标签:head 表达 警告 har 一个 包含 img 标签 uber
特点:
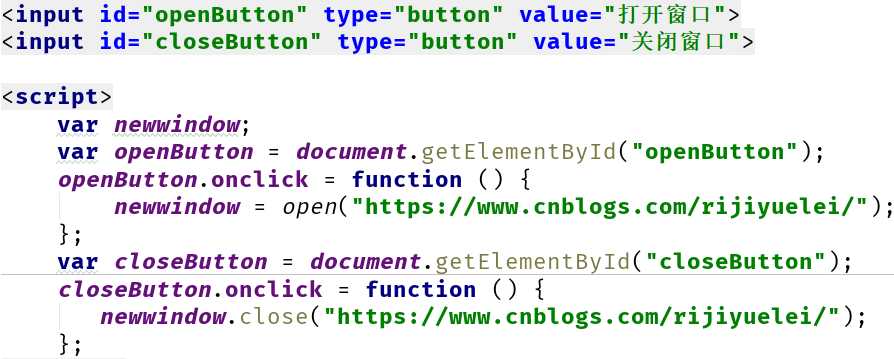
不需要创建,可以直接调用
window不需要创建可以直接使用。window.方法名();
window引用可以省略。 方法名();



返回值:
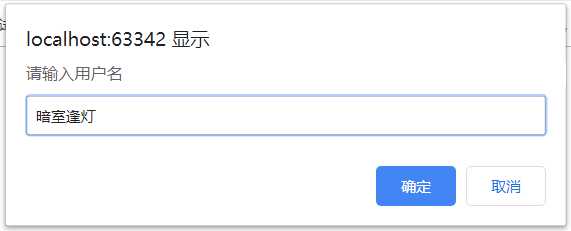
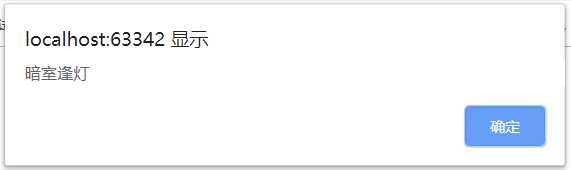
用户点击确定按钮方法返回true
用户点击取消按钮方法返回false




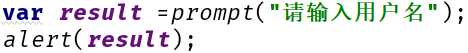
用一个变量接收用户输入的值




参数
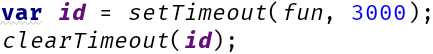
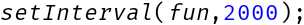
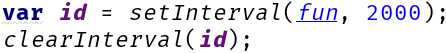
js代码或者方法对象
毫秒值


 =
=



history对象包含用户(在浏览器窗口中)访问过的 URL。是 window 对象的一部分,可通过 window.history 属性对其进行访问。
location对象包含有关当前 URL 的信息。对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
Navigator对象包含有关浏览器的信息。
Screen对象包含有关客户端显示屏幕的信息。
document文档对象
URL :统一资源定位符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<script>
/*
* 分析:
* 1.在页面上使用img标签展示图片
* 2.定义一个方法,修改图片对象的src属性
* 3.定义一个定时器,每隔3秒调用方法一次
* */
//修改图片src属性的方法
var nuber = 1;
function fun() {
nuber++;
//判断number是否大于3
if (nuber > 3) {
nuber = 1;
}
var img = document.getElementById("img");
img.src = "img/banner_" + nuber + ".jpg";
}
//定义定时器
setInterval(fun, 3000);
//因为方法写出来没有直接调用,3秒后才调用
//所以图片早就加载出来了
//所以script可以放在图片前也能使用
//一般还是放在后面,万一页面上的内容较多,3秒加载不全
</script>
</body>
</html>
标签:head 表达 警告 har 一个 包含 img 标签 uber
原文地址:https://www.cnblogs.com/rijiyuelei/p/12378861.html