标签:option style png lse type info head 图片 tle
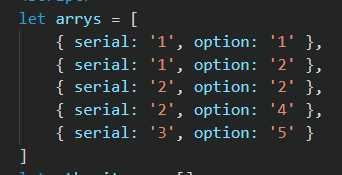
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>对象值去重排序</title> </head> <body> <script> let arrys = [ { serial: ‘1‘, option: ‘1‘ }, { serial: ‘1‘, option: ‘2‘ }, { serial: ‘2‘, option: ‘2‘ }, { serial: ‘2‘, option: ‘4‘ }, { serial: ‘3‘, option: ‘5‘ } ] let otheritems = []; let list = {}; for (let i = 0; i < arrys.length; i++) { let element = arrys[i].serial; if (list[element]) { list[element].serial = list[element].serial; } else { list[element] = {}; list[element].serial = arrys[i].serial; } list[element].option = arrys[i].option; } //对象转数组 for (var i in list) { otheritems.push(list[i]) } console.log(otheritems) </script> </body> </html>
把值

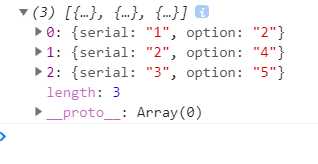
转成:

标签:option style png lse type info head 图片 tle
原文地址:https://www.cnblogs.com/liubingyjui/p/12380451.html