标签:disable puts btn box for eva sch modal classname
<!--网页代码-->
<div class="modal" id="modal-primary7">
<div class="modal-dialog">
<div class="modal-content">
<input type="hidden" id="modal7_id">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h3 class="modal-title">关联用户组</h3>
</div>
<div class="modal-body">
<div class="common-relative-left">
<div><span>可选择的用户组</span>
</div>
<div>
<div>
<input type="text" class="form-control">
<img src="../../images/放大镜.svg">
</div>
<!--dataleft -->
<div class="data-left6" id="edit_usergroup">
</div>
</div>
</div>
<!-- add and romove -->
<div class="add-remove">
<button class="btn btn-default " disabled="true" id="remove6"><span class="glyphicon glyphicon-chevron-left"></span></button>
<button class="btn btn-default " disabled="true" id="add6"><span class="glyphicon glyphicon-chevron-right"></span></button>
</div>
<!-- selectall -->
<div class="select-left-all">
<input type="checkbox" id="left-checked6">
<span>全选</span>
</div>
<div class="select-right-all" >
<input type="checkbox" id="right-checked6">
<span>全选</span>
</div>
<div class="common-relative-right">
<div><span>已选择的用户组</span>
</div>
<div>
<div>
<input type="text" class="form-control">
<img src="../../images/放大镜.svg">
</div>
<!-- dataright -->
<div class="data-right6" id="edit_usergroup1">
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default newaddbtn2" data-dismiss="modal">取消</button>
<button id="relevance-usergroup" type="button" class="btn newaddbtn" data-dismiss="modal">确定</button>
</div>
</div>
</div>
</div>
<!--js代码-->
function Data(dataleft,dataright,lc,rc,add,remove,rightinput,leftinput){
var that = this;
that.dataleft = dataleft;
that.dataright = dataright;
that.lc = lc;
that.rc = rc;
that.add = add;
that.remove = remove;
that.rightinput = rightinput;
that.leftinput = leftinput;
//左边全选
var leftAll = function(){
for(var i=0;i<that.leftinput.length;i++){
that.leftinput[i].checked=that.lc.checked
if(that.lc.checked){
that.add.disabled=false
}else{
that.add.disabled=true
}
}
}
//右边全选
var rightAll = function(){
for(var i=0;i<that.rightinput.length;i++){
that.rightinput[i].checked=that.rc.checked;
if(that.rc.checked){
that.remove.disabled=false
}else{
that.remove.disabled=true
}
}
}
//判断左边全选
var left = function(){
for(var i=0;i<that.leftinput.length;i++){
that.leftinput[i].onclick=function(){
var count=0;
for(var j=0;j<that.leftinput.length;j++){
if(that.leftinput[j].checked){
count++;
that.add.disabled=false
}
}
if(count==0){
that.add.disabled=true;
}
that.lc.checked=(count==that.leftinput.length);
}
}
}
//判断右边全选
var right = function(){
for(var i=0;i<that.rightinput.length;i++){
that.rightinput[i].onclick=function(){
var count=0;
for(var j=0;j<that.rightinput.length;j++){
if(that.rightinput[j].checked){
count++;
that.remove.disabled=false
}
}
if(count==0){
that.remove.disabled=true;
}
that.rc.checked=(count==that.rightinput.length);
}
}
}
//被调用方法
var getChecked = function(inputs){
var checkedInputs = [];
for(var i=0;i<inputs.length;i++){
if(inputs[i].checked){
checkedInputs.push(inputs[i].parentNode);
}
}
return checkedInputs
}
//左边到右边
var moveTo = function(){
if(that.add.disabled==false){
var checked = getChecked(that.leftinput);
for(var i=0;i<checked.length;i++){
that.dataright.appendChild(checked[i]);
}
if(!that.dataleft.hasChild){
that.lc.checked=false;
that.add.disabled=true;
}
}
}
//右边到左边
var moveBack = function(){
if(that.remove.disabled==false){
var checked = getChecked(that.rightinput);
for(var i=0;i<checked.length;i++){
that.dataleft.appendChild(checked[i]);
}
if(!that.dataright.hasChild){
that.rc.checked=false;
that.remove.disabled=true;
}
}
}
//自动判断全选
left();
right();
//左边到右边
add.onclick = function(){
moveTo();
left();
right();
leftAll();
rightAll();
}
//右边到左边
remove.onclick = function(){
moveBack();
left();
right();
leftAll();
rightAll();
}
//左边全选
lc.onclick = function(){
leftAll()
}
//右边全选
rc.onclick = function(){
rightAll()
}
}
<!--调用js代码-->
new Data(document.getElementsByClassName("data-left2")[0],document.getElementsByClassName("data-right2")[0],document.getElementById("left-checked2"),document.getElementById("right-checked2"),document.getElementById("add2"),document.getElementById(‘remove2‘),document.getElementsByClassName("data-right2")[0].getElementsByTagName("input"),document.getElementsByClassName("data-left2")[0].getElementsByTagName("input"));
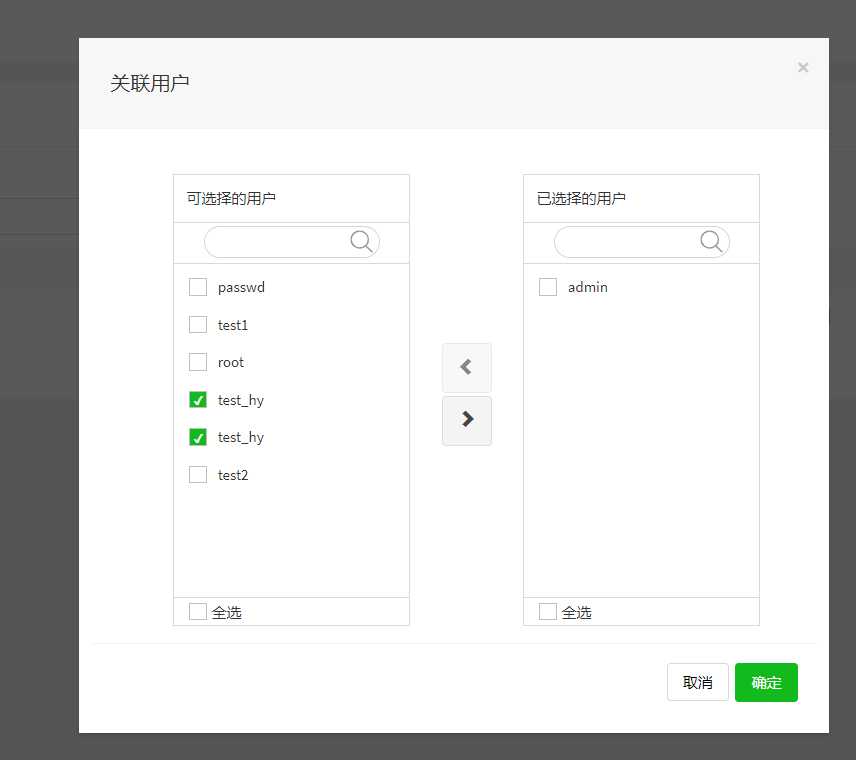
<!--效果图-->

标签:disable puts btn box for eva sch modal classname
原文地址:https://www.cnblogs.com/wxy0715/p/12376742.html