标签:let 数据 自己 过渡 ffd center code timeout his
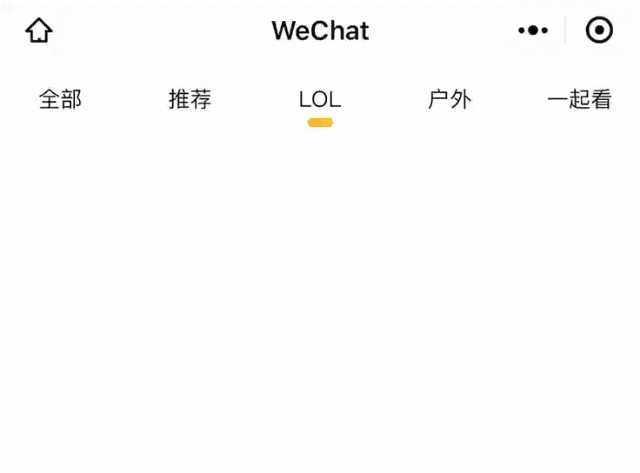
昨天看虎牙直播,发现导航栏挺有意思,自己也做个玩玩

<view class="tab_list row"> <view class="tab_item center" wx:for=‘{{tab_list}}‘ data-index="{{index}}" bindtap="tab">{{item}}</view> <view class="border_line" style="left: {{border_left}}px; width: {{border_width}}px;"></view> </view>
.tab_list{ position: relative } .tab_item{ width: 20%; height: 40px; font-size: 14px; } .border_line{ position: absolute; bottom: 2px; height: 6px; background: linear-gradient(90deg, #FFA500, #FFD700 ); border-radius: 10px; transition: all .2s; }
// pages/tab/tab.js Page({ /** * 页面的初始数据 */ data: { tab_list: [‘全部‘, ‘推荐‘, ‘LOL‘, ‘户外‘, ‘一起看‘], tab_index: 0, last_index: 0, pos_list: [], border_width: 16, border_left: 0, is_disable:false //禁止点击 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.getPosition(); }, getPosition() { let tab_index = this.data.tab_index, border_width = this.data.border_width, last_index = this.data.last_index; let tab_width2 = border_width / 2; let pos_list = this.data.pos_list; if (!pos_list.length) { const query = wx.createSelectorQuery() query.selectAll(‘.tab_item‘).boundingClientRect() query.exec(res => { let { width } = res[0][0]; this.setData({ border_left: width / 2 - tab_width2, pos_list: res[0] }) }) } else { let current, last; let tab_left = pos_list[tab_index].left, tab_width = pos_list[tab_index].width; let last_left = pos_list[last_index].left, last_width = pos_list[last_index].width; if (tab_index < last_index) {//向左 current = tab_left + tab_width / 2 - tab_width2; last = last_left + last_width / 2 + tab_width2; let width = Math.abs(current - last); //当前和上次的宽度 this.setData({ border_width: width, border_left: tab_left + tab_width / 2 - tab_width2, //向左需要动画过渡 }, () => { setTimeout(() => { this.setData({ border_width, is_disable:false }) }, 200) }) } else { //向右 current = tab_left + tab_width / 2 + tab_width2; last = last_left + last_width / 2 - tab_width2; let width = Math.abs(current - last); this.setData({ border_width: width, }, () => { setTimeout(() => { this.setData({ border_width, border_left: tab_left + tab_width / 2 - tab_width2, is_disable: false }) }, 300) }) } } }, tab(e) { if (this.data.is_disable) return; let index = e.currentTarget.dataset.index; let tab_index = this.data.tab_index; if (index != tab_index) { this.setData({ last_index:tab_index, tab_index: index, is_disable:true }) this.getPosition(); } }, })
标签:let 数据 自己 过渡 ffd center code timeout his
原文地址:https://www.cnblogs.com/dongzhi1111/p/12377159.html