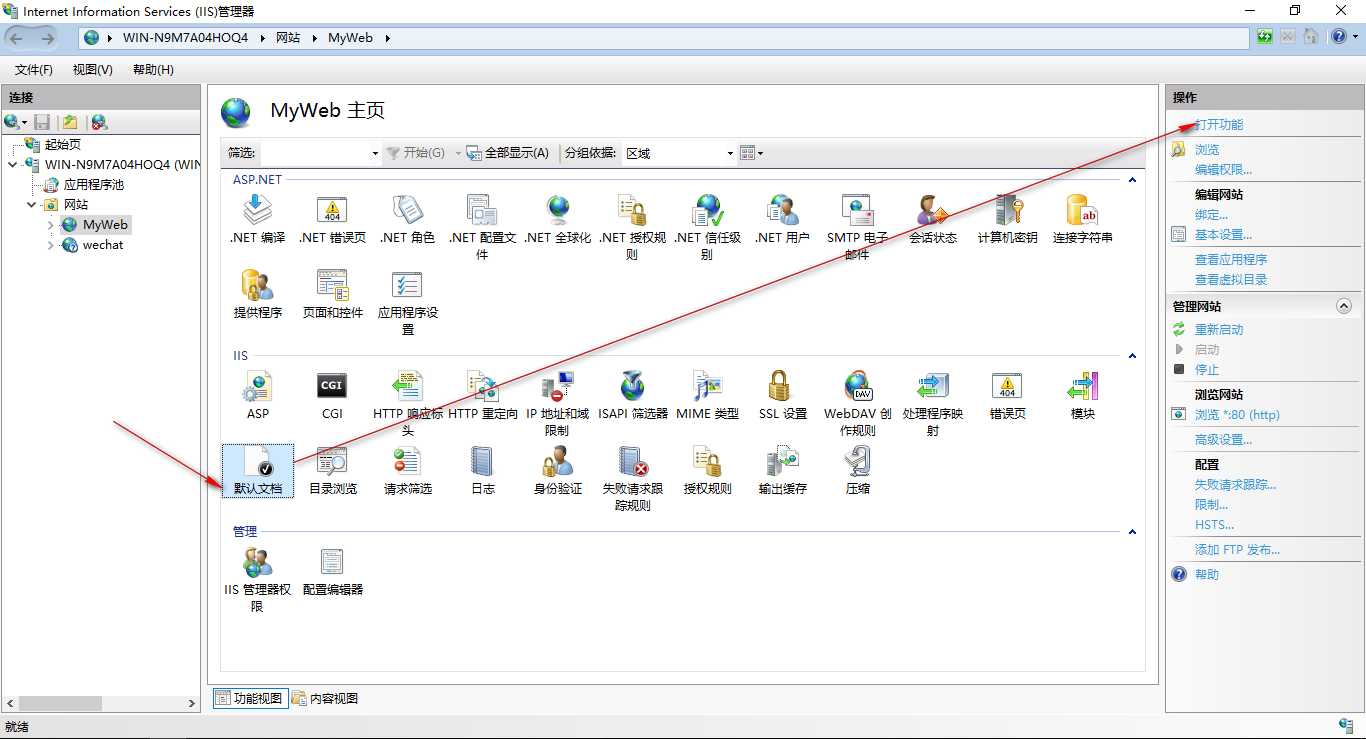
默认文档就是我们打开网站时显示的首页,有两种设置方式,第一种方式可以在IIS管理器里设置,选中默认文档,点击打开功能

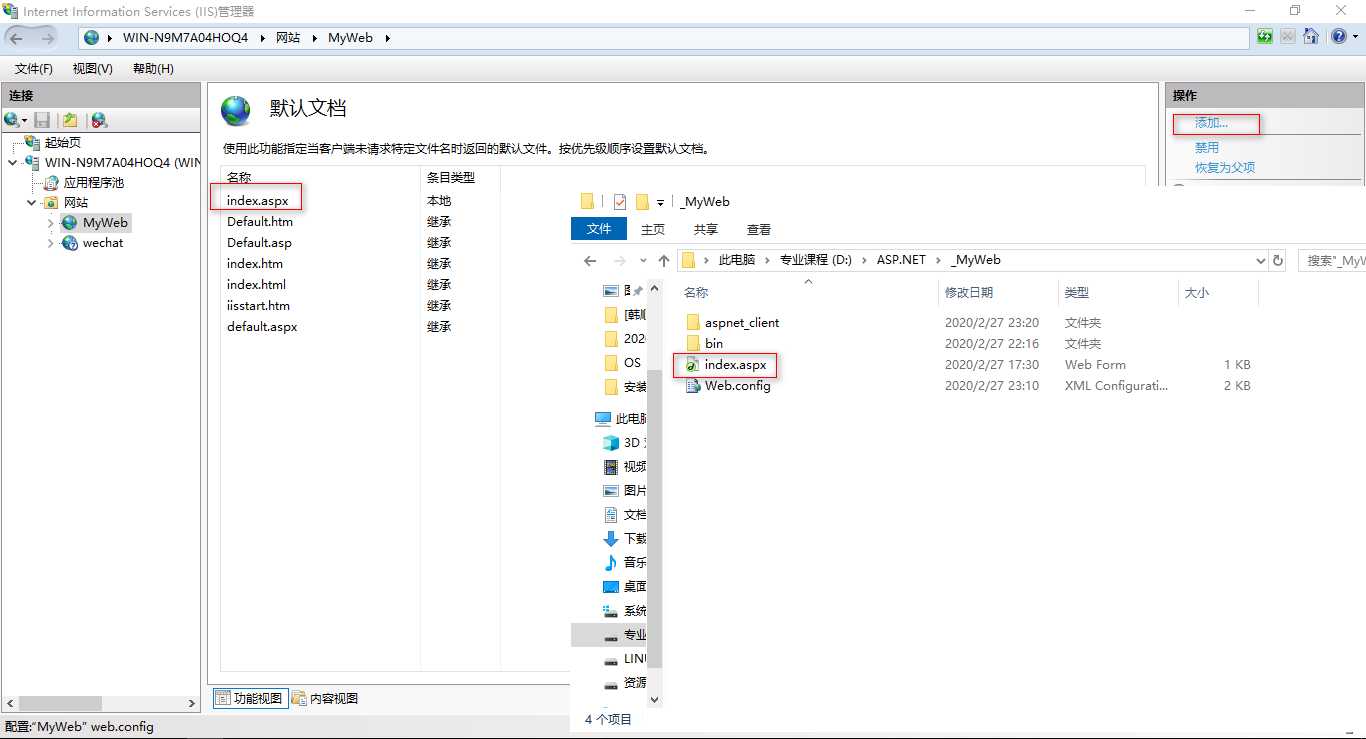
默认文档里要与你的项目根目录有一个文件名是一致的。没有可以直接添加一个

第二种方式是web项目里的Web.config文件里配置,代码如下
1 <!--配置IIS 7.5--> 2 <system.webServer> 3 <!--设置网站的默认文档--> 4 <defaultDocument> 5 <files> 6 <!--删除默认文档列表中的所有文件名--> 7 <clear/> 8 <!--添加Default.aspx到默认文档列表--> 9 <add value="Default.aspx"/> 10 </files> 11 </defaultDocument> 12 </system.webServer>
标签:输出 本地 代码 不能 功能 files 完成后 code window
原文地址:https://www.cnblogs.com/beekc/p/12372869.html